node.js 写一个简单的接口
如何使用nodejs写一个接口
很多时候后台没有数据的时候,前端需要自己模拟后台接口,但是对于我们这些前端来说学习成本有点大,因为后台不管java 还是php都是一门语言,需要时间去学习的,所以我们可以用node.js来模仿一下后台数据,下面说一下具体流程
1、需要安装node.js 没有的自行下载https://nodejs.org/zh-cn/
2、需要安装npm 因为好多配置需要用到
3、可以使用 npm -v 和 node -v 来检查是否安装成功
准备工作差不多了那就开始上代码
1、首先创建一个空文件夹 名字自己随便命名 然后终端打开 我这命名为 node_demo
2、初始化项目 npm init 如果慢的话,推荐使用 淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 然后使用cnpm init
3、安装各种依赖 cnpm install express --save 这是创建服务的如果是最简单的可以只安装这一个就可以了
4、cnpm install cors --save 解决跨域问题
5、cnpm install body-parser --save 获取前台传参的参数
6、cnpm install mysql --save 数据库
7、cnpm install multer --save 中间件上传文件处理formdata类型的表单数据
8、cnpm install cookie-parser --save cookie的使用
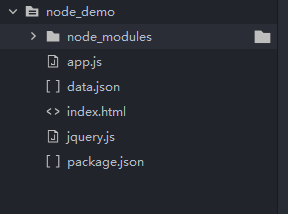
构建完成以后目录结构 一个node_modules文件夹和package.json文件
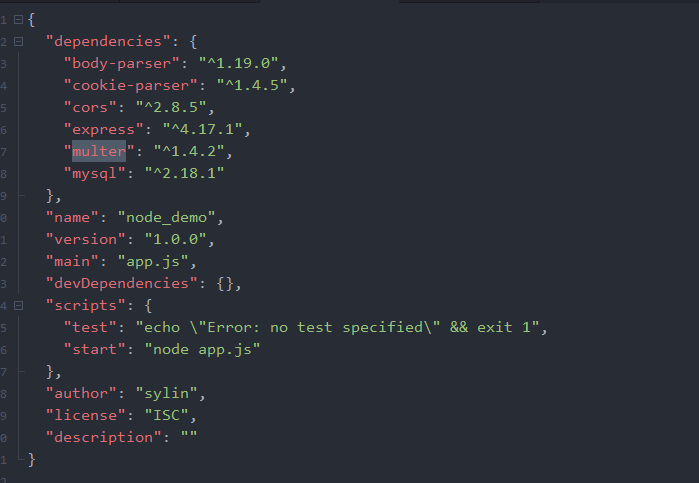
package.json文件如下

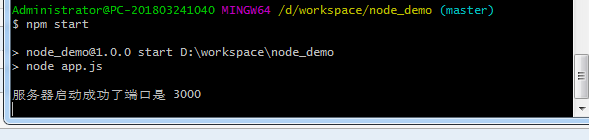
9、创建app.js 名字随便定义 启动项目 node app.js 内容如下
//导入express框架 var express = require("express"); var app = express(); //解决跨域问题 const cors = require('cors'); // 中间件 获取参数的 const bodyParser = require('body-parser'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: true})); app.use(cors()); //获取json数据 var data = require('./data.json') app.all("*", function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OP0TIONS"); res.header("X-Powered-By", "3.2.1"); res.header("Content-Type", "application/json;charset=utf-8"); next(); }); app.post('/123', function(req, res) { res.status(200), //json格式 res.json(data) //传入页面 // res.send() }); var server = app.listen(3000, function() { var host = server.address().address; var port = server.address().port; console.log("服务器启动成功了端口是", port); })

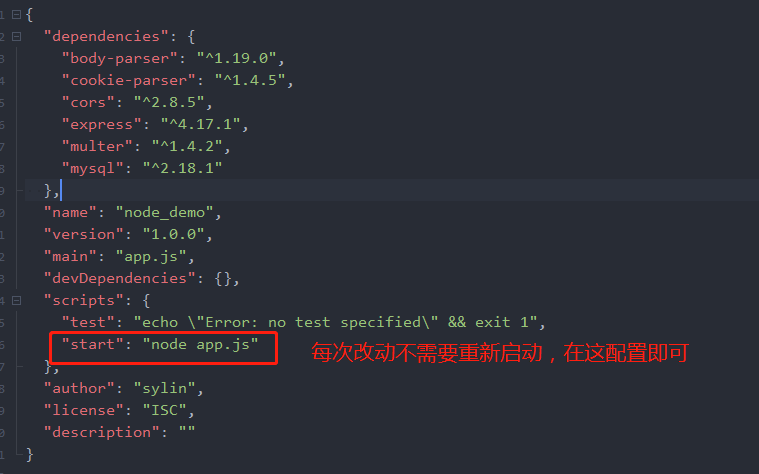
我这是使用了 npm start 是因为我在上面配置了

10、创建json数据 data.json 数据根据自己的需要填写 这边写的 简单的 {"name": "尼古拉丁 * 赵四"}

11、开始请求数据创建 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.js"></script>
</head>
<body>
<button type="button" class= "btn">按钮</button>
<script type="text/javascript">
$(".btn").on('click',function(){
$.ajax({
type: "post",
url: "http://127.0.0.1:3000/123",
data:{
id:88,
name:'pp'
},
async: true,
success: function(res) {
console.log(res)
}
});
})
</script>
</body>
</html>
12、点击 按钮 接口就请求成功了
git 地址
https://gitee.com/songyulin11/node_demo.git
|




