JQuery中的$
1、JQuery中的$是什么?
如果出现报错:$ is not undefined说明没有引入JQuery文件
2、JQuery文件是什么?
实际上引入的JQuery文件就是一个自执行函数,分析文件可得其结构主要就是
(function(){
window.jQuery=window.$=jQuery;
}())
3、引入jQuery文件会发生什么?
我们知道引入的文件是会执行其中的代码的,jQuery文件就是一个自执行函数,执行这个函数就是给window对象添加一个jQuery属性和$属性
$其实和jQuery是等价的,是一个函数
4、$是一个函数,传递的参数不同,效果也不同
1)参数为匿名函数----入口函数
$(function())
2) 参数为字符串----选择器/创建一个标签
* $('#box')
* $('<div>我是一个div元素</div>')
3)参数为DOM对象----会将DOM对象转换为jQuery对象
DOM对象:原生JS选择器选择的对象
特点:只能调用DOM对象的属性和方法,不能调用jQuery的属性和方法
jQuery对象: 利用jQuery选择器选择的对象,是一个伪数组,其实就是DOM对象的包装集
特点:只能调用jQuery的属性和方法不能调用原生JS的属性和方法
3.1)DOM对象转为jQuery对象:$(DOM对象)
3.2)jQuery对象转为DOM对象
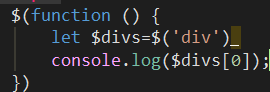
方式一:使用下标

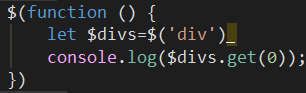
方式二:使用get方法