偶然翻到以前写的js游戏,由于本人对css很头痛,仅在chrome,firefox下测试通过,估计还有bug,放在硬盘上也浪费,有需要的同学就拿去:)
双向滚动通过left控制位置
单向滚动用了left,scrollleft,代码中包含的scrollleft
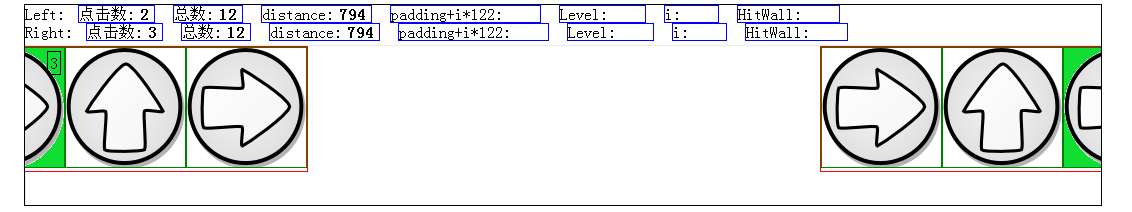
图1:双向滚动
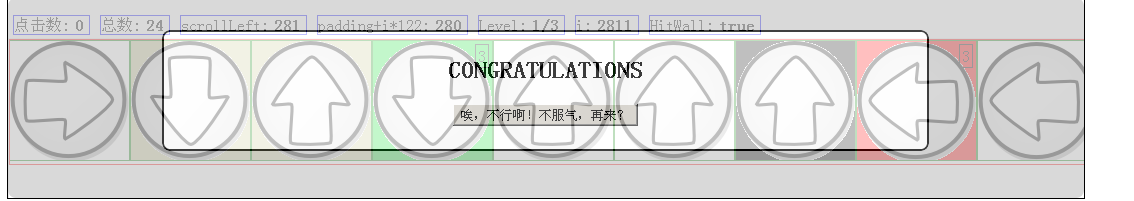
 图2:单向滚动
图2:单向滚动
操作方法:
左边:←↑→↓:A W D S
右边:←↑→↓:方向键
几种方向键:
默认键
反向键:按箭头相反方向击键
顺时针旋转键:箭头会顺时针旋转n次,直到n==0
随机旋转键:箭头会随机方向旋转n次,直到n==0
复活键:复活前面n个箭头
滑动键:向后滑动一定距离,又叫拯救键
部分代码:
 代码
代码
1 /*behaviors*/
2
3 /*默认*/
4 var defaultBehavior = {
5 name:"",
6 element:null,
7 direction:null,
8 action:null,
9 className:"",
10 li:null,
11 config:null,
12 _generatedirection:function(){
13 var k = randomvalue(0,3);
14 var className = arrow[k];
15 if(className == "undefined")
16 className = "up";
17 this.direction = className;
18 },
19 _generateaction:function(){
20 this.action=this.name;
21 },
22 _generatebehavior:function(){},
23 _processbehavior:function(className,direction,type,num){
24 var re = new RegExp("\s*" + className + "\s*");
25 var match = re.test(direction);
26 if(match){
27 return this._Onprocessbehavior(className,direction,type,num);
28 }
29 return false;
30 },
31 _Onprocessbehavior:function(className,direction,type,num){
32 this._increase();
33 return this.li.className+" done";
34 },
35 _increase:function(){
36 cur.obj.current++;
37 msg("msg_1",cur.obj.current);
38 },
39 _dispose:function(){},
40 create:function(ele,config){
41 //this.name="";
42 this.element=null;
43 this.direction=null;
44 this.action=null;
45 this.className="";
46 this.config = config;
47
48 this.element = ele;
49
50 this._generatedirection();
51 this._generateaction();
52 this._generatebehavior();
53
54 this.className = this.direction + " " +this.action;
55 this.element.className = this.className ;
56 this.element.behavior = this;
57 },
58 judge:function(className){
59 this.li = cur.childNodes[cur.obj.current];
60
61 var self = this;
62 this.li.className = this.li.className.replace(/(left|up|right|down)\s*(aboutme|slide|revival|revert|transform|Atransform)?\s*(\[(\d)\])?/,function($0,$1,$2,$3,$4){
63 var direction = $1;
64 var type = $2;
65 var num = $4;
66
67 return self._processbehavior(className,direction,type,num) || $0;
68
69 });
70 }
71 };
72
73 /*反向*/
74 var revertBehavior = {
75 name:"revert",
76 _processbehavior:function(className,direction,type,num){
77 direction = arrow[arrow.nextVal(arrow.indexOf(direction),2)];
78 var re = new RegExp("\s*" + className + "\s*");
79 var match = re.test(direction);
80 if(match){
81 return this._Onprocessbehavior(className,direction,type,num);
82 }
83 return false;
84 },
85 _Onprocessbehavior:function(className,direction,type,num){
86 this._increase();
87 return this.li.className + " done";
88 }
89 };
90
91 merge(revertBehavior,defaultBehavior,true);
92 /*旋转*/
93 var transformBehavior = {
94 name:"transform",
95 _addspan : function(k){
96 var span = document.createElement("span");
97 span.style.position ="absolute";
98 span.style.top ="3px"
99 span.style.right = "3px";
100 span.style.padding = "2px";
101 span.style.border = "1px solid black";
102 span.innerText = k;
103 this.element.appendChild(span);
104 },
105 _generateaction:function(){
106 var k;
107 //log((this.config || 0).K);
108 if(typeof((this.config || 0).K) != "undefined")
109 k=this.config.K;
110 else
111 k=randomvalue(1,4);
112 this.action =this.name + " [" + k + "]";
113 this._addspan(k);
114 },
115 _Onprocessbehavior:function(className,direction,type,num){
