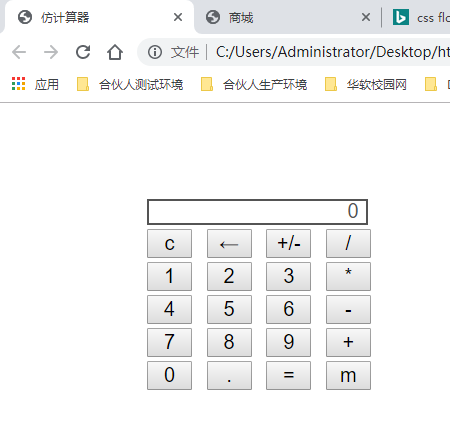
小白项目:仿计算器
仿计算机
加油吧

html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="index.css"> 7 <script type="text/javascript" src="index.js"></script> 8 <script type="text/javascript" src="js/mooc.js"></script> 9 </head> 10 <body onload="init(),init_mooc()"> 11 <div class="div1"> 12 <div class="div2"> 13 <input type="text" name="" id="num"> 14 </div > 15 <div class="div3"> 16 <input type="button" name="" id="" value="c" /> 17 <input type="button" name="" id="" value="←" /> 18 <input type="button" name="" id="" value="+/-" /> 19 <input type="button" name="" id="" value="/" /> 20 <input type="button" name="" id="n1" value="1" /> 21 <input type="button" name="" id="n2" value="2" /> 22 <input type="button" name="" id="n3" value="3" /> 23 <input type="button" name="" id="" value="*" /> 24 <input type="button" name="" id="n4" value="4" /> 25 <input type="button" name="" id="n5" value="5" /> 26 <input type="button" name="" id="n6" value="6" /> 27 <input type="button" name="" id="" value="-" /> 28 <input type="button" name="" id="n7" value="7" /> 29 <input type="button" name="" id="n8" value="8" /> 30 <input type="button" name="" id="n9" value="9" /> 31 <input type="button" name="" id="" value="+" /> 32 <input type="button" name="" id="" value="0" /> 33 <input type="button" name="" id="" value="." /> 34 <input type="button" name="" id="" value="=" /> 35 <input type="button" name="" id="imooc" value="m" /> 36 </div> 37 </div> 38 </body> 39 </html>
css:
*{ margin: 0px; padding: 0px; } div{ width:170px; } .div1{ position: absolute; top: 60px; left:100px; } input[type="button"]{ width: 30px; margin-right:5px; } input[type="text"]{ width: 147px; text-align: right; background-color: #fff; border: 1px solid; padding-right:5px; box-sizing: border-box; } input[type="button"]:hover{ background-color: yellow; border:1px solid; }
js:
function init(){ var num=document.getElementById("num"); var btn_num1; var fh; num.value=0; num.disabled="disabled"; var oButton=document.getElementsByTagName("input"); for(var i=0;i<oButton.length;i++){ oButton[i].onclick=function(){ if(!isNaN(this.value)){ num.value=(num.value+this.value)*1; // if(isNull(num.value)){ // num.value=this.value; // }else{ // num.value=num.value+this.value; // } }else{ var btn_num=this.value; switch(btn_num){ case "+": //btn_num1=parseInt(num.value); btn_num1=Number(num.value); num.value=0; fh="+"; break; case "-": btn_num1=Number(num.value); num.value=0; fh="-"; break; case "*": btn_num1=Number(num.value); num.value=0; fh="*"; break; case "/": btn_num1=Number(num.value); num.value=0; fh="/"; break; case ".": num.value=dec_number(num.value); break; case "←": num.value=back(num.value); break; case "c": num.value=0; break; case "+/-": num.value=sign(num.value); break; case "=": //num.value=btn_num1+parseInt(num.value); switch(fh){ case "+": num.value=btn_num1+Number(num.value); break; case "-": num.value=btn_num1-Number(num.value); break; case "*": num.value=btn_num1*Number(num.value); break; case "/": if(Number(num.value)==0){ alert("除数不能为0"); num.value=0; }else{ num.value=btn_num1/Number(num.value); } break; } break; case "m": break; } } } } } //正负号 function sign(n){ // if(n.indexOf("-")==-1){ // n="-"+n; // }else{ // n=n.substr(1,n.length) // } n=Number(n)*-1 return n; } //退位键 function back(n){ n=n.substr(0,n.length-1) if(isNull(n)){ n=0; } return n } //小数点 function dec_number(n){ if(n.indexOf(".")==-1){ n=n+"."; } return n } function isNumber(n){ return !isNaN(n); } // // 验证文本框是否为空或者0 function isNull(n){ return (n*1==0||n.length==0) }
function init_mooc(){ document.getElementById("imooc").onclick=function(){ //window.location.href="http://www.imooc.com"; window.open("http://www.imooc.com"); } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号