iOS 图表工具charts之BarChartView
关于charts的系列视图介绍传送门:
iOS 图表工具charts介绍
iOS 图表工具charts之LineChartView
iOS 图表工具charts之BarChartView
iOS 图表工具charts之PieChartView
iOS 图表工具charts之CandleStickChartView
iOS 图表工具charts之CombinedChartView
BarChartView在charts中可以用来绘制柱状图,由于charts是基于swift开发的,如果需要和objective-C混编(通过pod的方式不用管),可以参考我的上几篇文章《iOS OC中桥接swift第三方库》,这里主要讲的是LineChartView的一些常用属性和一些基本用法,实际情况以开发为准

chartView的更加细节的属性设置 请查看我的上篇文章《iOS 图表工具charts之LineChartView》,因为BarChartView大部分基础属性都差不多,这里就不详细写注释了
BarChartView的基础设置
-(void)setupUI{
//BarChartView默认纵向展示柱状图, 如果需要横向展示 则创建HorizontalBarChartView即可
BarChartView *chartView = [[BarChartView alloc] init];
//设置偏移
[chartView setExtraOffsetsWithLeft:10 top:10 right:10 bottom:10];
//开启border
chartView.drawBordersEnabled = YES;
chartView.borderLineWidth = .5f;
chartView.borderColor = UIColor.blackColor;
//设置背景
chartView.drawGridBackgroundEnabled = NO;
chartView.gridBackgroundColor = [UIColor grayColor];
//无内容显示
chartView.noDataText = @"";
//关闭描述
chartView.chartDescription.enabled = NO;
chartView.chartDescription.text = @"tiny`s barChart demo";
//关闭图例
chartView.legend.enabled = NO;
//缩放
chartView.scaleXEnabled = NO;
chartView.scaleYEnabled = NO;
chartView.autoScaleMinMaxEnabled = YES;
chartView.highlightPerTapEnabled = NO;
chartView.highlightPerDragEnabled = NO;
chartView.pinchZoomEnabled = NO; //手势捏合
chartView.dragEnabled = YES;
chartView.dragDecelerationFrictionCoef = 0.5; //0 1 惯性
//代理
chartView.delegate = self;
//leftAxis
ChartYAxis *leftAxis = chartView.leftAxis;
leftAxis.enabled = YES;
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;
leftAxis.drawGridLinesEnabled = YES;
leftAxis.gridLineDashLengths = @[@2,@4];
leftAxis.labelTextColor = UIColor.blackColor;
leftAxis.labelFont = [UIFont systemFontOfSize:10];
leftAxis.decimals = 2;
//设置样式
LeftAxisFormatter *leftFormatter = [LeftAxisFormatter new];
leftAxis.valueFormatter = leftFormatter;
//rightAxis
ChartYAxis *rightAxis = chartView.rightAxis;
rightAxis.enabled = NO;
//xAxis
ChartXAxis *xAxis = chartView.xAxis;
xAxis.enabled = YES;
xAxis.labelPosition = XAxisLabelPositionBottom;
//不画线
xAxis.drawGridLinesEnabled = NO;
BarxAxisFormatter *xFormatter = [BarxAxisFormatter new];
xAxis.valueFormatter = xFormatter;
xFormatter.titles = @[@"语文",@"数学",@"外语",@"物理"];
self.charView = chartView;
[self addSubview:self.charView];
[self.charView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.mas_offset(0);
}];
