微博应用研究(3)
提个醒是我觉得想的不错,也投入了一点时间,但做的很一般,所以分析一下
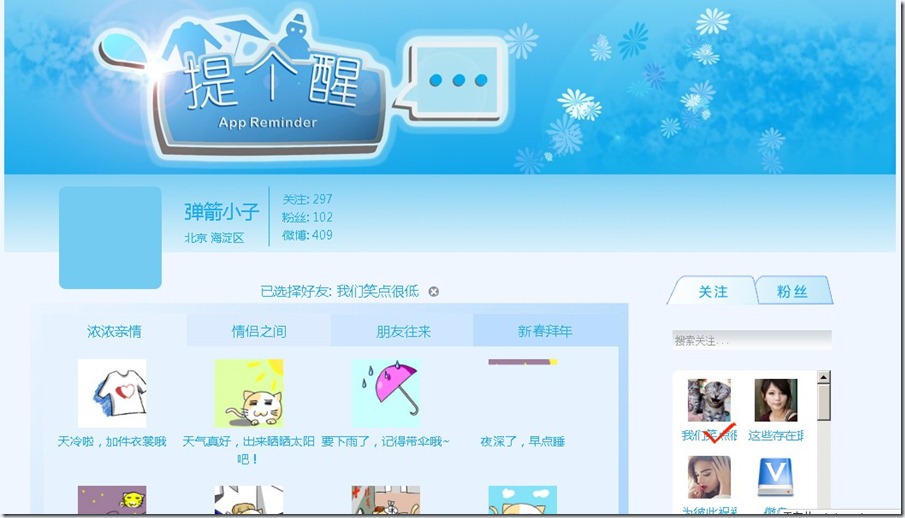
点击应用后进入应用,呈现出来的最大的他的标志和标题“提个醒”
微博时代让用户记住你是靠你的标志很大吗?显然不是,那把标志搞这么大使为什么?
然后,你就不知道该干啥了,既没有标准的输入维保输入框,也没有任何提示,相信大多数用户都会离开
右边是关注和粉丝,点击之后大了个红色的钩子,也不知道干啥
中间是一推图片,也不知道能点不能点
难道是“亲、你猜猜看,我这个又丑又小的图片是干什么的?要不您把鼠标放上去看看,有没有灵异时间发生,要是没有发生,在单击一下看看,你猜一猜啊”
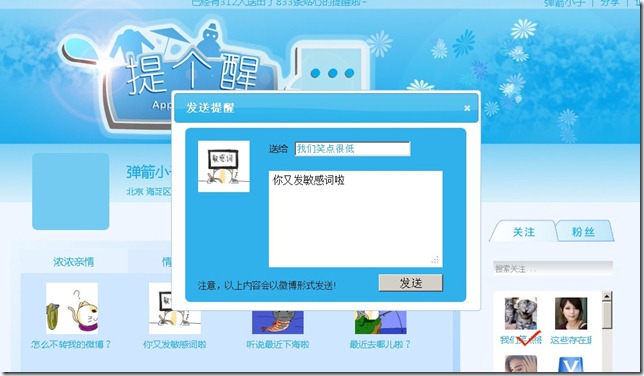
当我点击中间的一张图片时,灵异时间发生了
弹出来一个框,是发送消息 这个消息框要是放在其他地方肯定是合适,但放在微博这个地方,就有些问题了
问题一:发送的图片放在左边,玩微博的人一般都认为这个地方放在下面
问题二:内容不到20个字,玩微博的都知道应该发140个字,这种情况,我也不知道应不应该修改内容
问题三:微博的图片都喜欢3中类型1雷人的2青春靓丽的3搞笑幽默的,而且都是高清的
最后
这个地方切换功能倒没什么问题
问题出现在内容上
大家玩微博都喜欢求新求异,
这个内容是在是不敢恭维
内容引导不行
微博虽然可以算作新媒体
但功能分析和内容引导还是很重要的,尤其是内容引导比以前更加重要
test








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架