[转]静态框架导航,左侧折叠树的样式,类似于treeview
[转]静态框架导航,左侧折叠树的样式,类似于treeview
本文参考:王宏件的文章 http://www.cnblogs.com/walkingp/archive/2009/06/14/1502836.html
本文介绍一种简单的左侧树的框架静态导航,下面对左侧菜单进行div布局,仿照了treeview中contacts主题,增强图片点击切换上下换向(还是图片^^),每次只展开一项,可自定义展开项(默认第一项展开).
 Code
Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" >
3 <head>
4 <title></title>
7 <link href="css/layoutLeft.css" rel="stylesheet" type="text/css" />
8 <script type="text/javascript">
9 <!--
10 ///功能:折叠菜单
11 ///王洪剑http://www.51obj.cn/
12 ///2009-6-13
13 var intOpenIndex=0;//默认展开
14 function showMenu(arg)
15 {
16 var objH5=document.getElementsByTagName("h5");
17 for(var i=0;i<objLi.length;i++)
18 {
19 if(i==arg)//展开
20 {
21 objLi[i].className=(objLi[i].className=="menuList")?"menuListOpen":"menuList";
22 objH5[i].className=(objH5[i].className="h5Normal")?"h5Open":"h5Normal";
23 }
24 else//折叠
25 {
26 objLi[i].className="menuList";
27 objH5[i].className="h5Normal";
28 }
29 }
30 }
31 //-->
32 </script>
33 </head>
34 <body>
35 <div id="menuBar">
36 <h5 class="h5Normal" onclick="showMenu(0)">文章管理</h5>
37 <ul id="menu0" class="menuList">
38 <li><a href="#" target="right">所有文章</a></li>
39 <li><a href="#" target="right">添加文章</a></li>
40 <li><a href="#" target="right">管理类别</a></li>
41 </ul>
42 <h5 class="h5Normal" onclick="showMenu(1)">产品管理</h5>
43 <ul id="menu1" class="menuList">
44 <li><a href="#" target="right">所有产品</a></li>
45 <li><a href="#" target="right">产品分类</a></li>
46 </ul>
47 <h5 class="h5Normal" onclick="showMenu(2)">公告管理</h5>
48 <ul id="menu2" class="menuList">
49 <li><a href="#" target="right">所有公告</a></li>
50 <li><a href="#" target="right">添加公告</a></li>
51 </ul>
52 <h5 class="h5Normal" onclick="showMenu(3)">供求管理</h5>
53 <ul id="menu3" class="menuList">
54 <li><a href="#" target="right">供应信息</a></li>
55 <li><a href="#" target="right">求购信息</a></li>
56 </ul>
57 <h5 class="h5Normal" onclick="showMenu(4)">招聘管理</h5>
58 <ul id="menu4" class="menuList">
59 <li><a href="#" target="right">所有招聘</a></li>
60 <li><a href="#" target="right">添加招聘</a></li>
61 <li><a href="#" target="right">查看应聘</a></li>
62 </ul>
63 <h5 class="h5Normal" onclick="showMenu(5)">会员管理</h5>
64 <ul id="menu5" class="menuList">
65 <li><a href="#" target="right">所有会员</a></li>
66 <li><a href="#" target="right">添加会员</a></li>
67 </ul>
68 <h5 class="h5Normal" onclick="showMenu(6)">链接管理</h5>
69 <ul id="menu6" class="menuList">
70 <li><a href="#" target="right">所有链接</a></li>
71 <li><a href="#" target="right">类别管理</a></li>
72 </ul>
73 <h5 class="h5Normal" onclick="showMenu(7)">用户管理</h5>
74 <ul id="menu7" class="menuList">
75 <li><a href="#" target="right">所有用户</a></li>
76 <li><a href="#" target="right">角色管理</a></li>
77 <li><a href="#" target="right">修改密码</a></li>
78 </ul>
79 <h5 class="h5Normal" onclick="showMenu(8)">系统管理</h5>
80 <ul id="menu8" class="menuList">
81 <li><a href="#" target="right">网站配置</a></li>
82 <li><a href="#" target="right">日志管理</a></li>
83 <li><a href="#" target="right">广告管理</a></li>
84 <li><a href="#" target="right">数据备份</a></li>
85 </ul>
86 <h5 class="h5Normal" onclick="showMenu(9)">系统帮助</h5>
87 <ul id="menu9" class="menuList">
88 <li><a href="#" target="right">关于主题</a></li>
89 <li><a href="#" target="right">使用帮助</a></li>
90 <li><a href="#" target="right">使用反馈</a></li>
91 </ul>
92 </div>
93 <script type="text/javascript">
94 <!--
95 var objLi=document.getElementsByTagName("ul");
96 objLi[intOpenIndex].className="menuListOpen";
97 //-->
98 </script>
99 </body>
100 </html>
101


body{
background:url(../images/leftBg.png) #63A67D repeat-x;
font-size:12px;
color:#020;
text-align:center;
width:180px;
}
a:link,a:visited{
color:#000;
}
a:hover{
text-decoration:underline;
padding-left:4px;
}
h5,.h5Normal{
color:#fff;
font-size:12px;
background:url(../images/menu_Main.gif) 36px 0 no-repeat;
padding-left:5px;
cursor:pointer;
margin-top:4px;
}
h5:hover,.h5Normal:hover{
text-decoration:underline;
}
.h5Open{
background:url(../images/menu_Main_Open.gif) 36px 0 no-repeat;
}
li{
background:url(../images/menu_sub.gif) 40px 0 no-repeat;
padding:4px 4px 4px 10px;
}
#menuBar{
padding:10px;
margin:auto;
}
.menuList{
display:none;
}
.menuListOpen{
display:block;
}
本文介绍一种简单的左侧树的框架静态导航,下面对左侧菜单进行div布局,仿照了treeview中contacts主题,增强图片点击切换上下换向(还是图片^^),每次只展开一项,可自定义展开项(默认第一项展开).
