BFC与垂直外边距合并问题
一、什么情况下发生外边距的合并
1)必须处于普通文档流中(不能脱离文档流),并且处于同一个BFC中
2)相邻的外边距,不能有间隙和边框
3)垂直方向上
二、如何合并
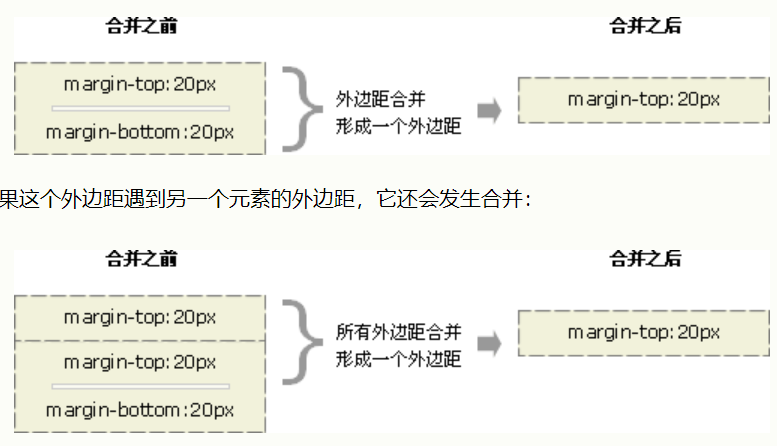
1)兄弟元素之间,外边距合并会去最大的那个外边距而不是取和

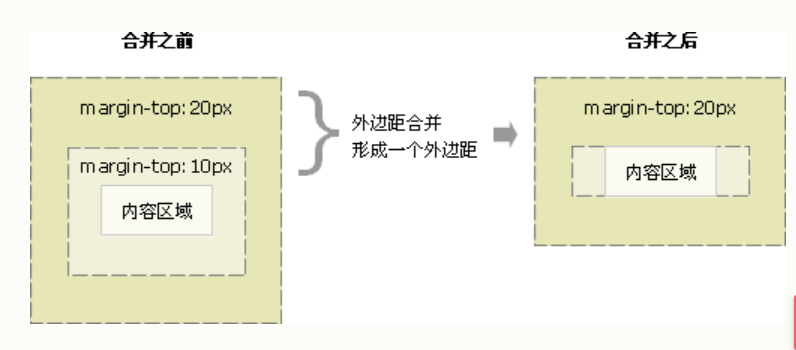
2)父子元素之间,外边距合并会将子元素的外边距设置给父元素

3)空元素

三、如何解决垂直外边距重叠问题?
1)父元素添加透明上边框或者内边距
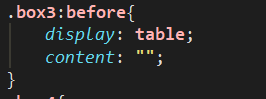
2)父元素前面块元素隔开

3)开启BFC,
*设置 display:table/table-cell/table-captions/inline-block 或者float不为none或者position:absoolute/fixed 后元素与父元素、子元素、相邻元素都不会发生重叠
*设置overflow:hidden/auto 元素与其子元素不会发生重叠,但是相邻元素、父元素会发生外边距合并
四、BFC问题
1、什么是BFC?
formatting context 格式化上下文,即为一个独立的区域,内部有自己的一套渲染规则,规定了内部的元素的定位规则,以及与其他元素的关系和相互作用
常见的formatting context有:BFC IFC GFC FFC
BFC:block formatting context 块格式化上下文 它是一个独立的渲染区域,只有block-level-box的参与,规定了内部的块元素如何布局,该区域与外部毫不相干
2、如何开启?
1)根元素<HTML>
2) overflow不为visible
3)float不为none
4) position:absolute/fixed
5)display:table/table-cell/table-captions/inline-block display:table是因为会默认产生一个匿名的table-cell,而table-cell会生成BFC
3、BFC内部的规则解析
1)内部的块元素在垂直方向上一个个放置:所以独占一行
2)box在垂直方向上的距离有margin决定,属于同一个BFC的box的相邻外边距会重叠(外边距重叠的条件,利用生成一个新的BFC来解决外边距重叠问题)
3)每个元素的margin-left与包含它的块元素的border-box的左边接触(对于从左向右的格式化,否则相反),即使存在浮动元素也如此
(所以内部的浮动元素不会乱跑,利用这个特性可以解决浮动元素使其父元素高度塌陷问题)
4)BFC的区域不会和float box重叠(与浮动元素产生边界)
5)BFC就是一个独立的区域,内部与外部互相不影响
6)计算元素的高度时,浮动元素也参与计算
3、BFC应用?
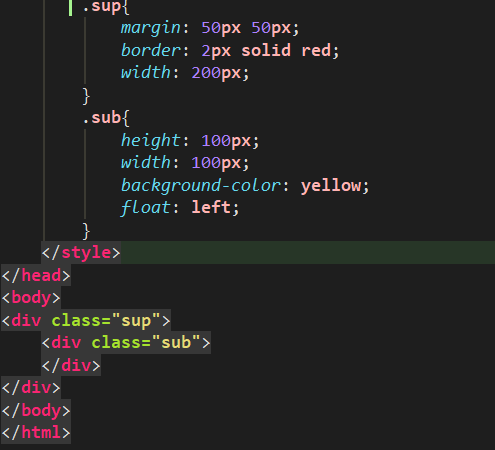
1)解决外边距合并问题:如上例
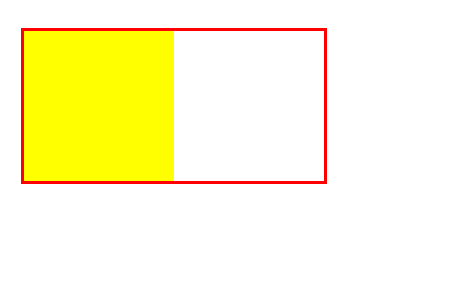
2)解决高度塌陷


