学习之路--微信公众号开发(一)
一、开发前的准备
1、打开网址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
2、微信公众平台测试号系统测试号申请,登录进去,配置相关信息。
3、①接口配置信息:url设置,Token设置;②js接口安全域名:域名设置;③体验接口权限表:网页服务:网页账号:授权回调页面域名设置。
4、扫描测试号二维号,关注自己的测试公众号。
5、记住自己的测试号信息:appID,appsecret。要复制到项目中。
6、使用公司的ngrok,启动,把本地url(127.0.0.1:8080)映射到测试号的接口配置url。(就是把项目映射到外网,然后要和3①接口配置的url一致)
7、下载项目开发工具-->微信web开发者工具,用于页面调试,当然,用别的工具也可以,只不过是缺少了一些微信专属的功能罢了。
二、项目的配置
1、一般来讲,微信项目不做功能,微信项目的背后总会有一个很大的后台项目默默支持着。因此,微信开发需要两个项目。微信开发相当于是寄生在后台大项目下的小项目。
2、由公司大牛们创建svn地址(一般公司的svn地址的管理维护都在高层手中,然后给我们这些小学生分配权限)

3、复制现有的能满足项目大部分需求的项目,粘贴过来,两个项目都这样。(节省环境配置,项目搭建和基础功能开发等所耗的时间,没有得复制就只能从头开发了)
4、删除大部分不需要的文件和代码(甚至可以把所有不是框架的代码都干掉)(有能满足项目需求的代码和公共类的代码留下)
5、项目用的是ssh框架,干掉代码后,开始后台项目的开发(数据库,po,dao,service,action),简单的创建文件,让项目能跑起来。
6、微信开发,同样的删旧项目代码,然后开发。
7、配置文件:WeixinConfig extends JFinalConfig。这块我不会,主要代码是: PropKit.use("dev.txt");
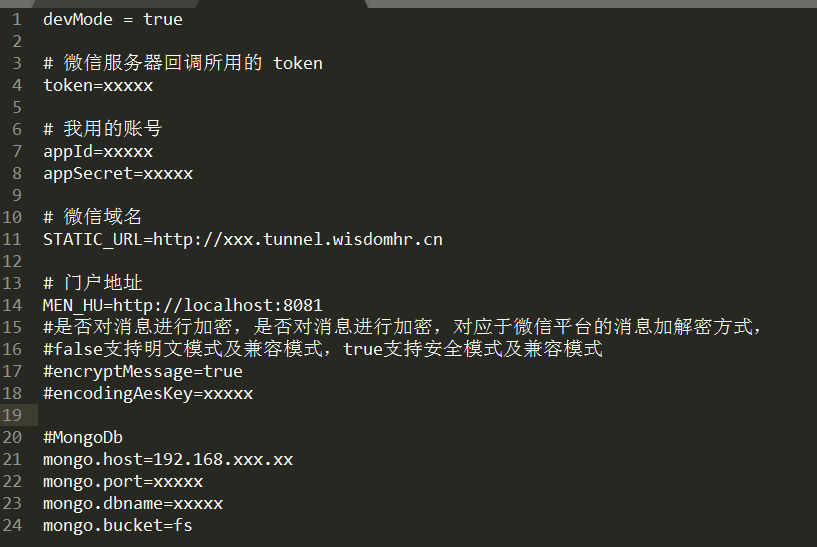
8、dev.txt,就是配置信息文件,名字不重要,可以随意起名,跟WeixinConfig 匹配上就行。下面上图:(#表示注释)(因为有上传文件的需求,所以接入了和后台项目配置一样的mongo数据库)

9、对于所需要引入的jar包,自己在pom.xml文件上修改,一般公司的maven库中都有。
10、一般项目都有一个Controller,继承于jfinal中的ApiController,实现很多公众号功能,比如:(这些是原项目有的功能,我就只改了个创建菜单的菜单名称和链接)(很多功能在jfinal-weixin-1.7.jar都有)
获取公众号菜单,创建菜单,获取公众号关注用户,获取用户信息,发送模板消息,获取参数二维码,获取客服聊天记录,获取微信服务器IP地址,添加多客服,长链接转成短链接,支持多公众账号
三、项目的开发
1、微信项目用的Jfinal,这个我不懂。开发的思路:如果我没猜错,这应该是个订阅号,因为并没有什么乱七八糟的功能,基本上是信息展示。
2、开发的思路①,用一个Controller来做所有页面的跳转(分开用几个也行,主要是我的项目小)。我将它命名为HomeLinkController.java,虽然我也觉得这个命名有点傻,但是就将就着用吧。
1 /** 2 * 功能: 微信--xxx项目--微官网--所有链接.<br/> 3 * date: 2017年6月29日 上午11:24:34 <br/> 4 * 5 * @author @xxx.com 6 * @version 7 * @since JDK 1.8 8 */ 9 @ControllerBind(controllerKey = "/home-link", viewPath = "/WEB-INF/jsp/first-skin") 10 public class HomeLinkController extends Controller { 11 12 public void index() { 13 renderJsp("portal/index.jsp"); 14 } 15 16 public void toNews() { 17 renderJsp("portal/news/page.jsp"); 18 } 19 //…… 20 }
3、开发的思路②,用一个Controller来做所有ajax请求的接收和发送。
1 /** 2 * 功能: 微信--xxx项目--微官网.<br/> 3 * date: 2017年6月29日 上午11:24:34 <br/> 4 * companyDetail 5 * 6 * @author xxx@xxx.com 7 * @version 8 * @since JDK 1.8 9 */ 10 @ControllerBind(controllerKey = "/home-ajax", viewPath = "/WEB-INF/jsp/first-skin") 11 public class HomeAjaxController extends WebApiController { 12 13 /** 14 * 轮播图 15 */ 16 public void swiper() { 17 currUrl = "/home-news-pic-api!page"; 18 commonOper(); 19 } 20 21 /** 22 * 新闻列表 23 */ 24 public void newsList() { 25 currUrl = "/home-information-release-api!page"; 26 commonOper(); 27 } 28 //…… 29 }