116 direction = arrow[arrow.nextVal(arrow.indexOf(direction),1)];
117 var arr = this.li.getElementsByTagName("span");
118 if(num>0){
119 num--;
120 if(arr.length > 0)
121 arr[0].innerText = num;
122 return direction + " " + type + " [" + num + "]";
123 } else {
124 arr[0].innerText = "0";
125 this._increase();
126 return this.li.className + " done";
127 }
128
129 }
130 };
131
132 merge(transformBehavior,defaultBehavior,true);
133 /*随机旋转*/
134 var AtransformBehavior = {
135 name:"Atransform",
136 _Onprocessbehavior:function(className,direction,type,num){
137 direction = arrow[arrow.nextVal(arrow.indexOf(direction),randomvalue(1,3))];
138 var arr = this.li.getElementsByTagName("span");
139 if(num>1){
140 num--;
141 if(arr.length > 0)
142 arr[0].innerText = num;
143 return direction + " " + type + " [" + num + "]";
144 } else {
145 arr[0].innerText = "0";
146 this._increase();
147 return this.li.className + " done";
148 }
149
150 }
151 };
152
153 merge(AtransformBehavior,transformBehavior,true);
154
155 /*复活*/
156 var revivalBehavior = {
157 name:"revival",
158 _Onprocessbehavior:function(className,direction,type,num){
159 direction = arrow[arrow.nextVal(arrow.indexOf(direction),randomvalue(1,3))];
160 var arr = this.li.getElementsByTagName("span");
161 if(num>0 && cur.obj.current>0){
162
163 while(num-->0 && cur.obj.current>0){
164 cur.obj.current--;
165 cur.childNodes[cur.obj.current].className = cur.childNodes[cur.obj.current].className.replace(/\s*done\s*/,"");
166 }
167
168 if(arr.length > 0)
169 arr[0].innerText = "0";
170 return direction + " " + type + " [0]";
171 } else {
172 arr[0].innerText = "0";
173 this._increase();
174 return this.li.className + " done";
175 }
176
177 }
178 };
179
180 merge(revivalBehavior,transformBehavior,true)
181
182 /*滑动*/
183 var slideBehavior = {
184 name:"slide",
185 _Onprocessbehavior:function(className,direction,type,num){
186 cur.scrollLeft-=20;
187
188 //log(num);
189
190 this._increase();
191 return this.li.className + " done";
192 }
193 }
194
195 merge(slideBehavior,defaultBehavior,true)
196
197 var aboutmeBehavior = {
198 name:"aboutme",
199 _generatebehavior:function(){
200 var img = document.createElement("IMG");
201 img.src="about-me.png";
202 img.style.width="100px";
203 img.style.height="100px";
204 img.style.cssFloat = "left";
205 this.element.appendChild(img);
206 },
207 _Onprocessbehavior:function(className,direction,type,num){
208 this._increase();
209 return this.li.className + " done";
210 }
211 }
212
213 merge(aboutmeBehavior,defaultBehavior,true)
214
215 var behaviorConfig = {
216 "":defaultBehavior,
217 "revert":revertBehavior,
218 "transform":transformBehavior,
219 "Atransform":AtransformBehavior,
220 "revival":revivalBehavior,
221 "slide":slideBehavior,
222 "aboutme":aboutmeBehavior
223 };
224
225 var levelConfig = [
226 {
227 quene:[{name:""},{name:""},{name:"transform",config:{K:3}},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""}],
228 levelUp:5
229 },
230 {
231 quene:[{name:""},{name:"revert"},{name:"revert"},{name:"transform",config:{K:3}},{name:""},{name:""},{name:"slide"},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
232 levelUp:10
233 },
234 {
235 quene:[{name:""},{name:""},{name:""},{name:"transform",config:{K:3}},{name:""},{name:""},{name:"revival",config:{K:3}},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
236 levelUp:10
237 },
238 {
