javascript如何监听页面刷新和页面关闭事件
2017-03-07
在我们的日常生活中,时常遇到这么一种情况,当我们在点击一个链接、关闭页面、表单提交时等情况,会提示我们是否确认该操作等信息。
这里就给大家讲讲javascript的onbeforeunload()和onunload()两个事件。
相同点:
两者都是在对页面的关闭或刷新事件作个操作。
不同点:
- unbeforeunload()事件执行的顺序在onunload()事件之前发生。(因为,unbeforeunload()是在页面刷新之前触发的事件,而onubload()是在页面关闭之后才会触发的)。
- unbeforeunload()事件可以禁止onunload()事件的触发。
- onunload()事件是无法阻止页面关闭的。
- 浏览器的兼容
-
onunload:
-
IE6,IE7,IE8 中 刷新页面、关闭浏览器之后、页面跳转之后都会执行;
-
IE9 刷新页面 会执行,页面跳转、关闭浏览器不能执行;
-
firefox(包括firefox3.6) 关闭标签之后、页面跳转之后、刷新页面之后能执行,但关闭浏览器不能执行;
-
Safari 刷新页面、页面跳转之后会执行,但关闭浏览器不能执行;
-
Opera、Chrome 任何情况都不执行。

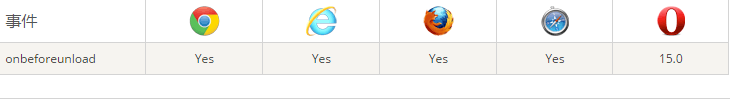
- onbeforeunload:
-
IE、Chrome、Safari 完美支持
-
Firefox 不支持文字提醒信息
-
Opera 不支持
- IE6,IE7会出现bug

示例代码:
onbeforeunload():
方式一:html元素中添加

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body onbeforeunload="return myFunction()"> 8 9 <p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p> 10 <p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p> 11 <a href="http://www.qqtimezone.top">博客地址</a> 12 <script> 13 function myFunction() { 14 return "自定义内容"; 15 } 16 </script> 17 18 </body> 19 </html>
方式二:javascript中添加

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>菜鸟教程(runoob.com)</title> 6 </head> 7 <body> 8 9 <p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p> 10 <p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p> 11 <a href="http://www.runoob.com">点击调整到菜鸟教程</a> 12 <script> 13 window.onbeforeunload = function(event) { 14 event.returnValue = "我在这写点东西..."; 15 }; 16 </script> 17 18 </body> 19 </html>
方式三:添加addEventListener()事件(不过此方法IE8以下不支持)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 9 <p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p> 10 <p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p> 11 <a href="http://www.qqtimezone.top">跳转地址</a> 12 <script> 13 window.addEventListener("beforeunload", function(event) { 14 event.returnValue = "我在这写点东西..."; 15 }); 16 </script> 17 18 </body> 19 </html>
onunload():
方式一:html元素中添加

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 function fun() { 7 // dosomethings 8 } 9 </script> 10 </head> 11 <body onunload="fun()"> 12 13 </body> 14 </html>
方式二:javascript添加

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title></title> 6 <script type="text/javascript"> 7 window.onunload = function() { 8 // dosomethings 9 }; 10 </script> 11 </head> 12 13 <body> 14 </body> 15 16 </html>
本文来自博客园,作者:7small7,转载请注明原文链接:https://www.cnblogs.com/qqblog/p/6265008.html





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步