CSS百宝箱
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
样式插入引用
外部样式表:
<link rel="stylesheet" type="text/css" href="xxxxxxx.css">
添加条件(浏览器屏幕最大宽度没有超过640像素时使用)
<link media="only screen and (max-width:640px)" rel="stylesheet" type="text/css" href="x.css">
内容样式表:
>| 去掉style标签,可以将其内容保存成css文件,然后使用上面的外部样式表方式进行引用
>| 确定深度:使用空格分隔,可以实现层级关系
>| 确定广度:使用逗号分隔,可以实现多个共用样式
1 <style type="text/css">
2 /*标签样式,元素选择器*/
3 span{
4 border: 9px dotted green;
5 }
6 /*id索引样式,id选择器*/
7 #dong_id p{
8 border: 1px solid red;
9 }
10 /*class索引样式,类选择器*/
11 .dong_cl1,.dong_cl2{
12 font-size: 9px;
13 }
14 /*属性选择器 如:<p dong="" >zz</p>*/
15 [dong]{
16 color: red;
17 }
18 /*属性和值选择器 如:<span dong="dongxiaodong">xx</span>*/
19 [dong=dongxiaodong]{
20 color: green;
21 }
22 </style>
添加条件(浏览器屏幕最大宽度没有超过640像素时使用)对应有min-width,多个条件合并可以使用and进行连接
1 @media screen and (max-width:640px){
2 body{
3 background-color: red;
4 }
5 div{
6 }
7 }
内联样式表:
直接在标签中添加style属性
<div style="width: 150px;height: 50px;">dongxiaodong</div>
样式显示规则:
就近原则,越离得近的优先级越高,如内联样式的优先级是最高的,但是如果使用【!important;】表示最高优先级,如:【】
样式集合:
【width:80%;height:50px;】宽高设置
【min-height: 50px;min-height: 50px;】最小宽高,对应有最大宽高(max)
【padding: 10px;】内边距设置,有对应的上、下、左、右各值设置
【margin:100px】外边距设置,上下左右外边距,也有单独的上下左右设置,如:margin-left
【float:left】浮动在左边,另外值有right
【clear: both】清除浮动,因为一经浮动,接下来的标签会自动跟随,所以可以在接下来标签中清除浮动,值有分左、右、左右都。在父级div包裹不了浮动的子内容时可以在最后使用【<div style="clear: both;"></div>】
【border: 1px dashed #00FDE9;】设置边框,参数(大小,样式,颜色),其中样式有 直线(solid) 虚线(dashed)
【border-radius: 50%;】圆角效果,可以使背景、边框、图片圆角化
【text-align:center;】水平居中
【line-height: 100px;】垂直居中,参数为整个高度,解释:其是设置行高
【margin: 0px auto;】布局居中,适用于<body>及其一级子标签,解释:上下为外边距为零,左右外边距自适应。
【opacity: 0.2;】透明度设置,1为原图
【cursor: grab;】鼠标放至时显示的鼠标样式,有多值
【visibility: hidden;】设置为占位隐藏,其他值:可见(visible)
【display: inline;】将块级标签(div)变成内联标签(span)
【display: block;】与上效果相反
【display: none;】不占位隐藏
【display:inline-block】使标签占据整行(高度),可以设置宽高
【overflow: auto;】div标签中非浮动内容超出大小则出现滚动条
【overflow: hidden;】div标签中非浮动内容超出大小则隐藏超出内容
文本相关:
1 /*颜色*/
2 color: red;
3
4 /*文字位置 值有:left right center */
5 text-align:center;
6
7 /*文字大小*/
8 font-size: 30px;
9
10 /*文字缩进或突出的字符(汉字也为1),参数可为正负值*/
11 text-indent: 2em;
12
13 /*单词样式,每个首字母大写:capitalize,全部大写:uppercase ,全部小写:lowercase*/
14 text-transform:inherit;
15
16 /*阴影效果 参数:(背景居左距离, 居上距离,清晰度,颜色)*/
17 text-shadow: 5px 5px 2px #0000FF;
18
19 /*自动换行实现,更加宽度进行自动换行*/
20 width: 10px;
21 text-wrap:normal;
22
23 /*设置字体*/
24 /*定义字体,设置字体*/
25 @font-face{
26 font-family:dongfont; /*字体名字*/
27 src: url(font/邯郸-韩鹏毛遂体.TTF);
28 }
29 /*使用字体*/
30 .pp1{
31
32 font-family:dongfont,"宋体","楷体";/*多个字体设置*/
33
34 }
35 /*字体样式,斜体(italic)*/
36 font-style:italic;
37
38 /*加粗*/
39 font-weight:bold;
背景相关:
1 /*背景颜色*/ 2 background-color: red; 3 4 /*背景图片*/ 5 background-image:url(img/0.jpg) ; 6 7 /*设置背景图片是否可重复*/ 8 /*repeat-x 纵向重复, repeat-x 横向重复,no-repeat 不重复*/ 9 background-repeat:repeat; 10 11 /*固定背景图片,不链接滚动条*/ 12 background-attachment:fixed; 13 14 /*宽高自适应,100%填充*/ 15 background-size:100% 100%; 16 17 /*设置图片位置,整体居左,图片居中*/ 18 background-position: right center; 19 20 /*背景移动*/ 21 background-position-x:0px; 22 background-position-y:-10px;
鼠标操控:
1 /*未被点击*/
2 span:link{
3 font-size: 20px;
