初看vue3源码
因为工作的原因又回到了vue的领域,需要加深对vue和vue生态的了解
也许平时比较多人手机看别人解析怎么看vue源码的,自己动手看vue源码的还是比较少,这次我想自己动手看看
首先 吧代码获取到本地跑起来
vue 仓库地址 https://github.com/vuejs/
vue 开发环境 搭建指南 https://github.com/vuejs/core/blob/main/.github/contributing.md#development-setup
正常运行vue3 需要的环境
node 18.12+
pnpm 8+
另外还需要安装一个ni 工具https://github.com/antfu/ni
一些 本地常用的命令
nr build 该脚本构建所有公共包
compiler-dom.global.prod.js min:57.9 kB / gzip:21.8 kB / brotli:19.6 kB
reactivity.global.prod.js min:12.3 kB / gzip:4.53 kB / brotli:4.18 kB
runtime-dom.global.prod.js min:85.9 kB / gzip:32.7 kB / brotli:29.5 kB
vue.global.prod.js min:132 kB / gzip:49.4 kB / brotli:44.3 kB
vue.runtime.global.prod.js min:85.9 kB / gzip:32.7 kB / brotli:29.5 kB
nr dev
该脚本在开发模式下以指定格式
packages/vue/dist/vue.global.js 可以看到 默认生成了一个vue 库的文件
nr dev-sfc
在本地开发模式下启动 SFC Playground 的快捷方式。这在调试可在 SFC Playground 中重现的问题时提供最快的反馈循环。
本地启动后的效果和 https://play.vuejs.org/ 一致
nr dev-esm
vue/dist/vue-runtime.esm-bundler.js使用 esbuild 内联所有部门进行构建和监视。在需要实际构建设置的复制中调试 ESM 构建时,这非常有用:packages/vue全局链接,然后将其链接到正在调试的项目中。
项目结构
该存储库采用monorepo设置,在目录下托管许多关联的包packages:
reactivity:反应系统。它可以作为与框架无关的包独立使用。runtime-core:与平台无关的运行时核心。包括虚拟 dom 渲染器、组件实现和 JavaScript API 的代码。可以使用此包创建针对特定平台的高阶运行时(即自定义渲染器)。runtime-dom:针对浏览器的运行时。包括原生 DOM API、属性、属性、事件处理程序等的处理。runtime-test:用于测试的轻量级运行时。可以在任何 JavaScript 环境中使用,因为它“呈现”纯 JavaScript 对象树。该树可用于断言正确的渲染输出。还提供用于序列化树、触发事件和记录更新期间执行的实际节点操作的实用程序。server-renderer:用于服务器端渲染的包。compiler-core:与平台无关的编译器核心。包括编译器的可扩展基础和所有与平台无关的插件。compiler-dom:带有专门针对浏览器的附加插件的编译器。compiler-sfc:用于编译 Vue 单文件组件的较低级别实用程序。compiler-ssr:生成针对服务器端渲染优化的渲染函数的编译器。shared:跨多个包共享的内部实用程序(尤其是运行时包和编译器包使用的与环境无关的实用程序)。vue:面向公众的“完整构建”,其中包括运行时和编译器。私人实用程序包:
dts-test:包含针对生成的 dts 文件的仅类型测试。sfc-playground:游乐场持续部署在https://play.vuejs.org。要在本地运行游乐场,请使用nr dev-sfc.template-explorer:用于调试编译器输出的开发工具,持续部署在https://template-explorer.vuejs.org/。要在本地运行它,请运行nr dev-compiler.
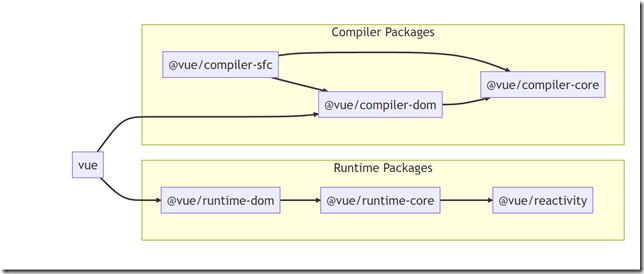
包的依赖关系
可见平时常用的vue api 都是从vue 这个包到处的
另外一些与平台无关的包 课可以独立使用
reactivity:反应系统。它可以作为与框架无关的包独立使用。runtime-core:与平台无关的运行时核心
例如
import { h } from '@vue/runtime-core'




 浙公网安备 33010602011771号
浙公网安备 33010602011771号