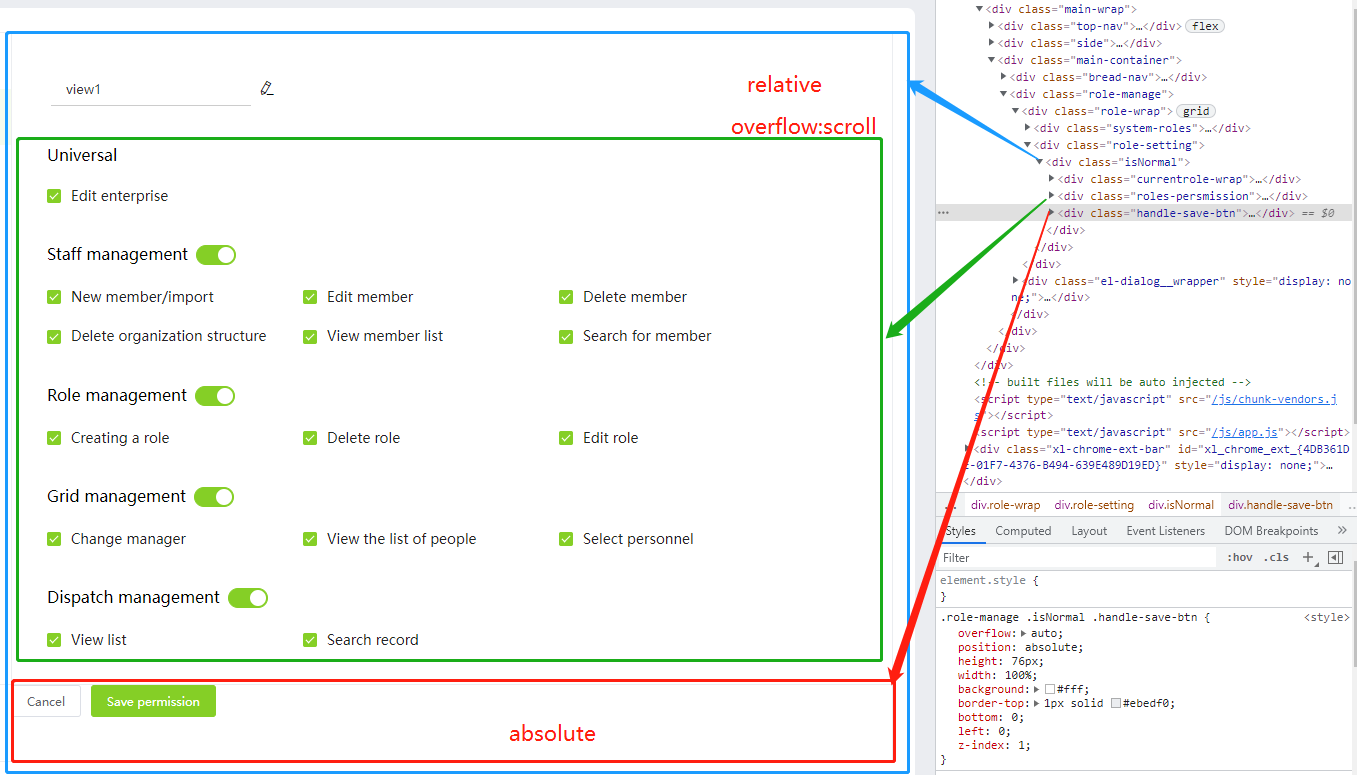
子元素随着父元素一起滚动,导致绝对定位不生效的问题解决
如图所示,绿色子元素roles-permission 长度超过父元素isNormal, 所以设置父元素overflow: scroll;
但是我的按钮子元素 handle-save-btn 需要固定在父元素isNormal底部,但是设置绝对定位之后会随着roles-permission 一起滚动,
如图2,
此时可以通过sticky 布局来解决, 只需要设置其 position sticky就行了;
参考阮一峰老师博文 查看sticky 布局 https://www.ruanyifeng.com/blog/2019/11/css-position.html