[转载]java在线比较两个word文件
一、项目背景
开发文档管理系统或OA办公系统的时候,实现在线处理word文档的功能比较容易,但是也经常会有客户提出文档版本管理的需求,这就需要同时在线打开两个word文件,对比两个不同版本的word文档内容,在网上几乎找不到解决方案。
二、解决方案
集成PageOffice实现在线处理word文件,调用PageOffice的两个word文档对比的功能即可解决此问题,并且调用方法非常简单:
Java后台代码:
PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
poCtrl1.setServerPage(request.getContextPath()+"/poserver.zz");
// Create custom toolbar
poCtrl1.addCustomToolButton("保存", "SaveDocument()", 1);
poCtrl1.addCustomToolButton("显示A文档", "ShowFile1View()", 0);
poCtrl1.addCustomToolButton("显示B文档", "ShowFile2View()", 0);
poCtrl1.addCustomToolButton("显示比较结果", "ShowCompareView()", 0);
poCtrl1.setSaveFilePage("/SaveFile");
poCtrl1.wordCompare("doc/A.doc", "doc/B.doc", OpenModeType.docAdmin, "用户名");//关键代码,同时打开两个word文档来对比
Html页面js:
<script language="javascript" type="text/javascript">
function SaveDocument() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
function ShowFile1View() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = false;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 1;
}
function ShowFile2View() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = false;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 0;
}
function ShowCompareView() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = true;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 0;
}
function SetFullScreen() {
document.getElementById("PageOfficeCtrl1").FullScreen = !document.getElementById("PageOfficeCtrl1").FullScreen;
}
</script>
Html代码中显示PageOffice的代码:
<div style="width:1000px; height:800px;">
<%=poCtrl1.getHtmlCode("PageOfficeCtrl1")%>
</div>
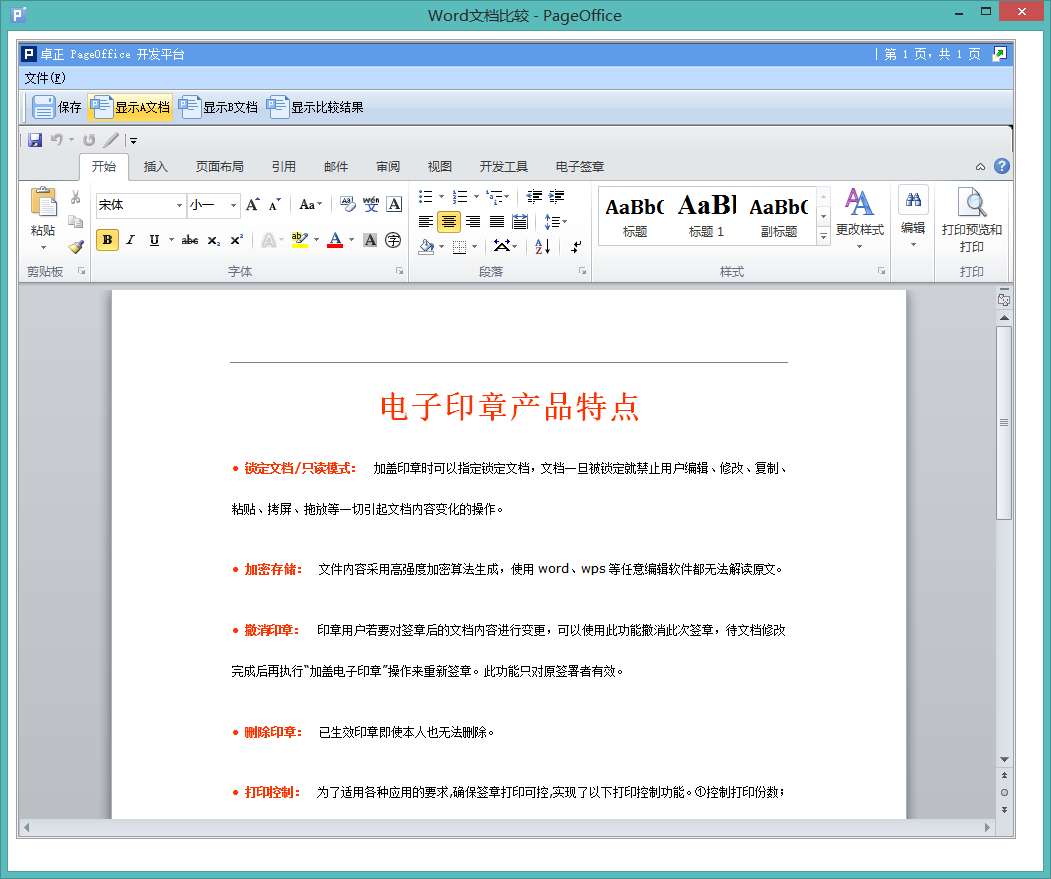
文件对比效果:显示A文档内容

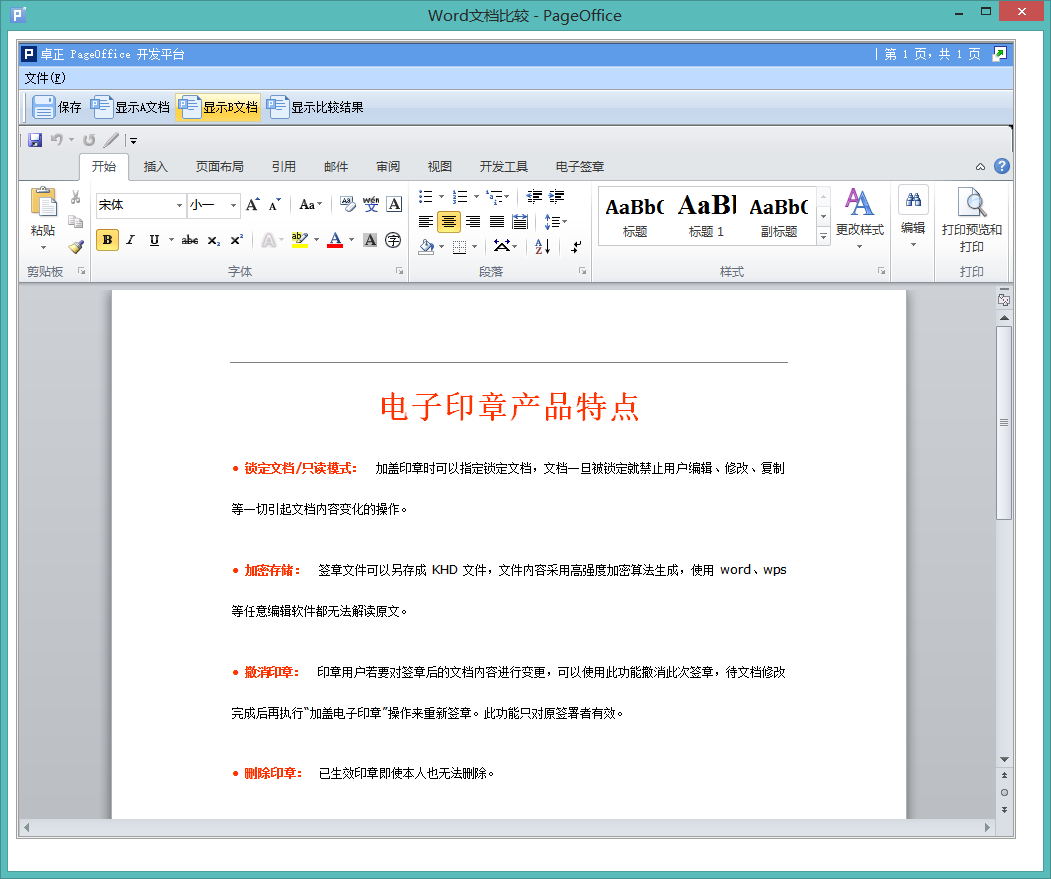
文件对比效果:显示B文档内容

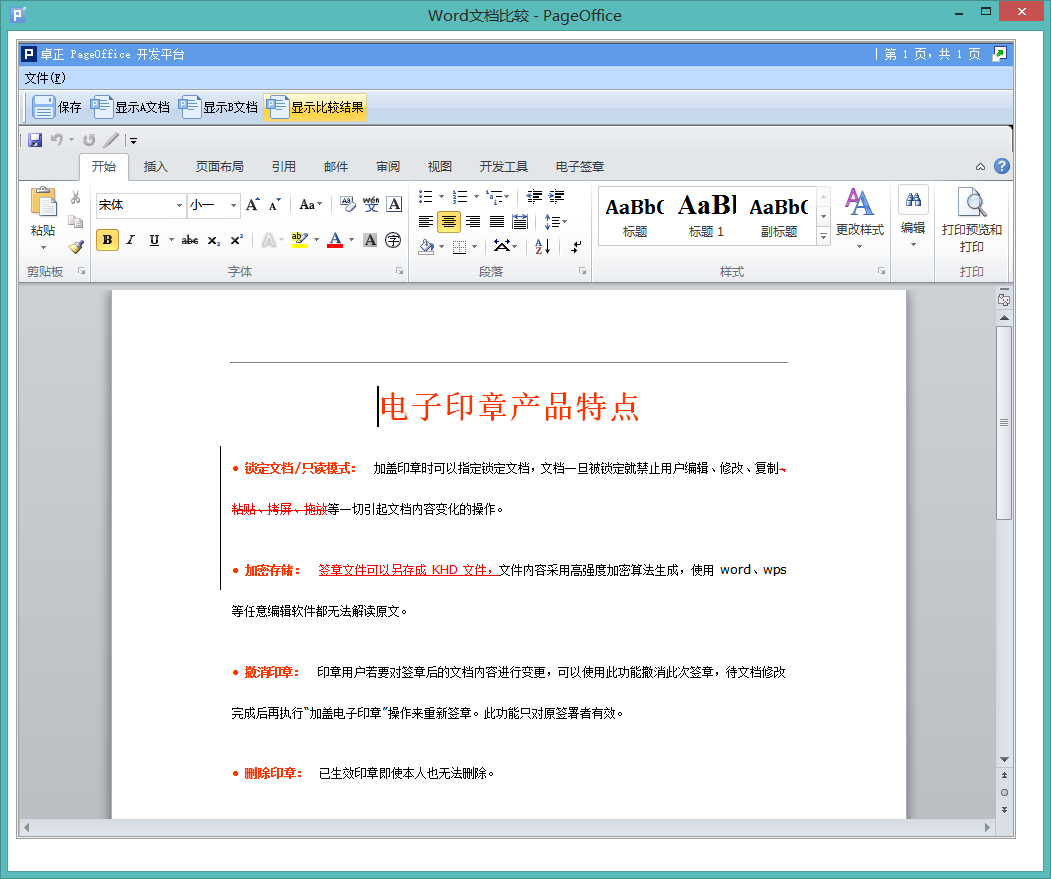
文件对比效果:显示对比结果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