SwiftUI Text富文本
富文本解决方案大致有下面几种
1、Text的超链接:
2、如果是单行文字使用HStack把多个Text拼接起来,这种方式比较简单也用的比较多
3、Text + Text的拼接,处理onTapGesture事件。不可行,因为onTapGesture返回的是some View,而不是Text,+ 拼接是适用于Text,所以不可行。
4、 跳转URL Schemes,在本应用中接收。可行
这里主要介绍几种常见的解决方案
Text跳转URL Schemes
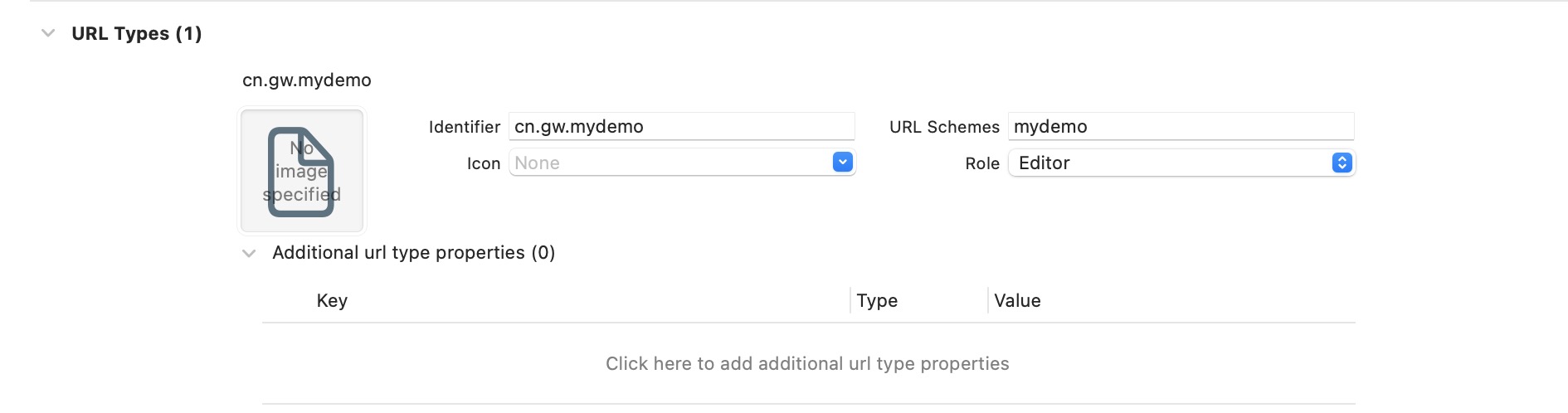
设置超链接需要先在 target ——> info ——> URL Types ,新建一个URL Schemes。

Text("登录即代表您已同意并同意[《XX商城使用协议》](mydemo:protocol)")
.onOpenURL { url in
switch url.absoluteString {
case "mydemo:protocol":
//todo something
break
default:
break
}
}
HStack包裹两个Text
这种方式比较适用单行且内容固定的场景
HStack{
Text("登录即代表您已同意并同意")
.font(.system(size: 14))
Text("《XX商城使用协议》")
.font(.system(size: 14))
.foregroundColor(.orange)
.onTapGesture {
print("点击协议")
}
}
.frame(width: UIScreen.main.bounds.size.width)
Text + Text的拼接
此种方式比较灵活唯一不好的地方是,无法处理富文本内容的onTapGesture事件,因为onTapGesture返回的是some View,而不是Text,+ 拼接是适用于Text,所以不可行,可以把点击事件放在外层,让整行都可以点击,用来处理该场景还是比较合适的
HStack{
Text("登录即代表您已同意并同意")
.font(.system(size: 14))
+
Text("《XX商城使用协议》")
.font(.system(size: 14))
.foregroundColor(.orange)
}
.frame(width: screenWidth)
.onTapGesture {
print("点击协议")
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?