国产linux系统(银河麒麟,统信uos)使用 PageOffice 国产版实现前端框架内置对话框在Word中填空填表
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)、龙芯(LoogArch)芯片架构。
本示例关键代码的编写位置
Vue+Springboot
注意
本文中展示的代码均为关键代码,复制粘贴到您的项目中,按照实际的情况,例如文档路径,用户名等做适当修改即可使用。
不管是政府机关、公司企业,还是金融行业、教育行业等单位,在办公过程中都经常需要填写各种文书和表格,比如通知、报告、登记表、计划表、申请表等。这些文书和表格往往是用Word文件制作的模板,比方说一个通知模板中经常会有“关于_______的通知”这样的文字,发布一个新通知时,让起草人员在通知模板的空白处填写。并且此类文件中还经常使用“□”字符作为复选框以供用户勾选,比如填写人员性别信息时的“□男 □女”,或者合同中付款方式的选项“□现金 □对公转账”等。然而,在Web办公系统中,用户在线填写这类Word文件时却遇到了诸多不便,“□”字符无法进行勾选操作,而改用Word自身的复选框内容控件不仅外观不佳,操作也不便,而且其选中状态是在方块中打叉,这与用户习惯的在方块中打钩不符,无法准确表达用户意图。更糟糕的是,用户在线填写信息后,系统无法自动提取这些信息,使得Web线上办公面临重大挑战。
再就是填写Word表格的问题,尽管Word作为文档编辑的标准工具,其表格设计功能强大,而且使用传统的Word表格填写方式,直接在Word文档内输入信息最直观易懂,最符合用户工作惯例,但是在Web办公系统中,让用户直接使用在线编辑Word文件填写表格的方式存在很大的问题。如果用户输入的操作不规范,或者用户录入的数据不规范,就有可能破坏表格的样式,对Word模板的破坏往往是不被允许的,至少有一个原因就是改变了模板的样式直接会破坏正式文件的打印效果。
填写Word表格的另一个问题就是难以收集用户填写的数据,用户直接在Word表格中输入数据被视为文档内容的一部分,填写的信息数据如同孤岛,没有直接的方法通过编程或其他自动化手段轻松地提取,难以被系统做进一步的数据自动化处理,如果不用手动复制粘贴的方式把数据二次录入到Web办公系统的话,就只能通过更复杂的文本解析技术勉强应对这一挑战。这就是传统Word中填写表格的局限性,限制了办公效率的进一步提升,特别是对于需要大量数据录入和分析的场景,这种手工操作不仅耗时费力,还容易出错。如果利用Word文档其内置的控件功能设计填报表格,比如制作简单如调查问卷或申请表单。然而,其本质并非专为数据处理设计,在Word中利用复选框等控件收集的数据难以直接以CSV或XML等结构化格式导出,导致后续数据分析需依赖额外工具,此过程繁琐且易出差错。尽管Word具备VBA编程能力,可定制宏以自动处理数据读取等任务,但这要求较高的技术门槛且实施复杂。此外,Word的表单控件在美学设计与功能自定义上略显不足,与现代Web界面相比缺乏交互性和动态性。还有Word中的下拉菜单数据无法与外部系统实时同步,复选框的显示可能不是勾而是叉,Word用户还可能遭遇控件不显示、版本兼容性问题及设计模式操作复杂等挑战。