4 }
5 /*已被点击*/
6 span:visited{
7 font-size: 50px;
8 color: red;
9 }
10 /*鼠标放至在其上*/
11 span:hover{
12 font-size: 5px;
13 }
14 /*正在被点击*/
15 span:active{
16 font-size: 100px;
17 }
<a>标签:
text-decoration: none;/*设置无下划线*/
列表项标签相关:
1 ul li{
2 /*各种有序或者无序的字符*/
3 list-style:lower-greek;
4
5 /*设置图片*/
6 list-style-image: url("img/kkfei.png");
7
8 }
9 li{
10 /*设置列表在一行显示*/
11 display:inline;
12
13 }
表格标签相关:
1 table,td,th{
2
3 /*设置边框,参数(大小,样式,颜色)*/
4 /*其中样式有 直线(solid) 虚线(dashed)*/
5 border: 1px dashed #00FDE9;
6 }
7 table{
8 /*合并两个挨着的边框线*/
9 border-collapse: collapse;
10
11 /*设置表格整体宽高*/
12 width: 500px; height: 500px;
13
14 /*表格内容居中*/
15 text-align: center;
16 }
边框轮廓相关:
方法一:
1 /*设置边框,参数(大小,样式,颜色)*/ 2 /*其中样式有 直线(solid) 虚线(dashed)*/ 3 border: 1px dashed #00FDE9; 4 5 border-bottom: 1px dotted red;//只显示底部边框
方法二:
1 /*虚线(dashed),实线(solid),双实线(double),立体(ridge)等等*/ 2 outline-style:double; 3 /*颜色*/ 4 outline-color: red; 5 /*大小,宽度*/ 6 outline-width: 10px;
方法三:
1 /*上下左右整体设计*/ 2 border-style: dotted; 3 4 /*单独设置一边(上)*/ 5 border-top-style: double; 6 border-top-color: red; 7 border-top-width: 10px;
边框阴影:
/*参数:(背景居左距离, 居上距离,透明度,颜色)*/ box-shadow: 5px 1px 100px #FF0000;
布局及偏移量:
1 /*relative:相对布局,内容嵌与页面中*/ 2 /*absolute:绝对布局,内容浮于页面顶层*/ 3 /*fixed:基于绝对布局的,不绑定滚动条*/ 4 position:fixed; 5 /*向左偏移,向上偏移*/ 6 left: 300px; top: 20px; 7 /*排序,如果重合时,该值大则较顶端显示*/ 8 z-index: 10;
例:实现内容浮动固定在浏览器窗口的右下方
1 position: fixed; /*浮动*/ 2 right: 10px;/*右偏移*/ 3 bottom: 20px;/*左偏移*/
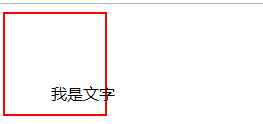
例:实现内部定位

<div style="position: relative">
<span style="position: absolute;right: -10px;bottom:10px">我是文字</span>
</div>
效果样式
效果:
1 /*移动,参数(x,y)*/ 2 transform: translate(200px,200px); 3 4 /*旋转,参数(角度)*/ 5 transform:rotate(50deg); 6 7 /*缩放,参数(宽倍数,高倍数)*/ 8 transform:scale(5,0.5); 9 10 /*倾斜,参数(x轴,y轴)*/ 11 transform: skew(5deg,0deg); 12 13 /*3D旋转*/ 14 transform:rotateX(20deg); 15 transform:rotateY(30deg); 16 transform:rotateZ(10deg);
过渡效果:
1 img{
2 width: 200px;
3 height: 200px;
4 /*需要使用动画效果的效果属性定义*/
5 /*当定义的效果属性应外部因素改变原值时,将自动进入执行动画*/
6 transition-property: width,height,transform;
7 /*动画时长*/
8 transition-duration: 2s,10s,6s;
9 /*动画时间曲线*/
10 transition-timing-function:ease-in-out;
11 /*开始时间延时*/
12 transition-delay: 0.5s;
13
14 }
15 /*效果属性值改变*/
16 img:hover{
17 width: 500px;
18 height: 500px;
19 transform:rotate(360deg)
20
21 }
动画:
1 div
2 {
3 width:100px;
4 height:100px;
5 background:red;
6 position:relative;
7
8 /*规定需要绑定到选择器的 keyframe 名称*/
9 animation-name: dongan;
10 /* 规定完成动画所花费的时间,以秒或毫秒计*/
11 animation-duration: 5s;
12 /* 规定动画的速度曲线*/
13 animation-timing-function:ease-in-out;
14 /*规定在动画开始之前的延迟*/
15 animation-delay: 1s;
16 /*规定动画应该播放的次数,参数可为具体的次数或者一直执行(infinite)*/
17 animation-iteration-count:infinite;
18 /*规定是否应该轮流反向播放动画*/
19 animation-direction: alternate;
20 }
21
22 @keyframes dongan
23 {
24 /*颜色和大小的改变,有渐变效果*/
25 0% {left:0px;}
26 50% {left:700px;width: 50px;}
27 80% {left:200px;background:green;}
28 100% {left:0px;}
29
30 }
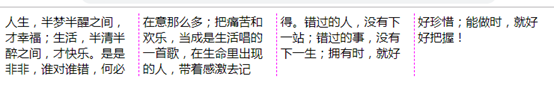
分栏显示

1 /*分栏的数量*/ 2 column-count: 4; 3 /*分栏线与下一栏的间距*/ 4 column-gap: 10px; 5 /*分栏线的样式,参数(大小,线样式,颜色*/ 6 column-rule: 1px dashed #FF00FF;



