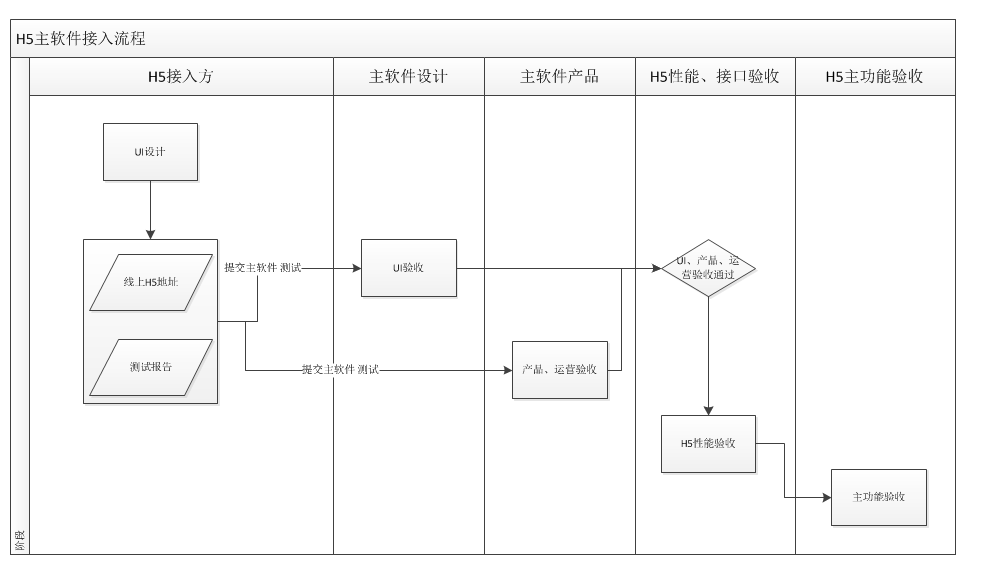
H5页面验收流程及性能验收标准
1,接入方需要保证H5页面兼容性、功能正常以及满足H5约束规范
2,有支付功能的必须要有订单业务以及订单入口,存在有效订单
3,提前X个工作日提交验收,需要抄送相关设计、产品、H5性能验收负责人进行验收
4,验收邮件中需要附带:线上H5测试地址,测试报告

H5页面性能验收标准(具体量化标准,后续会根据各业务的数据进行统一分析调整,并不是唯一不变的)
| 检查项 | 验收指标 |
|---|---|
| (必须满足)首屏加载响应时长 | 1秒以内 |
| (必须满足)首次请求时长 | 250ms以内 |
| (必须满足)页面图片大小 | 120k以内 |
|
* (必须满足)页面包含 |
title属性 |
|
* (必须满足)H5页面有favicon.ico |
需要保证icon图片地址有效 |
|
* (必须满足)页面响应类型必须支持 |
text/html |
| *(必须满足)所有url(包括css/js/图片)请求 | https协义 |
| *(必须满足)页面中所有链接URL为相对路径 | |
| 页面大小 | 400KB以内 |
| 图片使用 | 懒加载方式(目前通过data-original进行抓取,后续可以慢慢对懒加载方式进行补充) |
|
H5页面与主软件交互是否使用新协议 |
主软件新通用交互协议、web内基础数据内容参考 |
| 页面展示内容对内存的占用阈值不能引发报警 | H5对手机内存消耗 |
| 页面及依赖的静态资源 | 需要使用CDN |
| 页面中不能出现登录、下载字样 |
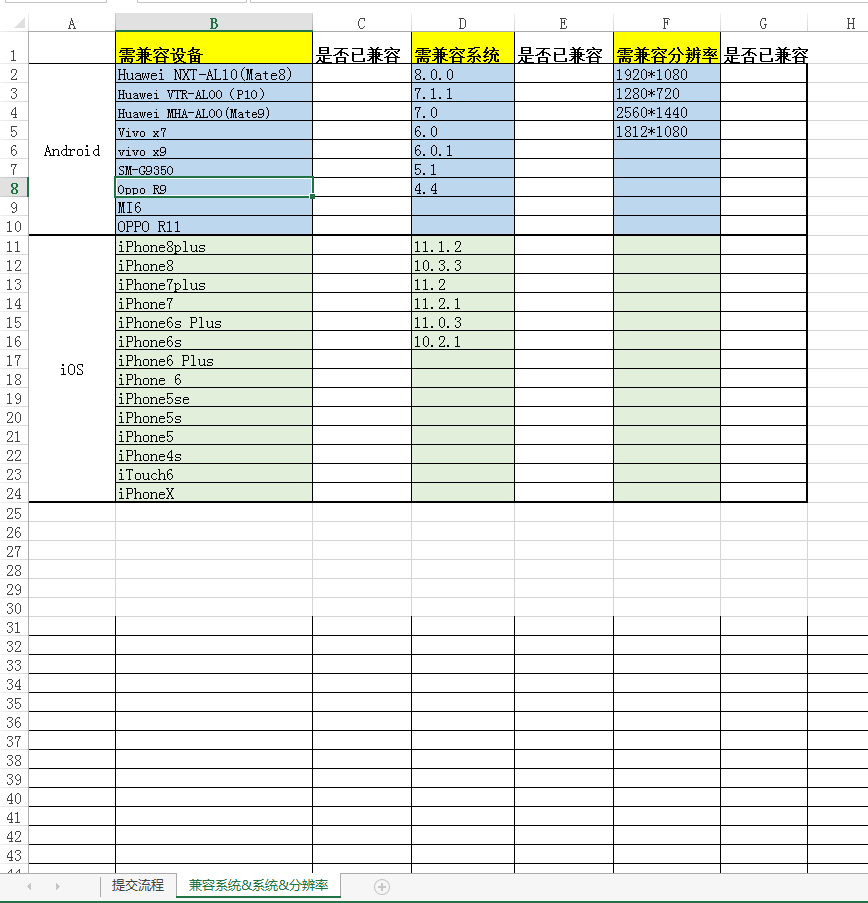
下面为H5页面兼容报告.xlsx模板截图:


北京软件测试QQ1群:507088
北京软件测试跳槽群:450569
北京软件测试QQ2群:132142000