针对上述问题,PageOffice V6.3版本的客户端控件新增Enabled属性,对采用标准div技术实现的界面元素,如模态对话框、弹出菜单及下拉选择框给予了更佳的支持,彻底解决了自浏览器诞生以来的各种文档控件、Office控件、Office插件必定遮挡界面元素的技术问题,因此提供了一种全新的Word文书和表格填写解决方案,利用现代Web前端中基于div技术的模态框,结合PageOffice操作文档中数据区域的接口来优化文书和表格的填写流程。div模态框是各种前端框架使用div制作的覆盖在当前页面之上的对话框,可以承载任何形式的HTML内容,包括form表单,这样一来,当用户需要填写Word表格时,可以触发一个精心设计的对话框,其中包含与Word表格项完全匹配的HTML表单,每个表单项与Word表格中的数据区域一一对应,这包括文本输入框、下拉选择、以及复选框等元素,用户在这个交互友好的环境中填写信息,体验更加流畅。用户在对话框中填写完毕后,前端脚本负责收集这些数据做自动化处理或保存到数据库,并通过PageOffice提供的API接口,将数据精确地填充到Word文档的对应的数据区域所在位置,完成对Word文件的同步填写工作。
采用前端框架内置对话框填写文书和表格的方案,不仅解决了数据收集与处理的难题,极大地提升了用户操作的便捷性和效率,而且完全保留了传统Word填写最直观易懂的优点,完美解决了用户在线填写文书和表格的问题。下面是一个简单的示例,演示了如何使用前端框架内置对话框填写一个“完税证明申请表”的效果。
-
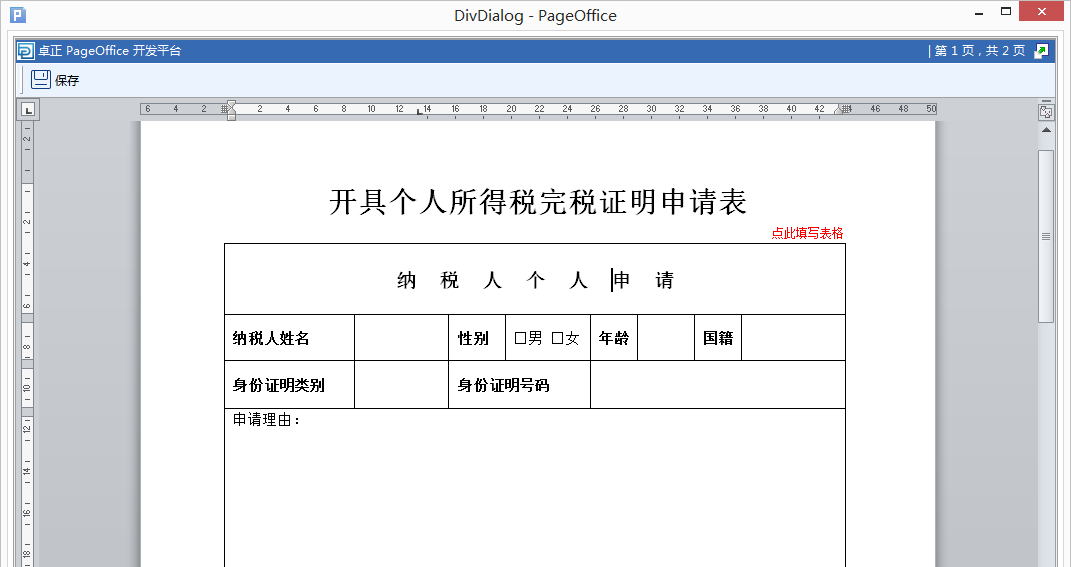
在线打开一个“完税证明申请表”的Word表格,如下图所示:

-
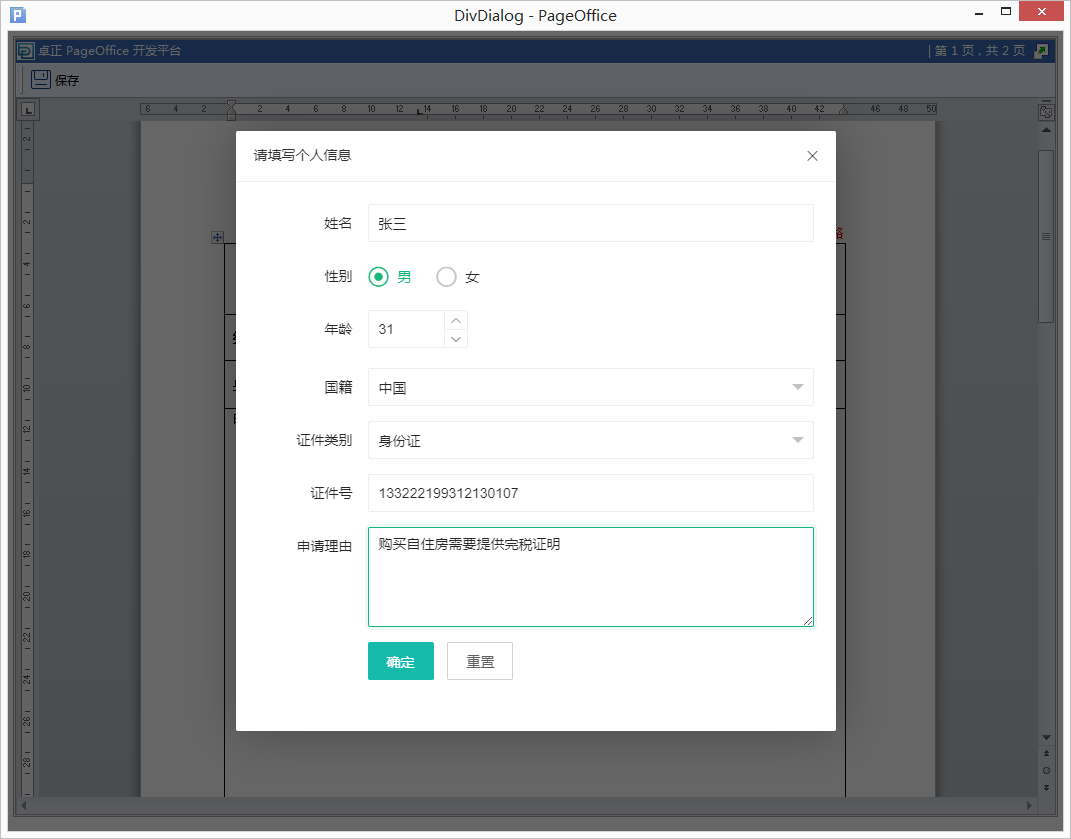
点击文件中的文字“点此填写表格”,弹出前端框架内置模态框窗口,填写个人信息,如下图所示:

-
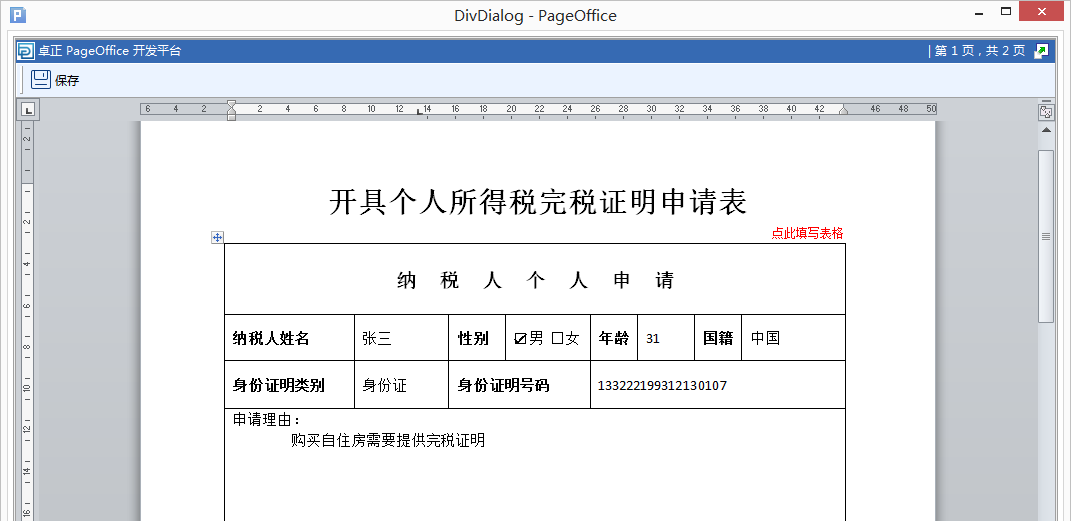
填写完毕,点击确定按钮,调用PageOffice接口填充数据到Word表格中,效果如下图所示:

如上面示例所示,前端框架内置模态框窗口结合PageOffice提供的API接口实现了Word表格的在线填写,即提供了Word表格在线填写的便捷性,又保留了用户原有的Word表格填写习惯和效果,极大的减少了Web系统上线后对用户的培训工作和用户的学习成本,也降低了Web系统的上线难度,同时完成了对Word表格数据收集和数据处理自动化,大大提高了办公效率。如果实际使用过程中,在业务逻辑不变化的情况下需要对word表格的样式作出调整,那么客户可以自己在线打开Word模板重新定义表格的样式,而无需进行再次开发,不但让用户有了自己的自由度,而且也使得Web系统的适用性更强。
综上所述,使用本文提供的技术方案可以做到用户填写的表单数据、Word文件中填写的内容和数据库存储的数据都实时同步的效果。这样一来,不但实现了规范用户输入的目的,而且实现了用户填写数据与打印输出完全一致的所见即所得的效果,还有就是完全避免了在服务器端通过程序读写Word文件的传统操作。由于Word文件自身格式的复杂性,所以目前没有那种技术可以从word文件中读取百分之百正确的数据,如果采用先填写并保存Word文件,然后通过服务器端代码(比如POI技术等)从word中读取用户填写数据再保存数据库的方案,就一定会存在word文件和数据库中数据不一致的问题。所以采用此方案可以保证填写表格的web页面、word文件以及数据库数据的完全同步,同时,采用此方案后也再不需要任何对word文件做动态数据填充的技术了。这样一来,不但可以极大的缩短项目开发周期,降低开发的难度和成本,而且也使得程序的稳定性有了更好的保证。
