jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍
终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery
jQuery是什么?
▓▓▓▓▓▓ jQuery对象和DOM对象
我们在编写脚本时,可能会同时用到原生JavaScript和jQuery,那么这时就会存在一些问题。要解决这些问题就先得认识jQuery对象和DOM对象
DOM对象:通过例如getElementById方法获取到DOM树中的元素就是DOM对象
jQuery对象:通过jQuery包装DOM对象后产生的对象
注意:jQuery对象和DOM对象不能使用对方的任何方法
// 错误 $('div').innerHTML; // 错误 document.getELementsByTagName('div')[0].html();
jQuery对象和DOM对象是可以互相转化的
jQuery对象转成DOM对象有两种方法:
1、[index]
var $div = $('div');//jQuery对象 var div = $div[0];//DOM对象
2、get(index)
var $div = $('div');//jQuery对象 var div = $div.get(0);//DOM对象
DOM对象转成jQuery对象有一种方法:$(DOM对象)
var div = document.getELementsByTagName('div')[0];//DOM对象 var $div = $(div);//jQuery对象
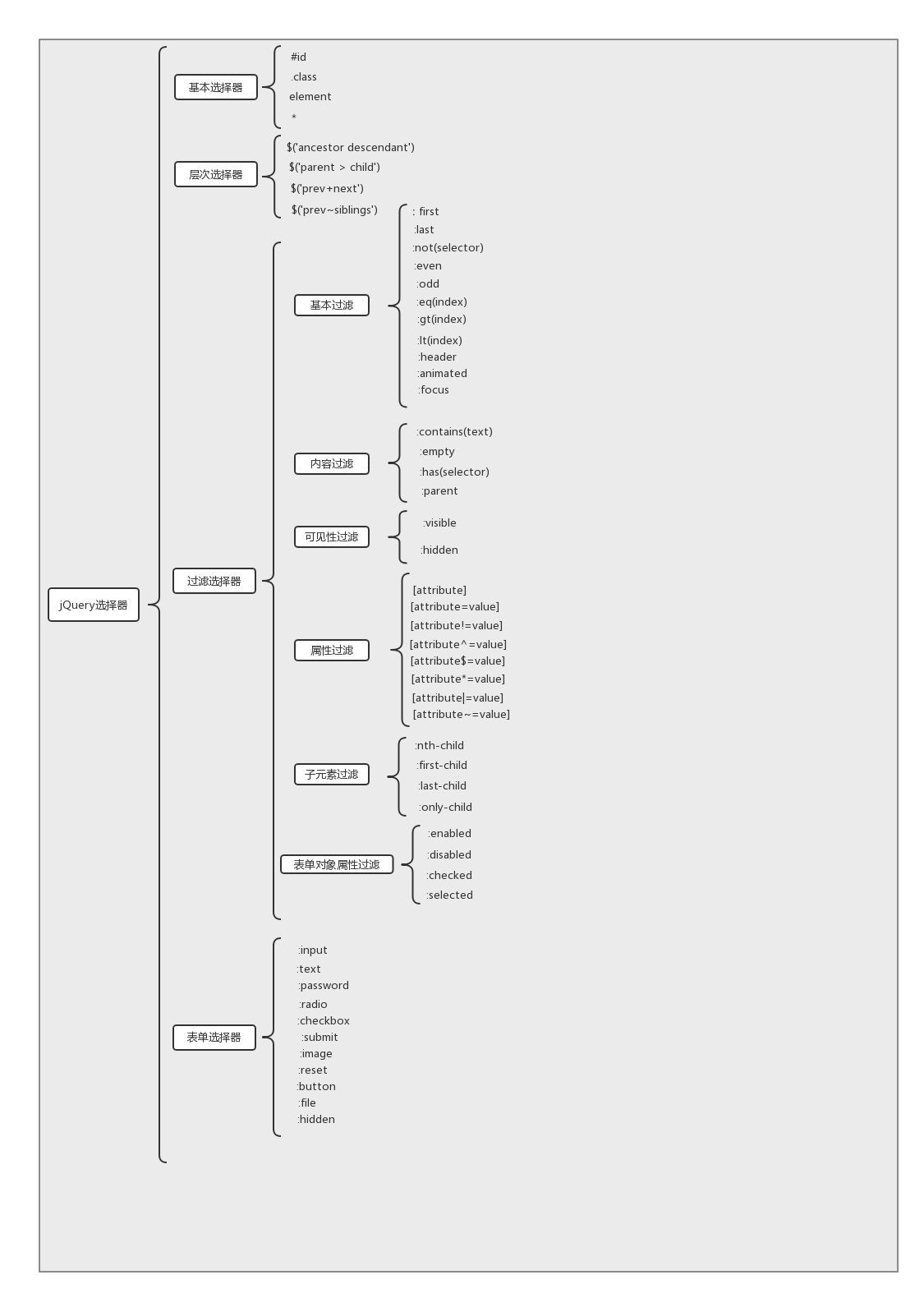
▓▓▓▓▓▓ jQuery选择器
jQuery中的选择器完全继承了CSS的风格

逐一来看
▓▓▓▓▓▓ 基本选择器
改变id为div1的所有div的背景色
$('#div1').css('background','#bbffaa');
改变所有p标签和class为one的div的背景色
1 $('p,.one').css('background','#bbffaa');
▓▓▓▓▓▓ 层次选择器
选取div里的所有span元素
1 $('div span');
选取div下元素名是span的子元素
1 $('div > span');
选取class是one的下一个<div>同辈元素
$('.one + div');
选取class是one的后面的所有的<div>同辈元素
$('.one ~ div');
▓▓▓▓▓▓ 过滤选择器
1、基本过滤选择器
选取所有<div>元素中第一个<div>元素
1 $('div:first');
选取class不是one的<div>元素
$('div:not(.one)');
选取索引是偶数的的<div>元素
$('div:even');
选取索引等于2的<div>元素
$('div:eq(2)');
选取索引大于2的<div>元素
1 $('div:gt(2)');
选取所有标题元素,例如h1、h2等
