元素选择器总结
一、常用选择器
1、类
.classname{}
2、id
#idName{}
3、标签
p{}
4、通配
*{}
5、并集:逗号分开
.box1,.box2{}
6、交集:
.box1.box2{}
二、后代选择器
1、后代:祖先元素 后代元素
.super .sub{}
2、子元素选择器:父元素>子元素
.father>.son{}
三、伪元素与伪类
1、伪类:用来选择DOM树之外的信息,或者不能用简单选择器表示的信息,本质上是用来补充常规选择器无法选择的内容,使用:表示
◇ 满足一定逻辑条件的DOM元素,比如:first-child,:first-of-type,:target
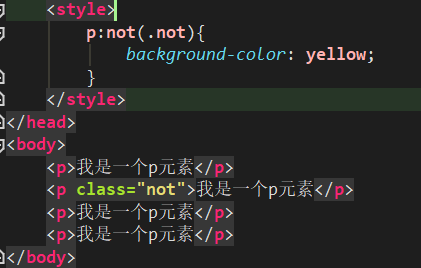
◇DOM树之外的信息,例如元素的状态等 :link :visited :hover :actived 必须按照这个顺序;div:not(.box){} 匹配所有div中除了class为box的所有元素

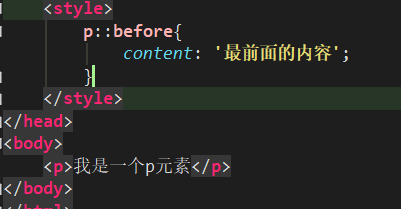
2、伪元素:表示DOM树中没有定义的虚拟元素,可以创建一些语言文档无法创建的虚拟元素,可以在其中添加样式和内容,使用::表示
◇ ::before :after 表示选择元素内容的之前/后内容,也就是""
◇ ::selection表示选择元素被选中的内容。

四、兄弟选择器
1)匹配紧随其后的一个 前一个+后一个 span+p{}
2) 匹配当前元素后面所有的 前一个~后一个 span~p{}
五、属性选择器
[属性名]选取含有指定属性的元素
[属性名="abc"]选取指定属性值为abc的元素
[属性名^="a"]选取指定属性以a开头的元素
[属性名$="b"]选取指定属性值以b结尾的元素
[属性名*="g"]选取指定属性值包含g的元素
六、序选择器(css3新增)
1)同级别中的第几个
:first-child 选择的是结构意义上的第一个子元素
p:first-child 所有元素中的第一个子元素的p元素
div>p:first-child div中的第一个子元素并且是p元素
div:first-child p{} 所有元素中的第一个子元素并且是div元素的所有p元素
:last-child :only-child
2)同类型中的第几个
:first-of-type 匹配的是该类型中的第一个 :last-of-type
:nth-of-type(n) :nth-last-of-type only-of-type


