compass Sprites 雪碧图 小图片合成[Sass和compass学习笔记]
demo 源码 地址 https://github.com/qqqzhch/webfans
什么是雪碧图?
CSS雪碧 即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
compass 中为我们提供了简洁的工具和方法生成雪碧图
API 在这里 http://compass-style.org/reference/compass/utilities/sprites/
雪碧图 只须掌握最简单的 方法即可
可以参考这里的API
http://compass-style.org/reference/compass/helpers/sprites/
这里我们主要送 这个API
sprite-map($glob, ...)
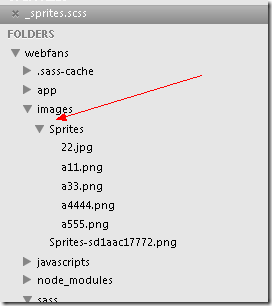
首先 准备几张图片 png 的图片 制作雪碧图 推荐采用png图片
我们在图片目录下 建立Sprites 目录 这里放置那些需要合成的小缩略图
然后我们在sass目录下见一个 sass文件,用作制作雪碧图的基本配置
文件前加下划线 标志这是个小模块 不独立生成css文件
文件内容如下
1 2 3 | @import "compass/utilities/sprites";$sprite-default-margin:10px;$my-icons-sprite: sprite-map("Sprites/*.png"); |
首先引入相关的库,然后是个设置每个小图标之间的距离,
最后是声明一个变量$my-icons-sprite 存储 图片映射sprite-map的结果
具体如何使用每个小图片呢?
代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | @import "compass/reset";@import '_sprites.scss';h1 {}h2 {} .mytest { width: 200px; color: #eee;}.mying1{ width: 300px; height: 300px; background: sprite($my-icons-sprite,'a11') no-repeat;}.mying3{ width: 300px; height: 300px; background: sprite($my-icons-sprite,'a33') no-repeat;}.mying4{ width: 300px; height: 300px; background: sprite($my-icons-sprite,'a4444') no-repeat;}.mying5{ width: 300px; height: 300px; background: sprite($my-icons-sprite,'a555') no-repeat;} |
background: sprite($my-icons-sprite,'a555') no-repeat; 使用起来 还是计较简单的
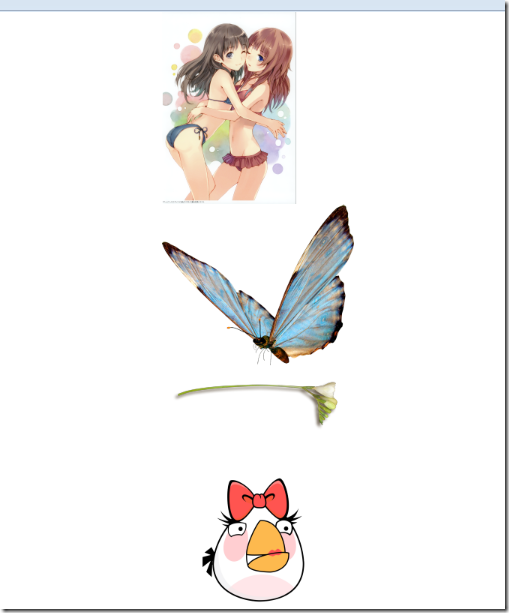
这个例子生成的 demo如下
test
分类:
javascript








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!