//draw
[self drawData];
//执行动画
[self.charView animateWithYAxisDuration:1.f];
}
-(void)drawData{
NSArray *datas = @[@100,@90,@76,@55,@45,@77,@98,@62];
NSMutableArray *array = [NSMutableArray array];
for (int i = 0; i < datas.count; i++) {
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithX:i y:[datas[i] integerValue]];
[array addObject:entry];
}
//set
BarChartDataSet *set = [[BarChartDataSet alloc] initWithEntries:array label:@"Bar DataSet"];
[set setColors:@[UIColor.redColor,UIColor.blueColor,UIColor.blueColor,UIColor.blackColor,UIColor.cyanColor,UIColor.grayColor,UIColor.greenColor,UIColor.cyanColor]];
//显示柱图值并格式化
NSNumberFormatter *numberFormatter = [[NSNumberFormatter alloc] init];
numberFormatter.positiveSuffix = @"分";
ChartDefaultValueFormatter *formatter = [[ChartDefaultValueFormatter alloc] initWithFormatter:numberFormatter];
[set setValueFormatter:formatter];
set.highlightEnabled = NO;
BarChartData *data = [[BarChartData alloc] initWithDataSet:set];
self.charView.data = data;
}
#pragma mark - ChartViewDelegate
#pragma mark 图表中数值被选中
-(void)chartValueSelected:(ChartViewBase *)chartView entry:(ChartDataEntry *)entry highlight:(ChartHighlight *)highlight{
// NSLog(@"图表中数值被选中");
}
#pragma mark 图表中的空白区域被选中
-(void)chartValueNothingSelected:(ChartViewBase *)chartView{
// NSLog(@"空白区域被选中");
}
#pragma mark 图表被缩放
-(void)chartScaled:(ChartViewBase *)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY{
// NSLog(@"图表被缩放");
}
#pragma mark 图表被移动
-(void)chartTranslated:(ChartViewBase *)chartView dX:(CGFloat)dX dY:(CGFloat)dY{
// NSLog(@"图表被移动");
}
一些需要注意的点:
1.如果需要给每个bar显示的数字格式化比如 100分, 100t,100g等等添加前缀或者后缀,则可以设置BarChartDataSet属性
NSNumberFormatter *numberFormatter = [[NSNumberFormatter alloc] init];
numberFormatter.positiveSuffix = @"分";
ChartDefaultValueFormatter *formatter = [[ChartDefaultValueFormatter alloc] initWithFormatter:numberFormatter];
[set setValueFormatter:formatter];
2.柱状图动画效果
//执行动画
[self.charView animateWithYAxisDuration:1.f];
3.颜色可以没每个柱子设置颜色
[set setColors:@[UIColor.redColor,UIColor.blueColor,UIColor.blueColor,UIColor.blackColor,UIColor.cyanColor,UIColor.grayColor,UIColor.greenColor,UIColor.cyanColor]];
4.每个点的数值要显示出来
set.drawValuesEnabled = YES;
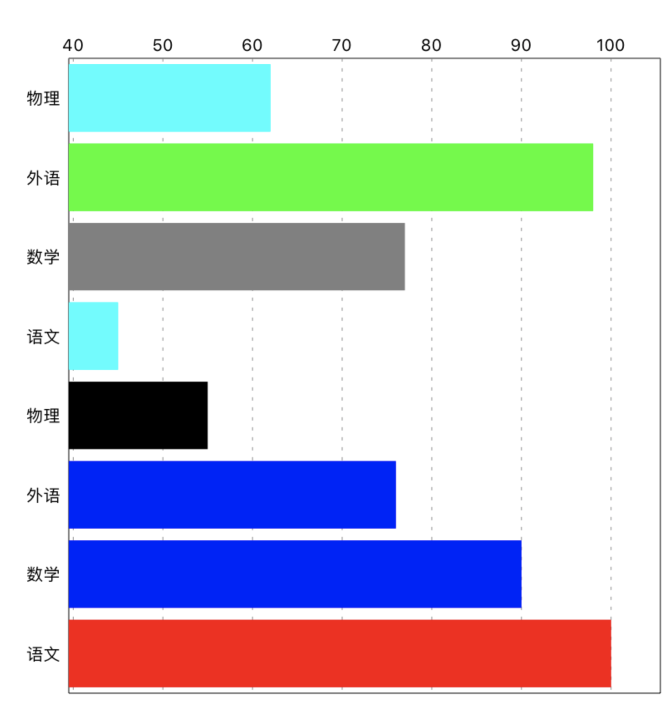
5.柱状图横向显示,只需要将BarChartView换成HorizontalBarChartView即可,其他不变 效果图如下:

6.BarChartData可以添加多个柱子
BarChartData *data = [[BarChartData alloc] init]
[data addDataSet:set]




