iOS 父视图设置阴影 并且内部的子视图左右下边设置圆角
给视图设置阴影的时候无法使用masksToBounds=YES,否则阴影也会被截取掉,将无法看到阴影效果

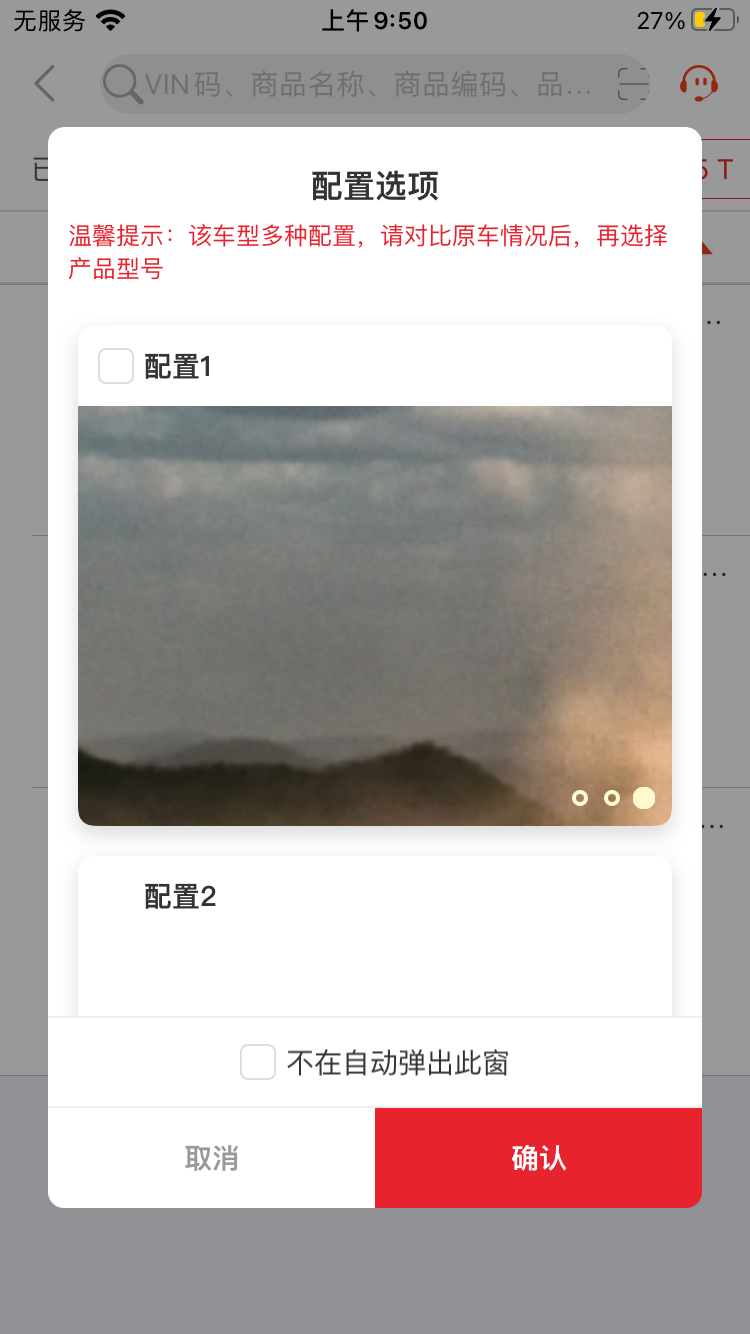
如上图中所示,弹窗中每个item是一个类似card的效果,内部包含选择框和下面的轮播图,给item设置阴影后发现下边的轮播图超出部分还是直角效果,这样很不好看,所有这里通过单独给轮播图设置mark来实现底部左右两边圆角效果,具体代码如下:
-(void)layoutSubviews{
[super layoutSubviews];
self.layer.masksToBounds = NO;
self.backgroundColor = [UIColor whiteColor];
self.layer.shadowColor = [UIColor blackColor].CGColor;
self.layer.shadowOffset = CGSizeMake(0,4); //0,0围绕阴影四周 0,3向下有3个像素的偏移
self.layer.shadowOpacity = 0.15; //设置阴影透明度
self.layer.shadowRadius = 5; //设置阴影圆角
self.layer.cornerRadius = 8;
UIView *view = self.cycleScrollView ;
CGRect rect = view.bounds;
UIBezierPath* rounded = [UIBezierPath bezierPathWithRoundedRect:rect byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(8, 8)];
CAShapeLayer* shape = [[CAShapeLayer alloc] init];
[shape setPath:rounded.CGPath];
shape.frame = rect;
view.layer.mask = shape;
}
同样上图中,我们给了父视图view添加tap事件,这样,当我们点击view视图中的任何位置都会导致选项按钮触发点击动作,这是我们想要的,但是有一天产品突然说要给轮播图添加点击事件,点击后能查看大图,这个时候发现轮播图的点击无效,与父视图的tap事件冲突了,解决办法如下:
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer{
//解决点击子视图父视图时间相应的问题
CGPoint point = [gestureRecognizer locationInView:self];//获取手势点击坐标
if(CGRectContainsPoint(self.cycleScrollView.frame, point)) {
//判断点是否在子视图范围内
return NO;//父视图点击事件不响应
}
return YES;//父视图点击事件响应
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!