router
声明式导航
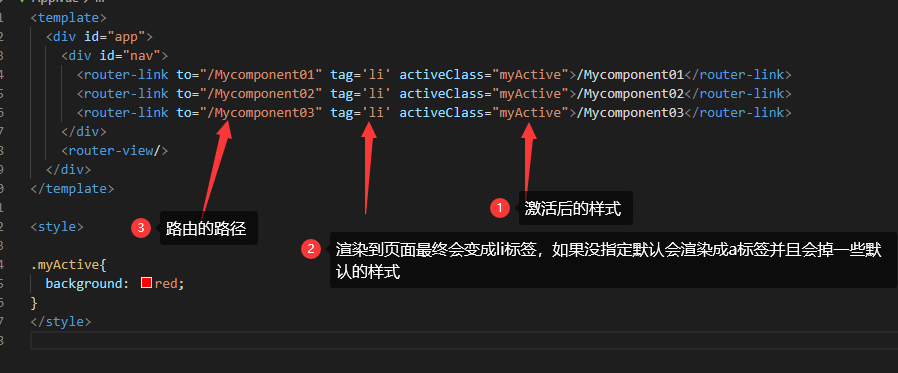
- router-view 这个是把要显示的组件放到根的哪个位置 有点像组件里面的solt
- router-link 这个有点像a标签
- to 属性指要跳转到的路由路径,
- tag属性是指定渲染成具体什么元素 例 tag = 'li' 最终后变成li标签
- activeClass 激活状态的样式 对应的具体css里面的样式 activeClass='myActive'
![]()
二级路由及重定向
-
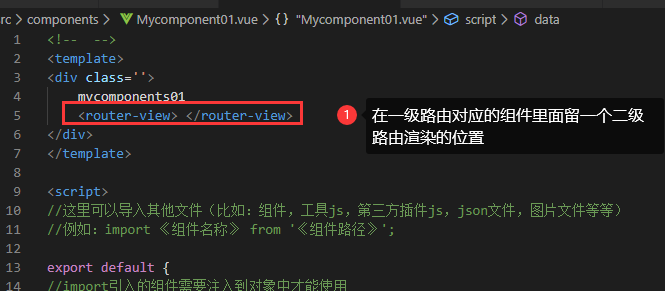
首先在一级路由对应的组件里面做一个 router-view标签来指定渲染的具体位置
![]()
-
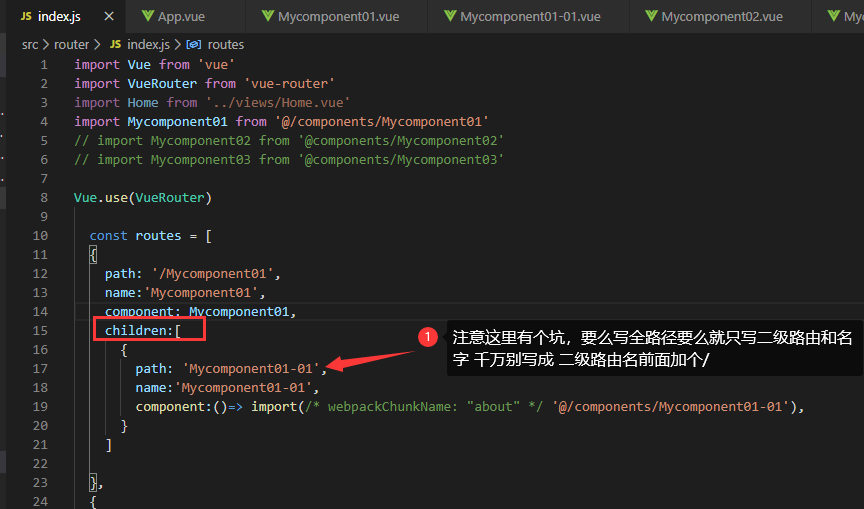
路由嵌套的使用 这里二级路由可以写成全路径 也可以只写二级路由的名,千万别写成 / +二级路由名
![]()
-
redirect 重定向的使用
![]()
编程式导航
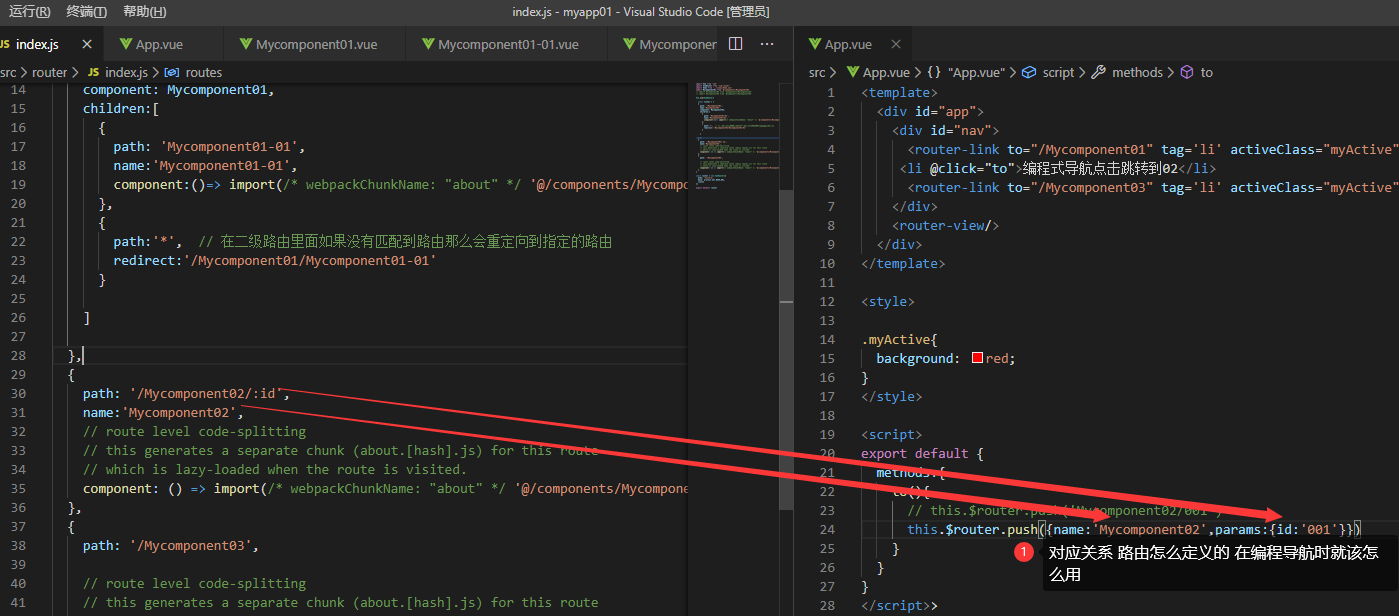
1、跳转 this.$router.push('/center') //跳转到center路由

