flutter table_calendar日历的使用
table_calendar 一个比较好的日历框架,目前升级后已经支持null safety了

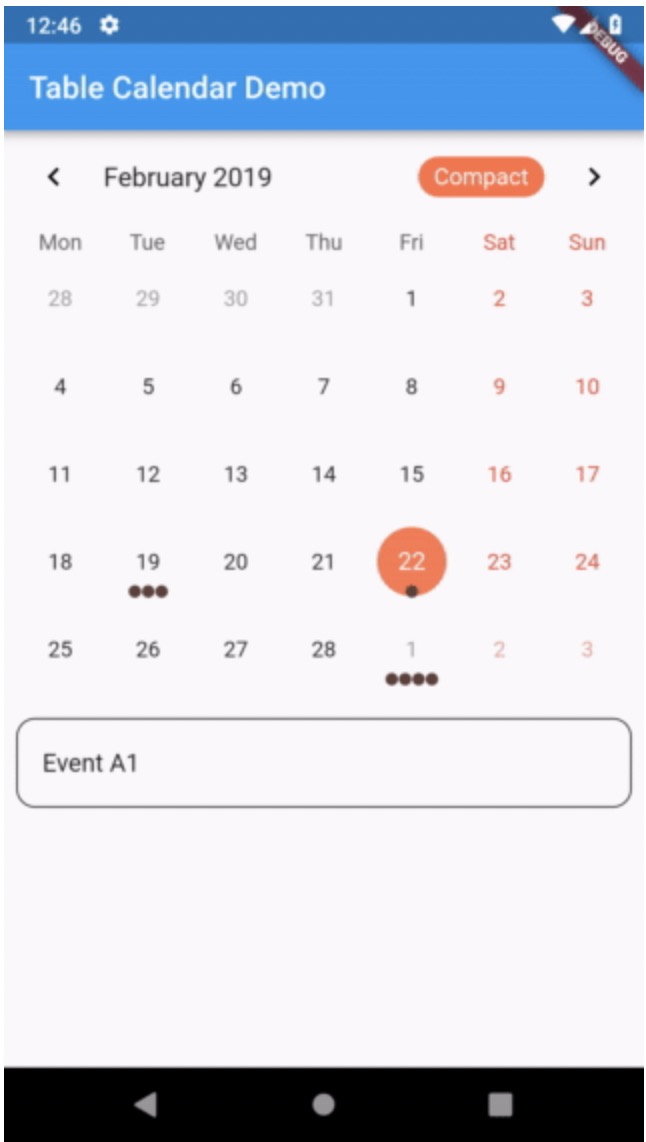
关于使用可以直接参考https://pub.dev/packages/table_calendar,这里主要介绍一些配置项
1.国际化locale属性
locale: 'zh_CN',
2.设置日历最大开始日期,最小开始日期
firstDay: DateTime.utc(2020, 1, 1),
lastDay: DateTime.utc(2030, 1, 1),
3.设日历头部显示和隐藏
headerVisible:true
4.设置日历头部星期描述行显示和隐藏
daysOfWeekVisible: true,
5.设置是否支持上下左右滚动
enum AvailableGestures { none, verticalSwipe, horizontalSwipe, all }
availableGestures: AvailableGestures.all,//默认上下左右均可滚动
6.设置日历周开始时间 这里设置为周一为每周的开始时间
startingDayOfWeek: StartingDayOfWeek.monday
7.设置头部属性显示和隐藏
headerStyle: HeaderStyle(
titleCentered: true,
leftChevronVisible: false,
rightChevronVisible: false,
formatButtonVisible: false,
),
8.设置选中状态和非选中状态颜色等参数
calendarStyle: CalendarStyle(
holidayTextStyle: TextStyle(color: Colors.red),
holidayDecoration: BoxDecoration(
color: Colors.transparent, shape: BoxShape.circle),
// Use `CalendarStyle` to customize the UI
outsideDaysVisible: true,
// outsideDecoration: BoxDecoration(
// color: Colors.cyan,
// ),
markersMaxCount: 1,
// outsideDecoration: ,
// markerSize: 10,
// markersAlignment: Alignment.bottomCenter,
// markerMargin: EdgeInsets.only(top: 8),
// cellMargin: EdgeInsets.symmetric(horizontal: 10, vertical: 10),
todayDecoration: BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
// markerSizeScale: 5,
markerDecoration:
BoxDecoration(color: Colors.cyan, shape: BoxShape.circle),
canMarkersOverflow: true)
9.非当月日期是否需要显示出来
outsideDaysVisible: true




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 用 C# 插值字符串处理器写一个 sscanf
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!