$(':header');
选取当前正在执行动画的所有元素
$(':animated');
选取获取当前焦点的元素
$(':focus');
2、内容过滤选择器
选取含有文本“坚持”的<div>元素
$('div:contains('坚持')');
选取不包含子元素或者文本的<div>元素
$('div:empty');
选取含有<p>元素的<div>元素
$('div:has(p)');
选取含有子元素或者文本的元素
$('div:parent');
3、可见性过滤选择器
选取所有不可见的元素。包括<input type="hidden" />,<div style="display:none">和<div style="overflow:hidden">
$(':hidden');
选取所有可见的<div>元素
$('div:visible');
4、属性过滤选择器
选取有id属性的元素
$('div[id]');
选取id等于myId的<div>元素
$('div[id="myId"]');
选取id值不等于myId的<div>元素
$('div[id!="myId"]');
选取id值以my开头的<div>元素
$('div[id^="my"]');
选取id值以my结尾的<div>元素
$('div[id$="my"]');
选取id值含有my的<div>元素
$('div[id*="my"]');
选取属性title等于en或者以en为前缀(en后跟一个连字符'-')的元素
$('div[title|="en"]');
选取属性title中用空格分隔的值中包含字符en的<div>元素
$('div[title~="en"]');
选取拥有属性id并且属性title以en为前缀的<p>元素
$('p[id][title|="en"]');
5、子元素过滤器
选取每个class为one的<div>父元素下的第2个子元素
$('div.one :nth-child(2)');
选取每个class为one的<div>父元素下的第1个子元素
$('div.one :first-child');
选取<ul>中是唯一子元素的<li>元素
$('ul li:only-child');
6、表单对象属性过滤选择器
选取id为"form1"表单内的所有可用元素
$('#form1:enabled');
选取id为"form1"表单内的所有不可用元素
$('#form1:disabled');
选取所有被选中的<input>元素
$('input:checked');
选取所有被选中的选项元素
$('select option:selector');
▓▓▓▓▓▓ 表单选择器
选取所有的<input>、<textarea>、<select>和<button>元素
$(':input');
选取所有的单行文本框
$(':text');
选取所有的不可见的元素
$(':hidden');
其余的选择方法都可以通过单词了解到意思(例如 :submit 就是选择所有的提交按钮)就不再赘述。
参考资料:锋利的jQuery(第二版)




