定义: $interpolate:编译一段带有嵌入标记的语句,然后返回一个interpolate(插值)函数。
使用: $interpolate(text,[mustHaveException],[trustContext],[allOrNothing])
text[String] 需要被编译的字符串(必需)
mustHaveException[boolean] : if true,当传入的字符串中不含有表达式时会返回null
trustContext[String] : AngularJS会对已经进行过字符插值操作的字符串通过 $sce.getTrusted(interpolatedResult, trustedContext) 方法进行严格的上下文转义
返回值:function(contest) 一个用来计算带有插值标记语句的函数,context为嵌入标记语句中的表达式提供上下文。
代码示例:
<div ng-app="MyApp">
<div ng-controller="MyController">
To:<input ng-model="to" type="text" placeholder="Recipient">
<textarea ng-model="emailBody"></textarea>
<pre>{{ previewText }}</pre>
</div>
</div>
angular.module('MyApp', [])
.controller('MyController', function($scope, $interpolate) {
// 设置监听
$scope.$watch('emailBody', function(body) {
if (body) {
var template = $interpolate(body);
$scope.previewText = template({to: $scope.to});
}
});
});
在控制器中,我们设置了$watch来监视邮件正文的变化,并将emailBody属性的值进行字符串插值后的结果复制给previewText属性。在 {{ previewText }} 内部的文本中可以将 {{ to }} 当作一个变量来使用,并对文本的变化进行实时更新。
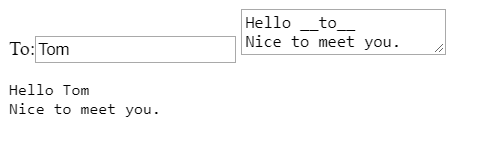
运行结果:
Edit in JSFiddle
如果需要在文本中使用不同于{{ }}的符号来标识表达式的开始和结束,可以在$inter polateProvider中配置。
用startSymbol()方法可以修改标识开始的符号。这个方法接受一个参数value(字符型):开始符号的值。
用endSymbol()方法可以修改标识结束的符号。这个方法也接受一个参数value(字符型):结束符号的值。
如果需要修改这两个符号的设置,需要在创建新模块时将$interpolateProvider注入进去。
angular.module('emailParser', []) .config(['$interpolateProvider', function($interpolateProvider) { $interpolateProvider.startSymbol('__'); $interpolateProvider.endSymbol('__'); }]) .factory('EmailParser', ['$interpolate', function($interpolate) { // 处理解析的服务 return { parse: function(text, context) { var template = $interpolate(text); return template(context); } }; }]); 将服务注入到应用中: angular.module('MyApp', ['emailParser']) .controller('MyController', ['$scope', 'EmailParser', function($scope, EmailParser) { // 设置监听 $scope.$watch('emailBody', function(body) { if (body) { $scope.previewText = EmailParser.parse(body, {to: $scope.to}); } }); }]); <div id="emailEditor"> <input ng-model="to" type="text" placeholder="Recipient" /> <textarea ng-model="emailBody"></textarea> </div> <div id="emailPreview"> <pre>__ previewText __</pre> </div>