Chrome开发工具之Console
Chrome开发工具-Console
看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息

前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看
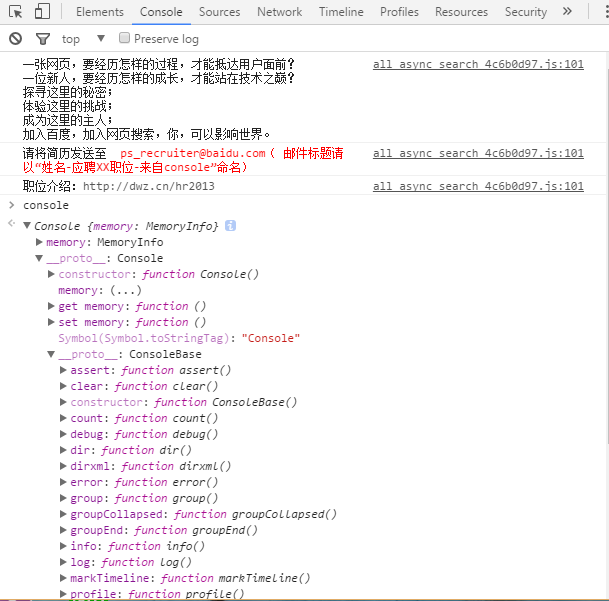
如果我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行。或者用"console.dir(console)",同样可以实现查看console对象的方法和属性。

console.assert()
有两个参数,当第一个参数执行结果为true时,控制台无法显示,执行结果为false时,输出第二个参数
1 console.assert(2>1,"true"); 2 console.assert(1>2,"false");
3 //执行结果为:Assertion failed: false
console.count()
打印出这个方法被执行的次数。
1 function showCount(){ 2 console.count("call"); 3 } 4 showCount(); // call: 1 5 showCount(); // call: 2 6 showCount(); // call: 3
console.time(label);
开始一个新的带有标签的计时器。在之后的代码中调用console.timeEnd(label)时,停止计时并且将所耗时间间打印在控制台。注意:timeEnd的label需要和time的label对应上才算闭合这个计时。
1 console.time("Array initialize"); 2 var arr = new Array(100), 3 len = arr.length, 4 i; 5 for (i = 0; i < len; i++) { 6 arr[i] = new Object(); 7 }; 8 console.timeEnd("Array initialize"); //输出Array initialize: 0.588ms
console.log()
可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到
1 console.log("inf"); //输出:inf
不要在该奋斗的年纪而选择了安逸



