JSTL与EL表达式
慕课网学习笔记-JSTL与EL表达式
加油吧

1.EL表达式

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!-- import="el.Student" --> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>Insert title here</title> 9 </head> 10 <body> 11 <h1>姓名:${requestScope.student.name }</h1> 12 <h2>手机:${requestScope.student.mobile }</h2> 13 <h2>讲师:${param.teacher }</h2> 14 <h2>评级:${requestScope.grade }</h2> 15 </body> 16 </html>


<h2>讲师:${param.teacher }</h2>
2.JSTL标签库



1 <c:if test="${score>=60 }"> 2 <h1 style='color:green'>恭喜,你已经通过测试</h1> 3 </c:if> 4 <c:if test="${score<60 }"> 5 <h1 style='color:red'>对不起,再接再厉</h1> 6 </c:if> 7 8 <!-- choose when otherwise --> 9 ${grade } 10 <c:choose> 11 <c:when test="${grade=='A' }"> 12 <h2>你很优秀</h2> 13 </c:when> 14 <c:when test="${grade=='B' }"> 15 <h2>不错哟</h2> 16 </c:when> 17 <c:when test="${grade=='C' }"> 18 <h2>水平一般,需要提高</h2> 19 </c:when> 20 <c:when test="${grade=='D' }"> 21 <h2>需要努力了,不要气馁</h2> 22 </c:when> 23 <c:otherwise> 24 <h2>一切随缘吧</h2> 25 </c:otherwise> 26 </c:choose> 27

1 <!-- forEach标签用于遍历集合 2 List companys = (List)request.getAttribute("companys") 3 for(Company c : companys){ 4 out.print("...") 5 } 6 idx = index 7 idx.index属性代表循环的索引值(0开始) 8 --> 9 <c:forEach items="${requestScope.companies}" var="c" varStatus="idx"> 10 <h2 style="color:green">${idx.index+1}.${c.cname }-${c.url }</h2> 11 </c:forEach> 12 13 <c:forEach items="${l }" var="i" varStatus="idx"> 14 <h2>${idx.index+1 }——${i}</h2> 15 </c:forEach> 16 17 <h1>公告展示</h1> 18 <c:forEach items="${n }" var="i" varStatus="idx"> 19 <h2>${i.id }——${i.name}</h2> 20 </c:forEach>
3.fmt格式化标签库
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!-- 在Java或者JSP文件中输入Alt+/ 可出现智能提示--> 4 <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> 5 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta charset="UTF-8"> 10 <title>Insert title here</title> 11 </head> 12 <body> 13 <% 14 request.setAttribute("amt", 1987654.326); 15 request.setAttribute("now", new java.util.Date()); 16 request.setAttribute("html", "<a href='index.html'>index</a>"); 17 request.setAttribute("nothing", null); 18 %> 19 <h2>${now }</h2> 20 <!-- 21 formatDate pattern 22 yyyy - 四位年 23 MM - 两位月 24 dd - 两位日 25 HH - 24小时制 26 hh - 12小时制 27 mm - 分钟 28 ss - 秒数 29 SSS - 毫秒 30 --> 31 <h2> 32 <fmt:formatDate value="${requestScope.now }" pattern="yyyy年MM月dd日 HH时mm分ss秒 SSS毫秒" /> 33 </h2> 34 35 <h2>${amt }</h2> 36 <h2>¥<fmt:formatNumber value = "${amt }" pattern="0,000.00"/>元</h2> 37 <h2>null默认值:<c:out value="${nothing }" default="无"></c:out> </h2> 38 <h2><c:out value="${html}" escapeXml="true" ></c:out></h2> 39 </body> 40 </html>
4.开发IMOOC员工信息表


