比如在nginx的html文件夹中,存在两个目录 web1 和web2
http://xxxxx/web1
http://xxxxx/web2
如果使用 localStorage 来存储token,就会出现 两个网站共享 localStorage 的情况。
根据资料sessionStorage不会出现此情况,但又不满足我的需要(我不想关闭窗口,再重新输入密码)。
当然如果用A网站的token登录B网站,虽然能获取到token,但是验证肯定通不过。
也就是说,一个人不能两个网站同时登录。
好在实际开发中,这种情况不多。实在不行,再开辟一个端口。进行隔离!!!
1. vue3默认是部署在根目录,直接复制到html目录,这样就无法部署多个项目。
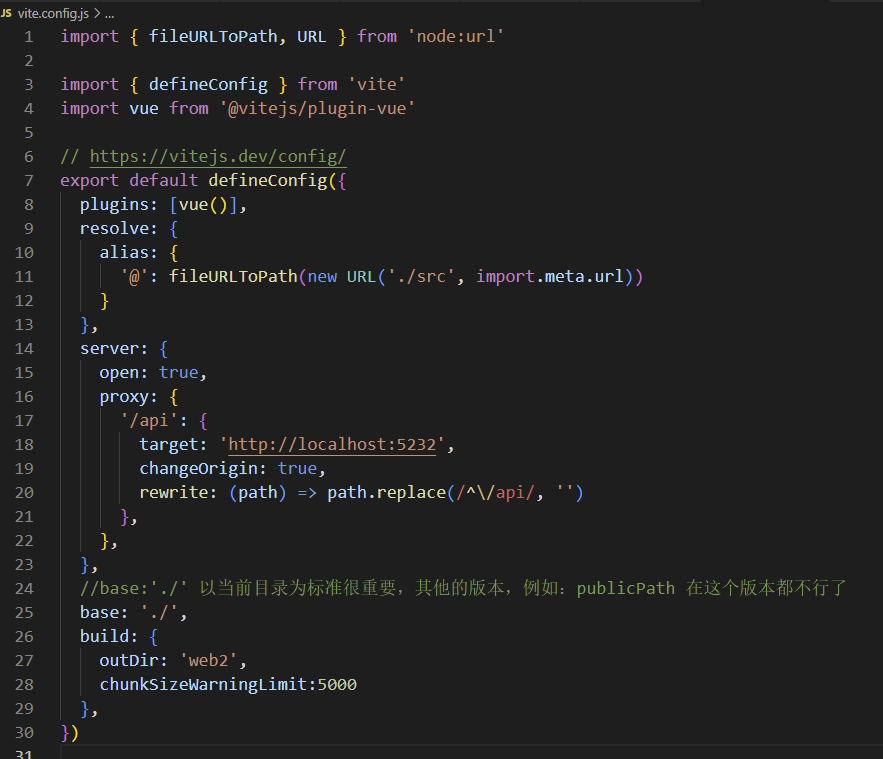
2.要想改变,就要设置
//base:'./' 以当前目录为标准很重要,其他的版本,例如:publicPath 在这个版本都不行了(具体看我的版本,vue3版本进展很快呀!!!!!!)
base: './',
build: {
outDir: 'web2',
chunkSizeWarningLimit:5000
},








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-10-31 vue中自定义指令