js浮点数的计算总结
在js浮点值的计算中,很多时候会出现不准确的情况,如下面的情况
console.log(2.2 + 2.1) // 4.300000000000001 console.log(2.2 - 1.9) // 0.30000000000000027 console.log(2.2 * 2.2) // 4.840000000000001 console.log(2.1 / 0.3) // 7.000000000000001 console.log(10 - 9.99) // 0.009999999999999787
然后上网找了一些解决办法(参考博文底部链接),原理就是将浮点数从点号开始分开成两个整数,然后进行计算。如下:
//加法
function add(a, b) { var c, d, e; try { c = a.toString().split(".")[1].length; } catch(f) { c = 0; } try { d = b.toString().split(".")[1].length; } catch(f) { d = 0; } return e = Math.pow(10, Math.max(c, d)), (mul(a, e) + mul(b, e)) / e; } //减法 function sub(a, b) { var c, d, e; try { c = a.toString().split(".")[1].length; } catch(f) { c = 0; } try { d = b.toString().split(".")[1].length; } catch(f) { d = 0; } return e = Math.pow(10, Math.max(c, d)), (mul(a, e) - mul(b, e)) / e; } //乘法 function mul(a, b) { var c = 0, d = a.toString(), e = b.toString(); try { c += d.split(".")[1].length; } catch(f) {} try { c += e.split(".")[1].length; } catch(f) {} return Number(d.replace(".", "")) * Number(e.replace(".", "")) / Math.pow(10, c); } //除法 function div(a, b) { var c, d, e = 0, f = 0; try { e = a.toString().split(".")[1].length; } catch(g) {} try { f = b.toString().split(".")[1].length; } catch(g) {} return c = Number(a.toString().replace(".", "")), d = Number(b.toString().replace(".", "")), mul(c / d, Math.pow(10, f - e)); }
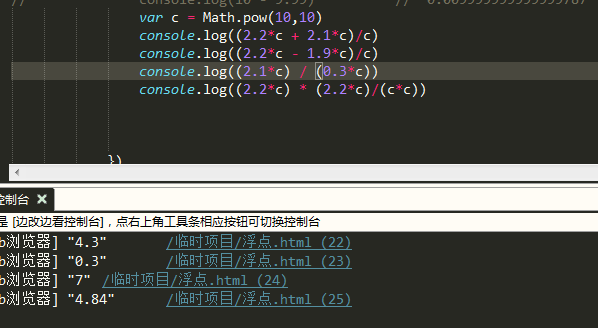
这个不失为一种很不错的方法。但是当时做项目时好像只有一处地方用到,为了一处地方而粘贴这么一段代码,有点小题大作的感觉,后来我就临时用了另一种方法,就先将浮点数乘以10的10次方变成整数,进行计算后将结果再除以10的10次方。结果如下。

可以看出,该方法还是有效的,就是麻烦了点。值得注意的是,在除法那里两个值都乘以c之后,后面不需要再除以c,我犯了这个错误,所以我记下来了
好了,大概就这么多了。
参考博客链接:http://blog.csdn.net/qinshenxue/article/details/43671763


 浙公网安备 33010602011771号
浙公网安备 33010602011771号