思路:
显示员工表:
第一步:新建Employee类,完成构造方法,get、set、toString
第二步:新建一个新的servlet,用于初始化需要展现的数据
第三步:在employee.jsp中获取初始化数据和展现
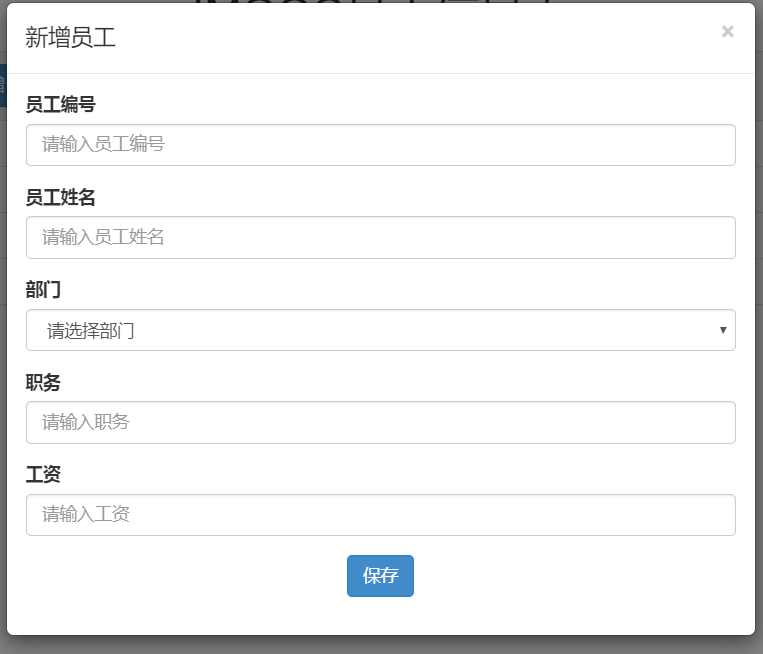
新增员工信息:
第一步:在employ.jsp找到表单
第二步:新建一个的CreateServlet,在员工表后增加表单提交的员工信息
第三步:跳转到在employee.jsp展现,新增数据
代码:

1 package employee; 2 3 public class Employee { 4 private int empno; 5 private String ename; 6 private String department; 7 private String job; 8 private Float salary; 9 10 public Employee(int empno, String ename, String department, String job, Float salary) { 11 super(); 12 this.empno = empno; 13 this.ename = ename; 14 this.department = department; 15 this.job = job; 16 this.salary = salary; 17 } 18 public Integer getEmpno() { 19 return empno; 20 } 21 public void setEmpno(Integer empno) { 22 this.empno = empno; 23 } 24 public String getEname() { 25 return ename; 26 } 27 public void setEname(String ename) { 28 this.ename = ename; 29 } 30 public String getDepartment() { 31 return department; 32 } 33 public void setDepartment(String department) { 34 this.department = department; 35 } 36 public String getJob() { 37 return job; 38 } 39 public void setJob(String job) { 40 this.job = job; 41 } 42 public Float getSalary() { 43 return salary; 44 } 45 public void setSalary(Float salary) { 46 this.salary = salary; 47 } 48 }

1 package employee; 2 3 import java.io.IOException; 4 import java.util.*; 5 6 import javax.servlet.ServletContext; 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 /** 14 * Servlet implementation class ListServlet 15 */ 16 @WebServlet("/list") 17 public class ListServlet extends HttpServlet { 18 private static final long serialVersionUID = 1L; 19 20 /** 21 * @see HttpServlet#HttpServlet() 22 */ 23 public ListServlet() { 24 super(); 25 // TODO Auto-generated constructor stub 26 } 27 28 /** 29 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 30 */ 31 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 32 ServletContext context = request.getServletContext(); 33 if(context.getAttribute("employees") == null) { 34 List list = new ArrayList(); 35 Employee emp = new Employee(7731 , "刘志敏" , "市场部" , "客户代表" , 10000f); 36 list.add(emp); 37 list.add(new Employee(8871 , "张倩" , "研发部" , "运维工程师" , 8000f)); 38 39 context.setAttribute("employees", list); 40 } 41 request.getRequestDispatcher("/employee.jsp").forward(request, response); 42 } 43 44 }

1 package employee; 2 3 4 import java.io.IOException; 5 import java.util.*; 6 import javax.servlet.ServletContext; 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 14 15 16 /** 17 /** 18 * Servlet implementation class CreateServlet 19 */ 20 @WebServlet("/create") 21 public class CreateServlet extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 /** 25 * @see HttpServlet#HttpServlet() 26 */ 27 public CreateServlet() { 28 super(); 29 // TODO Auto-generated constructor stub 30 } 31 32 /** 33 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 34 */ 35 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 36 request.setCharacterEncoding("UTF-8"); 37 38 String empno=request.getParameter("empno"); 39 String ename=request.getParameter("ename"); 40 String department=request.getParameter("department"); 41 String job=request.getParameter("job"); 42 String salary=request.getParameter("salary"); 43 Employee emp=new Employee(Integer.parseInt(empno), ename, department, job,Float.parseFloat(salary)); 44 45 ServletContext context = request.getServletContext(); 46 List employees=(List)context.getAttribute("employees"); 47 employees.add(emp); 48 context.setAttribute("employees", employees); 49 request.getRequestDispatcher("/employee.jsp").forward(request, response); 50 } 51 52 }

