Angular2入门-架构总览
▓▓▓▓▓▓ 大致介绍
在3月23日,Angular4正式发布(没有3)。似乎现在学Angular2又晚了,又晚一步-_-||。Angular2在Angular1的基础上有了较大的改变。之前向一个同学(之前学过Angular1)问一个Angular2的问题,他反问到这是Angular代码? 可见Angular1->Angular2的变化有多大。先来看看Angular2的架构
▓▓▓▓▓▓ 核心模块
一个完整的Angular应用主要由六个重要部分组成:组件、模板、指令、服务、依赖注入和路由
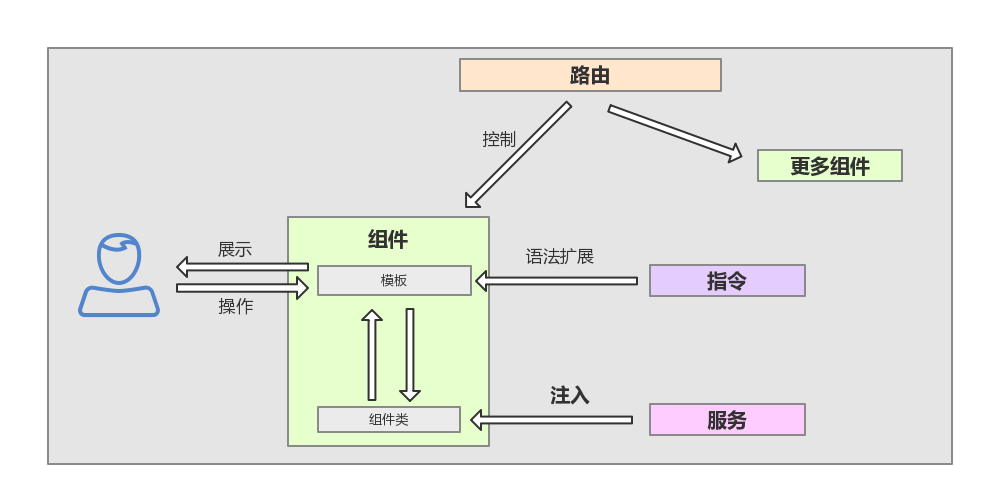
他们之间的关系:

从图中可以看出:
1、与用户交互的是模板视图,模板和组件类共同组成组件
2、路由是控制组件的创建和销毁,从而驱使界面切换
3、指令和模板相关联,扩展了模板的语法
4、服务是封装若干个功能逻辑的单元,通过依赖注入引入组件内部
▓▓▓▓▓▓ 组件
Angular框架是基于组件设计,组件负责控制屏幕上的一小块区域,例如网页的导航栏就是一个组件
一个组件的代码:
import { Component, Input } from '@angular/core';
import { Hero } from './hero';
@Component({
selector: 'my-hero-detail',
template: `
<div *ngIf="hero">
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name"/>
</div>
</div>
`
})
export class HeroDetailComponent {
@Input()
hero: Hero;
}
▓▓▓▓▓▓ 模板
我们通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。
例如上面组件中的@Component中就是模板
@Component({ selector: 'my-hero-detail', template: ` <div *ngIf="hero"> <h2>{{hero.name}} details!</h2> <div><label>id: </label>{{hero.id}}</div> <div> <label>name: </label> <input [(ngModel)]="hero.name" placeholder="name"/> </div> </div> ` })
▓▓▓▓▓▓ 指令
指令和模板的关系密切,指令可以与DOM进行灵活交互,可以改变样式也可以修改DOM。一般的指令都作用在已有的DOM元素上
1、修改DOM
<button *ngIf="canEdit">编辑</button>
当canEdit为true时,button会显示,否则,button隐藏
2、改变元素样式
<button [ngStyle]="setStyles()">编辑</button>
setStyles()是一个函数,可以通过这个函数修改元素的样式
▓▓▓▓▓▓ 服务
服务是封装单一功能的单元,常被引用于组件内部,作为组件的功能扩展。它可以是一个简单的字符串或是JSON数据,也可以是一个函数甚至是一个类
组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
一个简单的服务(包含一个类):
export class Hero {
id: number;
name: string;
}
▓▓▓▓▓▓ 依赖注入
通过依赖注入机制,服务等模块可以被引入到任何一个组件中,而开发者无需关心这些模块是如何被初始化的。因为Angular已经帮你处理好了,包括本模块本身依赖的其他模块也会被初始化
▓▓▓▓▓▓ 路由
路由它把浏览器中的URL看做一个操作指南, 据此导航到一个由客户端生成的视图,并可以把参数传给支撑视图的相应组件,帮它决定具体该展现哪些内容。 我们可以为页面中的链接绑定一个路由,这样,当用户点击链接时,就会导航到应用中相应的视图。 当用户点击按钮、从下拉框中选取,或响应来自任何地方的事件时,我们也可以在代码控制下进行导航。 路由器还在浏览器的历史日志中记录下这些活动,这样浏览器的前进和后退按钮也能照常工作。
参考资料:
揭秘Angular2第3章
TypeScript Handbook(中文版)

