flutter web打包
flutter支持跨平台,可以将同一套代码用很小的代价打包成ios,android,pc,mac,web
打包出来的web项目基本和iOS或者Android项目一模一样,如果有第三方plugin不支持web,请尽量使用最新版本plugin,目前打包了几个已有项目,发现大部分日常开发的第三方插件基本都支持
打包的web项目在使用webView的时候需要注意,目前好像大部分主流webview插件都不支持web端使用webview,如果一定要使用,可以使用以下方案:
1.url_lanuch插件,这个插件默认可以打开浏览器,在网页端,将会新开一个页面打开输入的页面
2.HtmlElementView,这个是web插件,支持html和url加载,似乎有很多限制,使用可以参考一下两篇文章
3.easy_web_view亲测有效打开速度流畅 支持多端打开webview、html、markdown
这里介绍如何将一个现有flutter项目打包成web项目
1.开启web功能支持
flutter config --enable-web
2.flutter doctor查看是否能看到chrome浏览器相关信息[前提是已经安装了chrome]
3.如果无查看到chrome,请切换分支到master或者dev
查看分支
chenhao@chenhaodeMacBook-Pro ~ % flutter channel
Flutter channels:
master
dev
beta
* stable
切换分支
chenhao@chenhaodeMacBook-Pro ~ % flutter channel master
Switching to flutter channel 'master'...
git: From https://github.com/flutter/flutter
git: + 198df796aa...022b333a08 beta -> origin/beta (forced update)
git: * [new branch] fix_existing_dds_attach_retry -> origin/fix_existing_dds_attach_retry
git: c6290500f8..a76289bb1b master -> origin/master
git: Switched to a new branch 'master'
git: Branch 'master' set up to track remote branch 'master' from 'origin'.
Successfully switched to flutter channel 'master'.
To ensure that you're on the latest build from this channel, run 'flutter
upgrade'
执行--version开始下载master分支内容
chenhao@chenhaodeMacBook-Pro ~ % flutter --version
Downloading Dart SDK from Flutter engine a0da844845f54b82e1dabef14fe96d50938ee489...
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 178M 100 178M 0 0 9396k 0 0:00:19 0:00:19 --:--:-- 10.2M
Building flutter tool...
Flutter 1.24.0-8.0.pre.319 • channel master •
https://github.com/flutter/flutter.git
Framework • revision a76289bb1b (52 minutes ago) • 2020-11-19 16:49:05 -0800
Engine • revision a0da844845
Tools • Dart 2.12.0 (build 2.12.0-50.0.dev)
执行doctor查看直到出现Chrome - develop for the web
chenhao@chenhaodeMacBook-Pro ~ % flutter doctor
Flutter assets will be downloaded from https://storage.flutter-io.cn. Make sure
you trust this source!
Downloading package sky_engine... 970ms
Downloading flutter_patched_sdk tools... 3.4s
Downloading flutter_patched_sdk_product tools... 6.5s
Downloading darwin-x64 tools... 11.0s
Downloading darwin-x64/font-subset tools... 494ms
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel master, 1.24.0-8.0.pre.319, on macOS 11.0.1 20B29
darwin-x64, locale zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 12.2)
[✓] Chrome - develop for the web
[✓] Android Studio (version 3.6)
[✓] VS Code (version 1.51.1)
[✓] Connected device (2 available)
! Error: iPhoneZ is not connected. Xcode will continue when iPhoneZ is
connected. (code -13)
• No issues found!