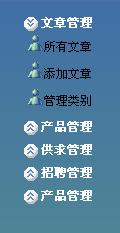
效果
HTML
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" >
3 <head>
4 <title></title>
7 <link href="css/layoutLeft.css" rel="stylesheet" type="text/css" />
8 <script type="text/javascript">
9 <!--
10 ///功能:折叠菜单
11 ///王洪剑http://www.51obj.cn/
12 ///2009-6-13
13 var intOpenIndex=0;//默认展开
14 function showMenu(arg)
15 {
16 var objH5=document.getElementsByTagName("h5");
17 for(var i=0;i<objLi.length;i++)
18 {
19 if(i==arg)//展开
20 {
21 objLi[i].className=(objLi[i].className=="menuList")?"menuListOpen":"menuList";
22 objH5[i].className=(objH5[i].className="h5Normal")?"h5Open":"h5Normal";
23 }
24 else//折叠
25 {
26 objLi[i].className="menuList";
27 objH5[i].className="h5Normal";
28 }
29 }
30 }
31 //-->
32 </script>
33 </head>
34 <body>
35 <div id="menuBar">
36 <h5 class="h5Normal" onclick="showMenu(0)">文章管理</h5>
37 <ul id="menu0" class="menuList">
38 <li><a href="#" target="right">所有文章</a></li>
39 <li><a href="#" target="right">添加文章</a></li>
40 <li><a href="#" target="right">管理类别</a></li>
41 </ul>
42 <h5 class="h5Normal" onclick="showMenu(1)">产品管理</h5>
43 <ul id="menu1" class="menuList">
44 <li><a href="#" target="right">所有产品</a></li>
45 <li><a href="#" target="right">产品分类</a></li>
46 </ul>
47 <h5 class="h5Normal" onclick="showMenu(2)">公告管理</h5>
48 <ul id="menu2" class="menuList">
49 <li><a href="#" target="right">所有公告</a></li>
50 <li><a href="#" target="right">添加公告</a></li>
51 </ul>
52 <h5 class="h5Normal" onclick="showMenu(3)">供求管理</h5>
53 <ul id="menu3" class="menuList">
54 <li><a href="#" target="right">供应信息</a></li>
55 <li><a href="#" target="right">求购信息</a></li>
56 </ul>
57 <h5 class="h5Normal" onclick="showMenu(4)">招聘管理</h5>
58 <ul id="menu4" class="menuList">
59 <li><a href="#" target="right">所有招聘</a></li>
60 <li><a href="#" target="right">添加招聘</a></li>
61 <li><a href="#" target="right">查看应聘</a></li>
62 </ul>
63 <h5 class="h5Normal" onclick="showMenu(5)">会员管理</h5>
64 <ul id="menu5" class="menuList">
65 <li><a href="#" target="right">所有会员</a></li>
66 <li><a href="#" target="right">添加会员</a></li>
67 </ul>
68 <h5 class="h5Normal" onclick="showMenu(6)">链接管理</h5>
69 <ul id="menu6" class="menuList">
70 <li><a href="#" target="right">所有链接</a></li>
71 <li><a href="#" target="right">类别管理</a></li>
72 </ul>
73 <h5 class="h5Normal" onclick="showMenu(7)">用户管理</h5>
74 <ul id="menu7" class="menuList">
75 <li><a href="#" target="right">所有用户</a></li>
76 <li><a href="#" target="right">角色管理</a></li>
77 <li><a href="#" target="right">修改密码</a></li>
78 </ul>
79 <h5 class="h5Normal" onclick="showMenu(8)">系统管理</h5>
80 <ul id="menu8" class="menuList">
81 <li><a href="#" target="right">网站配置</a></li>
82 <li><a href="#" target="right">日志管理</a></li>
83 <li><a href="#" target="right">广告管理</a></li>
84 <li><a href="#" target="right">数据备份</a></li>
85 </ul>
86 <h5 class="h5Normal" onclick="showMenu(9)">系统帮助</h5>
87 <ul id="menu9" class="menuList">
88 <li><a href="#" target="right">关于主题</a></li>
89 <li><a href="#" target="right">使用帮助</a></li>
90 <li><a href="#" target="right">使用反馈</a></li>
91 </ul>
92 </div>
93 <script type="text/javascript">
94 <!--
95 var objLi=document.getElementsByTagName("ul");
96 objLi[intOpenIndex].className="menuListOpen";
97 //-->
98 </script>
99 </body>
100 </html>
101
CSS
body{
background:url(../images/leftBg.png) #63A67D repeat-x;
font-size:12px;
color:#020;
text-align:center;
width:180px;
}
a:link,a:visited{
color:#000;
}
a:hover{
text-decoration:underline;
padding-left:4px;
}
h5,.h5Normal{
color:#fff;
font-size:12px;
background:url(../images/menu_Main.gif) 36px 0 no-repeat;
padding-left:5px;
cursor:pointer;
margin-top:4px;
}
h5:hover,.h5Normal:hover{
text-decoration:underline;
}
.h5Open{
background:url(../images/menu_Main_Open.gif) 36px 0 no-repeat;
}
li{
background:url(../images/menu_sub.gif) 40px 0 no-repeat;
padding:4px 4px 4px 10px;
}
#menuBar{
padding:10px;
margin:auto;
}
.menuList{
display:none;
}
.menuListOpen{
display:block;
}
演示:http://www.51obj.cn/demo/treeview/left.html
下载:http://www.51obj.cn/download/treeview.rar