js实现选中当前元素并改变颜色(js、jq的各种循环)
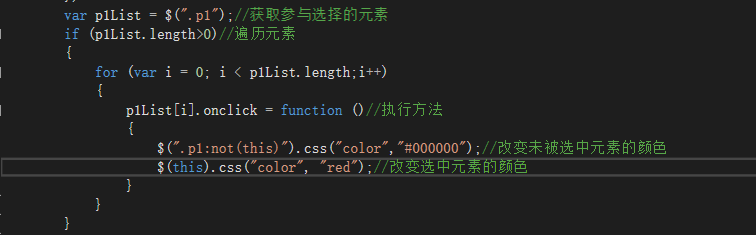
1、jq伪类选择器(:not)的使用

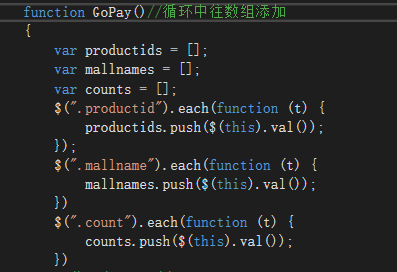
2、js jq运用数组循环

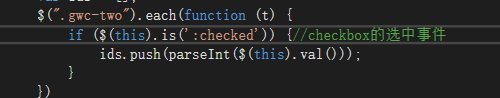
3、checkbox的选中循环事件

4、select的选中事件
<select class="ssss" onchange="Change()">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<script>
function Change()
{
var option=$(".ssss option:selected").html();//select的选中option
alert("option");
}
</script>
这样就获取了选中的option的html值
5、
jq循环添加select值
<select id="ss"></select>
$.each(data,function(i,item){
$("<option></option>").val(item["Id"]).text(item["Name"]).appendTo($("#ss"));
})
注释:data:后台传的数据,这里相当于一个集合,item[“Id”]和item["Name"]:item是集合的元素,Id和Name是元素的属性
(希望对大家有所帮助)




