开发中的函数防抖
例如我们在点击付款的时候,用户多次点击,只保留最后一次点击;
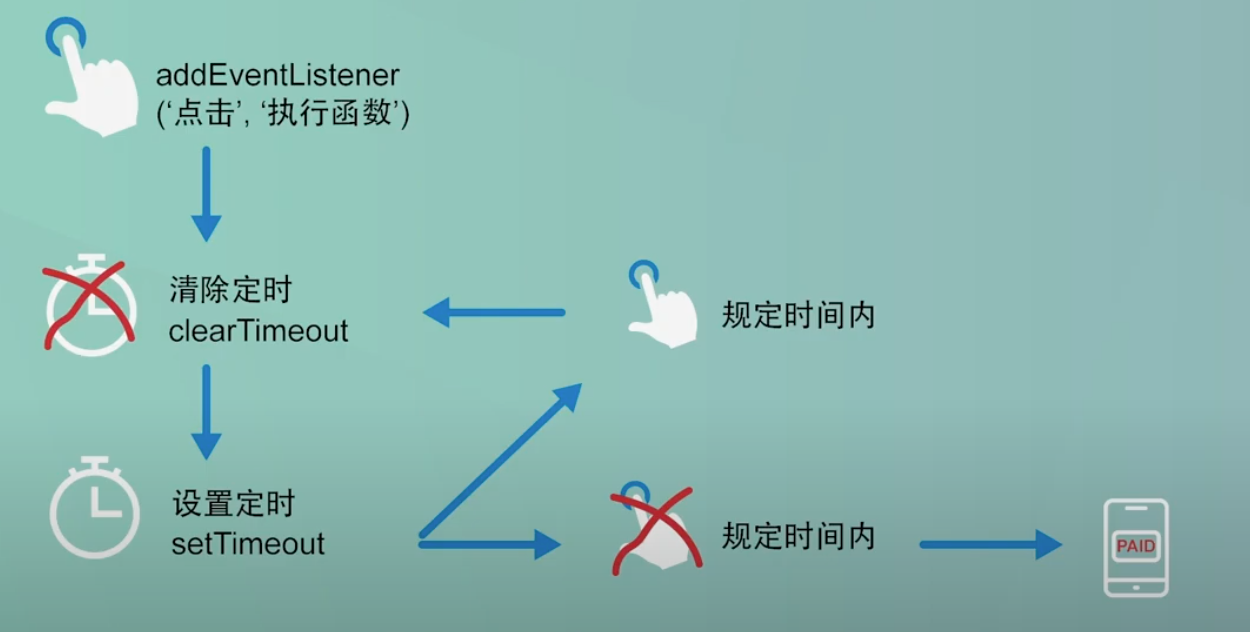
具体分析: 如图,如果用户在一定时间内再次点击,那么需要清除当前定时,如果规定时间内没点击,那么执行付款操作(执行函数);
流程如下;

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | // 1,高阶函数function payMoney(){ console.log('已剁')}function debounce(func, delay){ let timer // 4.利用作用域链,如果放在内层函数, 则每次会创造新的timer return function(){ // 2.如果不使用高阶函数,里面的func会再绑定的时候直接执行 clearTimeout(timer) // 3.清除延迟在设置之前 let args = arguments; timer = setTimeout(() => { // 5. 绑定this 让this回到不用debounce的时候 func.apply(this, args) // 修正this },delay) } }button.addEventListen('click', debounce(payMoney, 1000)) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本