开启BFC后:
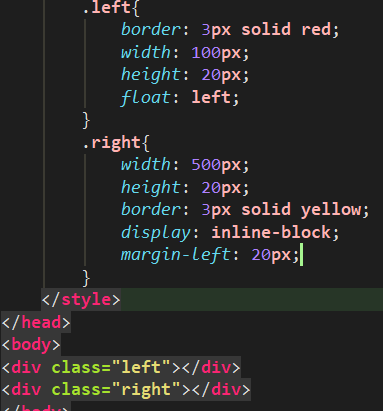
注意:float开启BFC会影响后面的元素布局;display:inline-block 使块元素不再独占一行


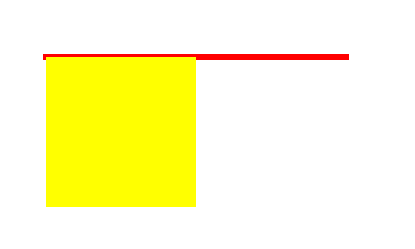
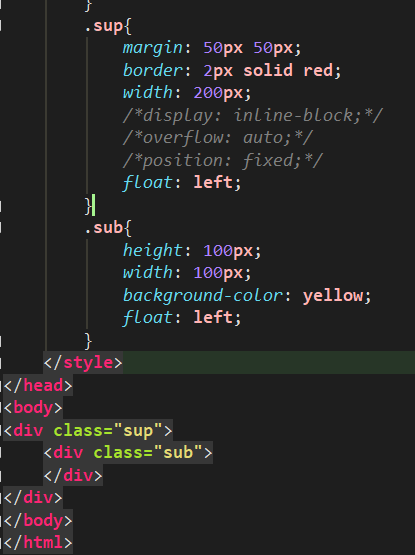
3) 与浮动元素生成边界
没有BFC时,普通元素与浮动元素产生边界需要将普通元素的margin设置为浮动元素的宽度+想要的距离

![]()
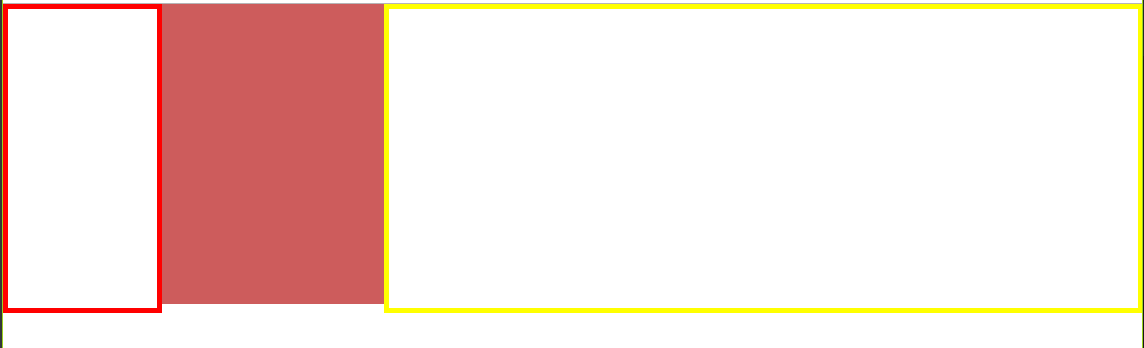
产生BFC后

![]()
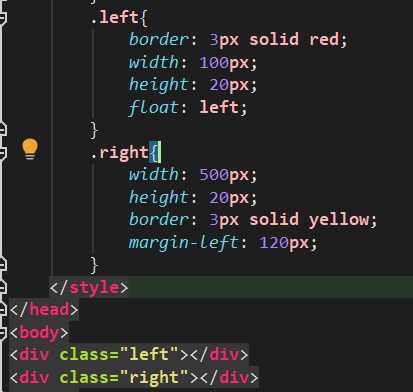
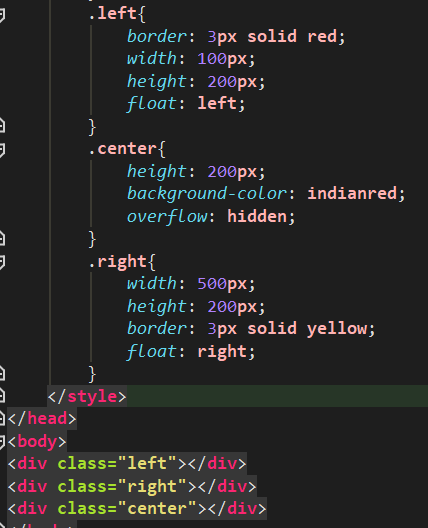
3)自适应两栏布局


如果不给中间的center元素开启BFC,那么根据BFC规则 :3)每个元素的margin-left与包含它的块元素的border-box的左边接触(对于从左向右的格式化,否则相反),即使存在浮动元素也如此。所以即使left元素浮动,center元素也会在body中靠左放置。当center元素生成一个新的BFC时,就不再遵守这个规则。这个新的BFC不会和浮动的left重叠,而是根据包含它的块元素(这里是body)和left的宽度自动变窄,从而实现自适应


