浏览器解析页面
一、DOM与document
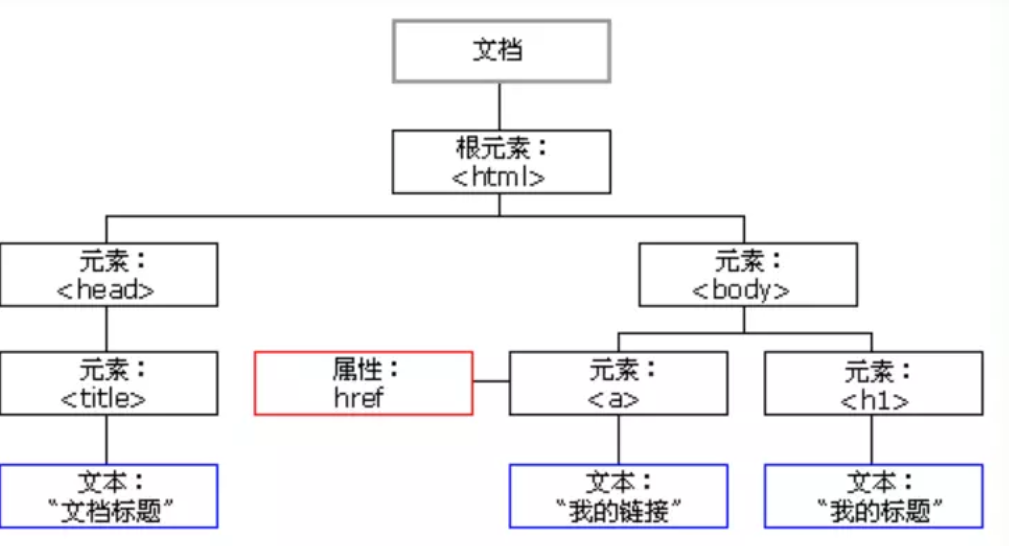
● DOM:document object model文档对象模型,用来描述HTML文档中对象的标准

● document:文档对象,是DOM对象树的根节点, Document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象
二、解析渲染HTML页面的过程

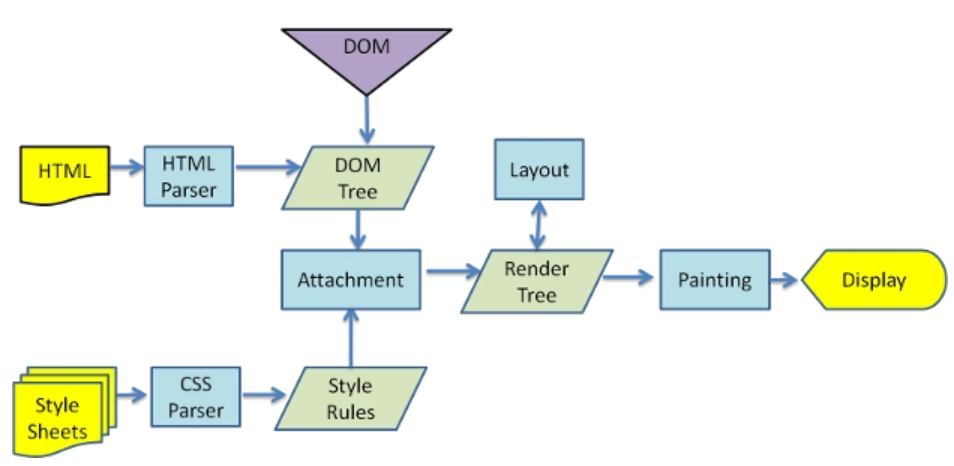
● 浏览器创建一块新的栈内存用于执行HTML代码,首先创建document对象,开始解析,创建HTMLElement对象,添加到document中,该阶段document。readyState='loading'
● head标签中会包含一些引用外部文件的代码,遇到link外部css,创建线程加载,并继续解析文档。
● 遇到script标签,JS加载原理https://www.cnblogs.com/qqinhappyhappy/p/11872363.html
■ 遇到script外部js,并且没有设置async、defer,浏览器创建线程加载,并阻塞,等待js加载完成并执行该脚本,然后继续解析文档。
■ 遇到script外部js,并且设置有async、defter,浏览器创建线程加载,并继续解析文档。
◇ 设置async属性的脚本,脚本异步加载完成后立即执行
◇ 设置defter属性的脚本加载后,文档解析完成后再执行
◇ 动态插入script元素来模拟async属性等方式,实现脚本异步加载和执行。
● 遇到img等,浏览器创建线程加载,并继续解析文档。
● 当文档解析完成,document.readyState = 'interactive',生成DOM,有效但是只可读。所有设置有defer的脚本会按照顺序执行。(注意与async的不同)
● document对象触发DOMContentLoaded事件,这也标志着程序执行从同步脚本执行阶段,转化为事件驱动阶段。
● 当分线程加载完CSS文件后,生成CSSOM,结合DOM生成render tree ,然后进行回流与重绘最后显示出来。
● 当所有async的脚本加载完成并执行后、img等加载完成后,document.readyState = 'complete',window对象触发load事件。
DOMContentLoaded与load的区别:
◇DOMContentLoaded:document已经解析完成,页面中的dom元素可用,但是页面中的图片,视频,音频等资源未加载完,作用同jQuery中的ready事件
◇load:后者的区别在于页面所有资源全部加载完毕。
● 从此,以异步响应方式处理用户输入、网络事件等。
三、回流reflow与重绘repaint
■ 重绘:元素的样式的改变
■ 回流:元素的大小或者位置发生了变化,触发了重新布局,导致render tree重新计算布局和渲染
例如添加或者删除元素;元素的位置、尺寸发生变化;内容发生变化(文本变化或图片被另一个不同尺寸的图片替换);页面一开始渲染的时候;浏览器窗口的改变,因为回流是根据窗口尺寸的大小来计算元素的位置和大小的
注意:回流不一定触发重绘,但是重绘一定触发回流
【触发回流的属性】:修改元素的尺寸布局隐藏等属
-
-
-
- 盒子模型相关属性
width
height
padding
margin
display
border-width
border
min-height - 定位属性以及浮动
top
bottom
left
right
position
float
clear - 改变节点内部文字结构
text-align
overflow-y
overflow
font-weight
font-family
font-size
line-height
vertical-align
white-space
- 盒子模型相关属性
-
-
-
-
-
- color
- border-style
- border-radius
- visibility
- text-decoration
- background
- background-image
- background-position
- background-repeat
- background-size
- outline
- outline-color
- outline-style
- outline-width
- box-shadow
-
-




 浙公网安备 33010602011771号
浙公网安备 33010602011771号