模板引擎的使用
一、如何使用模板引擎
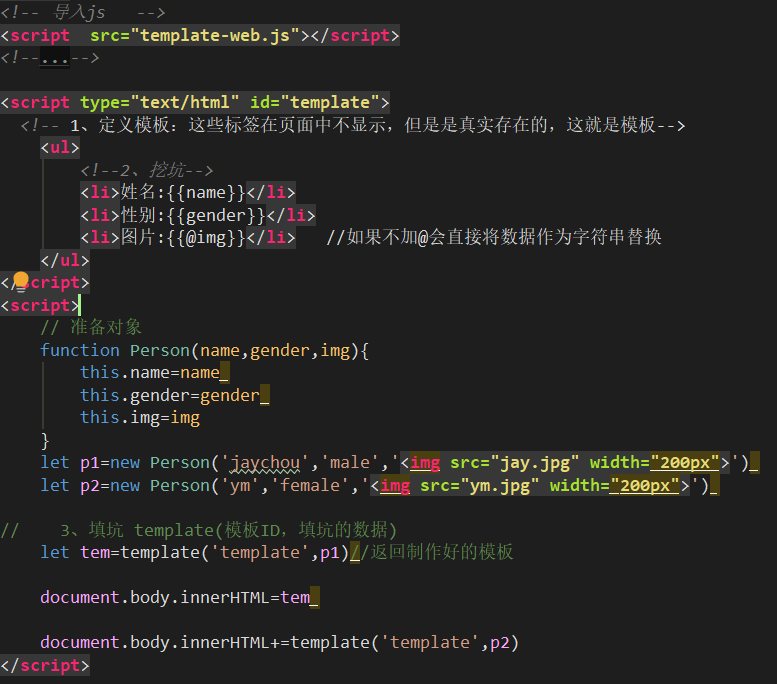
1、导入文件
<script src="template-web.js"></script>
2、定义模板
type不定义会为text/javascript会被解析为JS,设置为text/html仅仅是让其不被解析为JS的同时编辑时有高亮提示
<script type="text/html" id="template">
<!-- 这些标签在页面中不显示,但是是真实存在的,这就是模板-->
<ul>
<li>姓名:{{name}}</li> 将需要填充的数据使用{{}}包裹
<li>性别:{{gender}}</li>
<li>图片:{{@img}}</li> 不加@会将原文输出
</ul>
</script>、
3、准备对象(需要填充的数据)
4、将数据填充到模板
template(模板ID,填坑的数据)


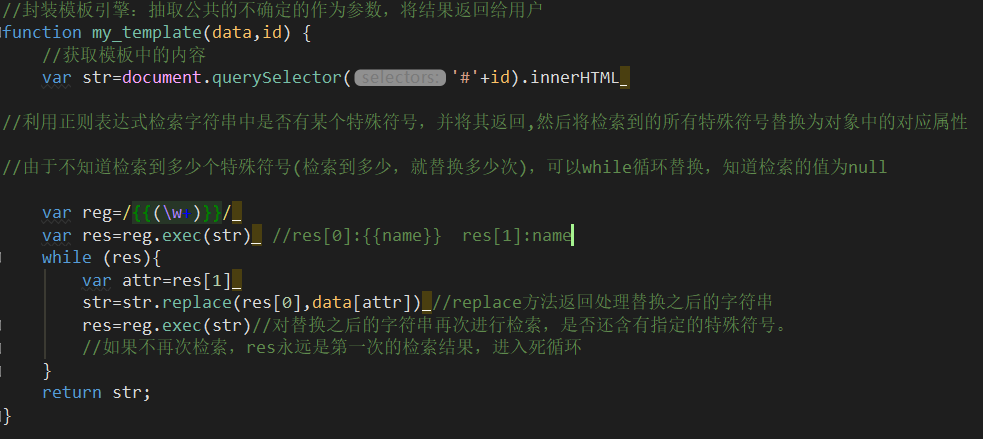
二、模板引擎的原理
1、通过唯一的ID标识获取模板中的内容
2、将对象中的数据替换到对应的特殊符号处
3、返回字符串
尝试自己封装模板引擎

三、为什么使用模板引擎?
使用ajax请求数据,一般在请求响应回来之后出发回调函数,在回调函数中处理服务器返回的数据,封装DOMb并渲染到页面上。
随着返回的数据越来越复杂,将复杂的数据渲染到页面的操作越来越冗杂,这时,模板引擎在一定程度上简化了这个操作。