4、在继承的公共类里面写点代码:
1 /** 2 * 功能: 具体操作由 currUrl 决定<br/> 3 * date: 2017年9月16日 下午7:53:18 <br/> 4 *把参数全都扔给后台项目的接口 5 * @author zhaijunfeng 6 */ 7 public void commonOper() { 8 paraMap = genParaMap(); 9 putOtherInfo(paraMap); 10 String jsonResult = HttpHelper.post(this.currUrl, paraMap); 11 renderJson(jsonResult); 12 } 13 14 /** 15 * 功能: 获取 (String, String>)类型约束的request.getParameterMap() 16 * ,其主要目的是把参数发给服务器,不作处理,如须处理,请重写<br/> 17 * date: 2017年9月16日 下午7:27:46 <br/> 18 * 19 * @author xxx 20 * @return 21 */ 22 protected Map<String, String> genParaMap() { 23 Map<String, String> map = Maps.newHashMap(); 24 Map<String, String[]> reMap = getParaMap(); 25 for (String key : reMap.keySet()) { 26 map.put(key, StringUtils.join(reMap.get(key), ",")); 27 } 28 return map; 29 }
5、引入工具类HttpHelper.java,调用了JFinal中的HttpKit.class,实现了后台项目的接口请求,强调了json格式,Constants.MEN_HU就是dev.txt中门户地址(我写错了,应该是后台地址)下面那句.
1 public class HttpHelper { 2 private static String CHARSET = "UTF-8"; 3 4 public static String post(String method, Map<String, String> parm) { 5 String json = HttpKit.post(Constants.MEN_HU + method, parm, "", Constants.header); 6 return json; 7 } 8 //…… 9 }
6、后台项目的action层,新建一个包,专门放置微信的接口,包里的所有action完全对外开放(微信公众号不需要注册功能嘛,所以把拦截器干掉)
1 /** 2 * 功能: 信息发布管理<br/> 3 * date: 2017-4-8 11:50:08 <br/> 4 * 5 * @author robot 6 * @version 7 * @since JDK 1.8 8 */ 9 @Scope("prototype") 10 @ParentPackage(value = "struts-default") //就是这个,之前是struts-default-authority,至于是在哪设置的我就不知道了,拦截器我不会 11 @Namespace(value = "/") 12 @Results({ 13 @Result(name = "toAddOrUpdate", location = "/WEB-INF/jsp/gateway-menu-manage/home-information-release/create.jsp"), 14 @Result(name = "toPage", location = "/WEB-INF/jsp/gateway-menu-manage/home-information-release/page.jsp") }) 15 public class HomeInformationReleaseApiAction extends AbstractCrudAction<HomeInformationRelease> { 16 //…… 17 }
7、前后台开发者之间开会,需求分析,讨论商量,约定接口(都是我来干,所以我就不用开会了)
8、后台项目开发者写后台功能,微信前端开发者写前端页面(这些跟微信就没啥关系了,原来的后台java怎么写就怎么写,原来的移动端web开发怎么写就怎么写)
9、特殊功能开发,可能跟微信有关,在这里就不详细说明了。可通过浏览我别的学习微信开发的文章了解。
10、完成项目,收工。