1 <%@page contentType="text/html;charset=utf-8" %> 2 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 3 <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <meta name="viewport" content="width=device-width,initial-scale=1"> 9 <title>员工列表</title> 10 <link href="css/bootstrap.css" type="text/css" rel="stylesheet"></link> 11 12 <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> 13 <script type="text/javascript" src="js/bootstrap.js"></script> 14 15 <style type="text/css"> 16 .pagination { 17 margin: 0px 18 } 19 20 .pagination > li > a, .pagination > li > span { 21 margin: 0 5px; 22 border: 1px solid #dddddd; 23 } 24 25 .glyphicon { 26 margin-right: 3px; 27 } 28 29 .form-control[readonly] { 30 cursor: pointer; 31 background-color: white; 32 } 33 #dlgPhoto .modal-body{ 34 text-align: center; 35 } 36 .preview{ 37 38 max-width: 500px; 39 } 40 </style> 41 <script> 42 $(function () { 43 44 $("#btnAdd").click(function () { 45 $('#dlgForm').modal() 46 }); 47 }) 48 49 50 </script> 51 </head> 52 <body> 53 54 <div class="container"> 55 <div class="row"> 56 <h1 style="text-align: center">IMOOC员工信息表</h1> 57 <div class="panel panel-default"> 58 <div class="clearfix panel-heading "> 59 <div class="input-group" style="width: 500px;"> 60 <button class="btn btn-primary" id="btnAdd"><span class="glyphicon glyphicon-zoom-in"></span>新增 61 </button> 62 </div> 63 </div> 64 65 <table class="table table-bordered table-hover"> 66 <thead> 67 <tr> 68 <th>序号</th> 69 <th>员工编号</th> 70 <th>姓名</th> 71 <th>部门</th> 72 <th>职务</th> 73 <th>工资</th> 74 <th> </th> 75 </tr> 76 </thead> 77 <tbody> 78 <c:forEach items="${applicationScope.employees }" var="e" varStatus="idx"> 79 <tr> 80 <td>${idx.index+1}</td> 81 <td>${e.empno}</td> 82 <td>${e.ename}</td> 83 <td>${e.department }</td> 84 <td>${e.job }</td> 85 <td style="color: red;font-weight: bold">¥<fmt:formatNumber value="${e.salary }" pattern="0,000.00"></fmt:formatNumber></td> 86 </tr> 87 </c:forEach> 88 </tbody> 89 </table> 90 </div> 91 </div> 92 </div> 93 94 <!-- 表单 --> 95 <div class="modal fade" tabindex="-1" role="dialog" id="dlgForm"> 96 <div class="modal-dialog" role="document"> 97 <div class="modal-content"> 98 <div class="modal-header"> 99 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> 100 </button> 101 <h4 class="modal-title">新增员工</h4> 102 </div> 103 <div class="modal-body"> 104 <form action="/employee/create" method="post" > 105 <div class="form-group"> 106 <label for="empno">员工编号</label> 107 <input type="text" name="empno" class="form-control" id="empno" placeholder="请输入员工编号"> 108 </div> 109 <div class="form-group"> 110 <label for="ename">员工姓名</label> 111 <input type="text" name="ename" class="form-control" id="ename" placeholder="请输入员工姓名"> 112 </div> 113 <div class="form-group"> 114 <label>部门</label> 115 <select id="dname" name="department" class="form-control"> 116 <option selected="selected">请选择部门</option> 117 <option value="市场部">市场部</option> 118 <option value="研发部">研发部</option> 119 <option value="后勤部">后勤部</option> 120 </select> 121 </div> 122 123 <div class="form-group"> 124 <label>职务</label> 125 <input type="text" name="job" class="form-control" id="sal" placeholder="请输入职务"> 126 </div> 127 128 <div class="form-group"> 129 <label for="sal">工资</label> 130 <input type="text" name="salary" class="form-control" id="sal" placeholder="请输入工资"> 131 </div> 132 133 <div class="form-group" style="text-align: center;"> 134 <button type="submit" class="btn btn-primary">保存</button> 135 </div> 136 </form> 137 </div> 138 139 </div><!-- /.modal-content --> 140 </div><!-- /.modal-dialog --> 141 </div><!-- /.modal --> 142 143 144 </body> 145 </html>