239 quene:[{name:""},{name:""},{name:"revert"},{name:"transform",config:{K:3}},{name:"Atransform",config:{K:3}},{name:""},{name:"revival",config:{K:3}},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
240 levelUp:10
241 }
242 ];
243
2
3 /*默认*/
4 var defaultBehavior = {
5 name:"",
6 element:null,
7 direction:null,
8 action:null,
9 className:"",
10 li:null,
11 config:null,
12 _generatedirection:function(){
13 var k = randomvalue(0,3);
14 var className = arrow[k];
15 if(className == "undefined")
16 className = "up";
17 this.direction = className;
18 },
19 _generateaction:function(){
20 this.action=this.name;
21 },
22 _generatebehavior:function(){},
23 _processbehavior:function(className,direction,type,num){
24 var re = new RegExp("\s*" + className + "\s*");
25 var match = re.test(direction);
26 if(match){
27 return this._Onprocessbehavior(className,direction,type,num);
28 }
29 return false;
30 },
31 _Onprocessbehavior:function(className,direction,type,num){
32 this._increase();
33 return this.li.className+" done";
34 },
35 _increase:function(){
36 cur.obj.current++;
37 msg("msg_1",cur.obj.current);
38 },
39 _dispose:function(){},
40 create:function(ele,config){
41 //this.name="";
42 this.element=null;
43 this.direction=null;
44 this.action=null;
45 this.className="";
46 this.config = config;
47
48 this.element = ele;
49
50 this._generatedirection();
51 this._generateaction();
52 this._generatebehavior();
53
54 this.className = this.direction + " " +this.action;
55 this.element.className = this.className ;
56 this.element.behavior = this;
57 },
58 judge:function(className){
59 this.li = cur.childNodes[cur.obj.current];
60
61 var self = this;
62 this.li.className = this.li.className.replace(/(left|up|right|down)\s*(aboutme|slide|revival|revert|transform|Atransform)?\s*(\[(\d)\])?/,function($0,$1,$2,$3,$4){
63 var direction = $1;
64 var type = $2;
65 var num = $4;
66
67 return self._processbehavior(className,direction,type,num) || $0;
68
69 });
70 }
71 };
72
73 /*反向*/
74 var revertBehavior = {
75 name:"revert",
76 _processbehavior:function(className,direction,type,num){
77 direction = arrow[arrow.nextVal(arrow.indexOf(direction),2)];
78 var re = new RegExp("\s*" + className + "\s*");
79 var match = re.test(direction);
80 if(match){
81 return this._Onprocessbehavior(className,direction,type,num);
82 }
83 return false;
84 },
85 _Onprocessbehavior:function(className,direction,type,num){
86 this._increase();
87 return this.li.className + " done";
88 }
89 };
90
91 merge(revertBehavior,defaultBehavior,true);
92 /*旋转*/
93 var transformBehavior = {
94 name:"transform",
95 _addspan : function(k){
96 var span = document.createElement("span");
97 span.style.position ="absolute";
98 span.style.top ="3px"
99 span.style.right = "3px";
100 span.style.padding = "2px";
101 span.style.border = "1px solid black";
102 span.innerText = k;
103 this.element.appendChild(span);
104 },
105 _generateaction:function(){
106 var k;
107 //log((this.config || 0).K);
108 if(typeof((this.config || 0).K) != "undefined")
109 k=this.config.K;
110 else
111 k=randomvalue(1,4);
112 this.action =this.name + " [" + k + "]";
113 this._addspan(k);
114 },
115 _Onprocessbehavior:function(className,direction,type,num){
116 direction = arrow[arrow.nextVal(arrow.indexOf(direction),1)];
117 var arr = this.li.getElementsByTagName("span");
118 if(num>0){
119 num--;
120 if(arr.length > 0)
121 arr[0].innerText = num;
122 return direction + " " + type + " [" + num + "]";