前端代码
个人信息对话框的HTML代码如下:
<el-dialog title="填写个人信息" :visible.sync="dialogFormVisible1" @closed="closeDialog()">
<el-form :model="form1" :rules="rules1" ref="form">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form1.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth">
<el-radio-group v-model="form1.gender">
<el-radio label="男">男</el-radio>
<el-radio label="女">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth">
<el-input-number v-model="form1.age" :min="1" :max="150"></el-input-number>
</el-form-item>
<el-form-item label="国籍" :label-width="formLabelWidth">
<el-select v-model="form1.nationality" placeholder="请选择国籍">
<el-option label="中国" value="中国"></el-option>
<el-option label="美国" value="美国"></el-option>
<!-- 其他国籍选项 -->
</el-select>
</el-form-item>
<el-form-item label="证件类型" :label-width="formLabelWidth">
<el-select v-model="form1.documentType" placeholder="请选择证件类型">
<el-option label="身份证" value="身份证"></el-option>
<el-option label="护照" value="护照"></el-option>
<!-- 其他证件类型选项 -->
</el-select>
</el-form-item>
<el-form-item label="证件号" :label-width="formLabelWidth">
<el-input v-model="form1.documentNumber" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="申请理由" :label-width="formLabelWidth">
<el-input type="textarea" v-model="form1.reason"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cacel1()">取 消</el-button>