4.打开已有项目进入到根目录,执行flutter create .开始创建web目录文件,执行完毕后,在项目中多了个一个web目录
web
├── favicon.png
├── icons
│ ├── Icon-192.png
│ └── Icon-512.png
├── index.html
└── manifest.json
5.执行命令在chrome上运行,可以看到项目在浏览器中打开,并且支持热更新
flutter run -d chrome
6.打包web项目,打包完成后在build中找打web打包目录
flutter build web
tree web
目录结构
build/web
├── assets
│ ├── AssetManifest.json
│ ├── FontManifest.json
│ ├── NOTICES
│ ├── assets
│ │ ├── assets
│ │ │ ├── 2x
│ │ │ ├── 3x
│ │ │ └── tabbar
│ │ │ ├── 2x
│ │ │ └── 3x
│ │ ├── fonts
│ │ └── packages
│ │ └── cupertino_icons
│ │ └── assets
├── favicon.png
├── flutter_service_worker.js
├── icons
│ ├── Icon-192.png
│ └── Icon-512.png
├── index.html
├── main.dart.js
├── manifest.json
└── version.json
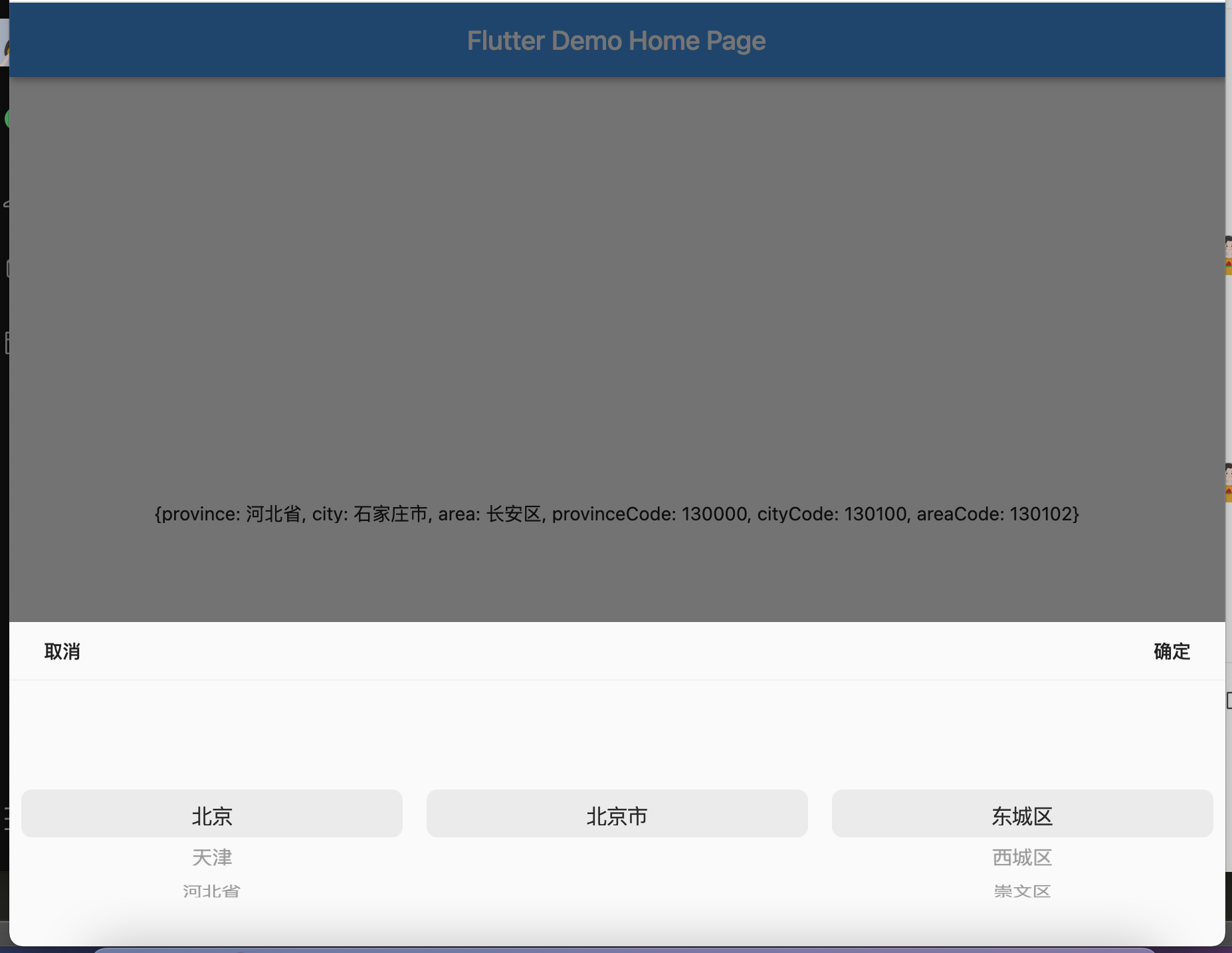
7.部署项目 我这边是将静态文件部署到github.io上,地址 点击打开 https://qqcc1388.github.io/2020/flutter/web/index.html
由于github访问速度比较慢,如果无法打开,请见谅

8.将原有项目打包成web项目要注意一些库是否支持web端,如果不支持,会报错,所以打包后,需要每个页面都点一下