123 } else {
124 arr[0].innerText = "0";
125 this._increase();
126 return this.li.className + " done";
127 }
128
129 }
130 };
131
132 merge(transformBehavior,defaultBehavior,true);
133 /*随机旋转*/
134 var AtransformBehavior = {
135 name:"Atransform",
136 _Onprocessbehavior:function(className,direction,type,num){
137 direction = arrow[arrow.nextVal(arrow.indexOf(direction),randomvalue(1,3))];
138 var arr = this.li.getElementsByTagName("span");
139 if(num>1){
140 num--;
141 if(arr.length > 0)
142 arr[0].innerText = num;
143 return direction + " " + type + " [" + num + "]";
144 } else {
145 arr[0].innerText = "0";
146 this._increase();
147 return this.li.className + " done";
148 }
149
150 }
151 };
152
153 merge(AtransformBehavior,transformBehavior,true);
154
155 /*复活*/
156 var revivalBehavior = {
157 name:"revival",
158 _Onprocessbehavior:function(className,direction,type,num){
159 direction = arrow[arrow.nextVal(arrow.indexOf(direction),randomvalue(1,3))];
160 var arr = this.li.getElementsByTagName("span");
161 if(num>0 && cur.obj.current>0){
162
163 while(num-->0 && cur.obj.current>0){
164 cur.obj.current--;
165 cur.childNodes[cur.obj.current].className = cur.childNodes[cur.obj.current].className.replace(/\s*done\s*/,"");
166 }
167
168 if(arr.length > 0)
169 arr[0].innerText = "0";
170 return direction + " " + type + " [0]";
171 } else {
172 arr[0].innerText = "0";
173 this._increase();
174 return this.li.className + " done";
175 }
176
177 }
178 };
179
180 merge(revivalBehavior,transformBehavior,true)
181
182 /*滑动*/
183 var slideBehavior = {
184 name:"slide",
185 _Onprocessbehavior:function(className,direction,type,num){
186 cur.scrollLeft-=20;
187
188 //log(num);
189
190 this._increase();
191 return this.li.className + " done";
192 }
193 }
194
195 merge(slideBehavior,defaultBehavior,true)
196
197 var aboutmeBehavior = {
198 name:"aboutme",
199 _generatebehavior:function(){
200 var img = document.createElement("IMG");
201 img.src="about-me.png";
202 img.style.width="100px";
203 img.style.height="100px";
204 img.style.cssFloat = "left";
205 this.element.appendChild(img);
206 },
207 _Onprocessbehavior:function(className,direction,type,num){
208 this._increase();
209 return this.li.className + " done";
210 }
211 }
212
213 merge(aboutmeBehavior,defaultBehavior,true)
214
215 var behaviorConfig = {
216 "":defaultBehavior,
217 "revert":revertBehavior,
218 "transform":transformBehavior,
219 "Atransform":AtransformBehavior,
220 "revival":revivalBehavior,
221 "slide":slideBehavior,
222 "aboutme":aboutmeBehavior
223 };
224
225 var levelConfig = [
226 {
227 quene:[{name:""},{name:""},{name:"transform",config:{K:3}},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""},{name:""}],
228 levelUp:5
229 },
230 {
231 quene:[{name:""},{name:"revert"},{name:"revert"},{name:"transform",config:{K:3}},{name:""},{name:""},{name:"slide"},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
232 levelUp:10
233 },
234 {
235 quene:[{name:""},{name:""},{name:""},{name:"transform",config:{K:3}},{name:""},{name:""},{name:"revival",config:{K:3}},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
236 levelUp:10
237 },
238 {
239 quene:[{name:""},{name:""},{name:"revert"},{name:"transform",config:{K:3}},{name:"Atransform",config:{K:3}},{name:""},{name:"revival",config:{K:3}},{name:"revival",config:{K:3}},{name:""},{name:""},{name:""},{name:""}],
240 levelUp:10
241 }
242 ];
243
完整代码见附件






