ajax跨域请求方法
一、为什么会需要ajax跨域,为什么会出现跨域请求?
举一个例子:用户张三在网站A登录,但是在没有退出的情况下中途又登录其他网站,那么其他网站就可以模拟用户查看张三的账号,这是一个极大的安全隐患。
为保护用户信息安全,浏览器引入同源政策(same-origin policy),同源指的是什么相同呢?
* 协议相同
* 域名相同
* 端口号相同
当非同源时会:
* cookie localStorage 无法读取
* DOM无法获取
* ajax请求无法发送
所以,当ajax发送给非同源的网站时,就会跨域请求失败。
二、跨域请求解决方法
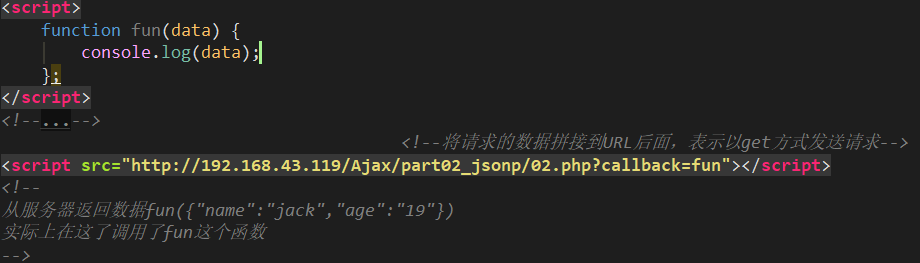
1)jsonp 该方法简单适用,老式浏览器也适用并且服务器改动非常小。但是只能发送get请求
原理:利用的属性src跨域的特性。
使用:script并且中src指向要请求的地址,后面跟上一个参数(函数名),将其发送到服务器。
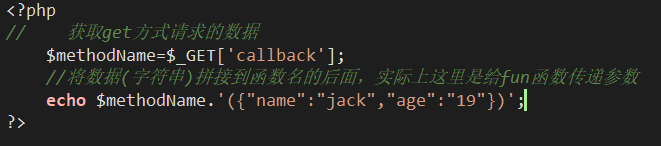
服务器接收到这个函数名后,拼接出该函数的调用,并且在参数中传入需要传递给浏览器的数据
返回给浏览器后,浏览器将其作为JS解析。

服务器:

2)CORS(cross-origin resource sharing)跨域资源共享,是ajax跨域请求解决的根本方法,可以发送get和post请求
特点:目前几乎所有的浏览器都支持CORS,IE 10以上。CORS的整个过程都由浏览器自动完成,前端无需做任何配置,和平时发送ajax请求没有差别。
所以,实现CORS的关键在服务器配置,只要服务器实现CORS,就可以进行跨域通信。
原理:详见http://www.ruanyifeng.com/blog/2016/04/cors.html