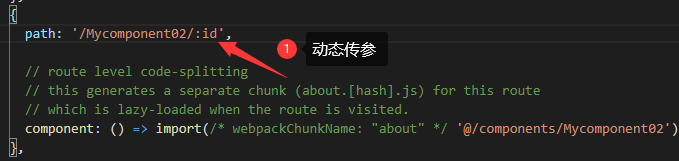
2、动态路由传参
- 传参路由的定义

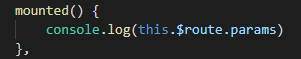
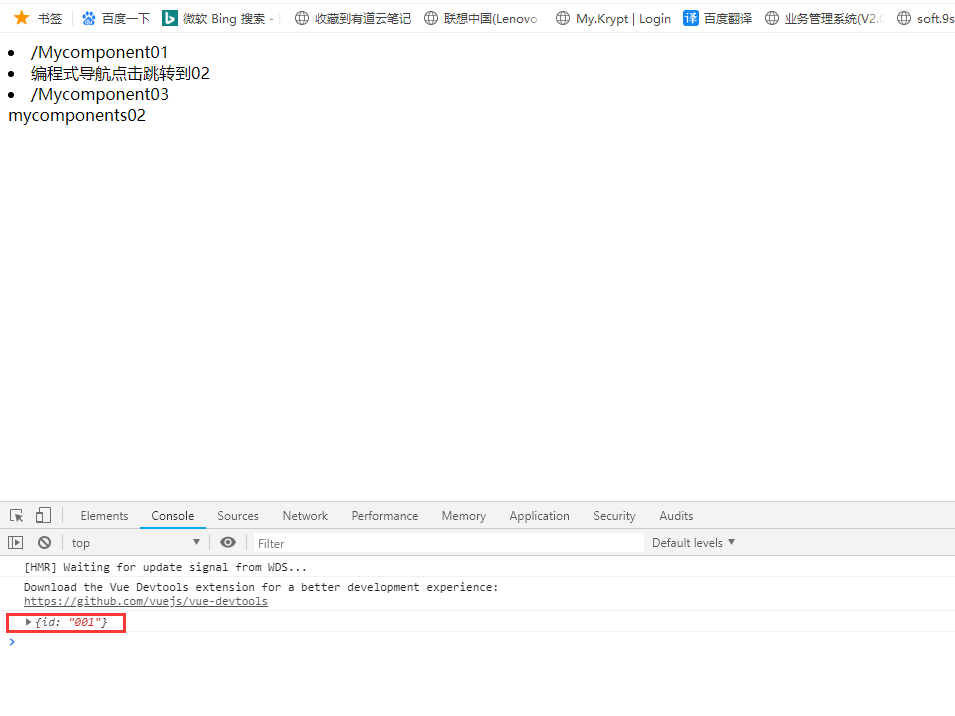
- 在跳转的组件mounted生命周期时可以使用 this.$route.params 可以获取传过来的信息 <font color='red'>注意:这里是$route 不要写成$router </font>


3、query 传参 (接收的时候和动态路由一样 只是后面params变为query就可以了) 这种方式对路由定义没有要求
// this.$router.push({ path: 'Mycomponent03', query: { age: 20 }})
this.$router.push('Mycomponent03?age=300')
路由守卫
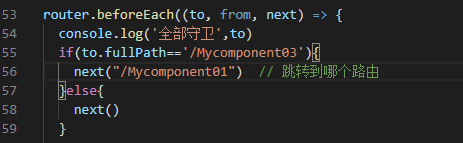
1、全局守卫的定义 (定义到路由里面) next函数放行或者跳转指定路由

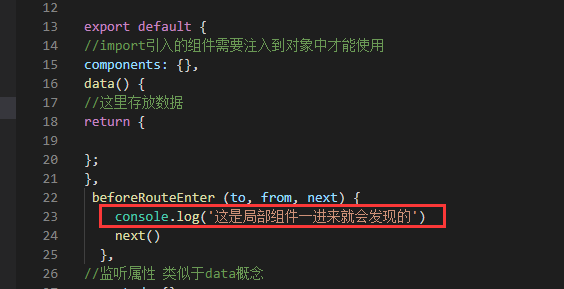
2、局部守卫的定义 这个定义需要使用的组件里面

beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}







 浙公网安备 33010602011771号
浙公网安备 33010602011771号