js事件冒泡替我背了很多黑锅 嘿嘿
在这之前,我一直认为一些jsBUG是事件冒泡引起的,直到最近,我自己写的APP时间冒泡冒得特别严重,无法容忍的严重,所以我就写了个代码测试了一下
因为现在大多数网页都是无刷新的翻页,流式加载等等,所以就会出现
在线演示http://readgame.sinaapp.com/appa/moban/bindtest/
页面载入时绑定一些事件例如
$(document).ready(function () {
// 在这里写你的代码...
mybind();
//
});
function mybind() {
$('#test').bind('click', function () {
var today = new Date();
$("#con").append(today.getTime() + "<br>");
});
}
通过js翻页 或流式加载append如新的HTML模块,在绑定相同的事件
假设我翻页10次或流式载入10个html模块
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// 在这里写你的代码...
mybind();
//
$('#page').bind('click', function () {
mypage();
});
});
function mybind() {
$('#test').bind('click', function () {
var today = new Date();
$("#con").append(today.getTime() + "<br>");
});
}
function mypage() {
var i=0;
for (i = 0; i < 10; i++) {
mybind()
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
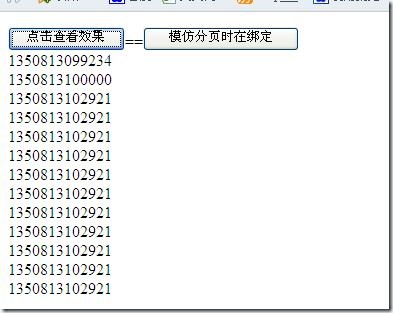
<input type="button" id="test" value="点击查看效果" />==<input type="button" id="page" value="模仿分页时在绑定" />
<div id="con"></div>
</div>
</form>
</body>
</html>
结果 哎 没文化害死人。。。。。。。
由于做webAPP 大多数界面都是js绘制的,所以这个现行就比较严重了,
郁闷的是这个问题如何解决?求js高手现身!
test