<el-button type="primary" @click="confirm1()">确 定</el-button>
</div>
</el-dialog>
相关JS代码如下:
import request from '@/utils/request'
export default {
data() {
return {
poHtmlCode: '',
dialogFormVisible1: false,
form1: {
name: '',
gender: '',
age: 18,
nationality: '',
documentType: '',
documentNumber: '',
reason: ''
},
rules1: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' }
]
},
formLabelWidth: '120px',
}
},
created: function () {
// 请求后端打开文件
this.openFile().then(response => {
this.poHtmlCode = response;
});
},
methods: {
OnPageOfficeCtrlInit() {
// PageOffice的初始化事件回调函数,您可以在这里添加自定义按钮
},
openFile() {
return request({
url: '/ApplicationForm/Word',
method: 'get',
})
},
openDialog1() {
pageofficectrl.Enabled = false;
this.dialogFormVisible1 = true;
},
cacel1() {
pageofficectrl.Enabled = true;
this.dialogFormVisible1 = false;
},
closeDialog(){
pageofficectrl.Enabled = true;
},
confirm1() {
pageofficectrl.Enabled = true;
this.dialogFormVisible1 = false;
//将form表单的值回填到word中
pageofficectrl.word.SetValueToDataRegion('PO_PersonName', this.form1.name);
if ('男' == this.form1.gender) {
pageofficectrl.word.SetValueToDataRegion('PO_PersonGender', '☑男 □女');
} else {
pageofficectrl.word.SetValueToDataRegion('PO_PersonGender', '□男 ☑女');
}
pageofficectrl.word.SetValueToDataRegion('PO_PersonAge', this.form1.age.toString());
pageofficectrl.word.SetValueToDataRegion('PO_PersonNation', this.form1.nationality);
pageofficectrl.word.SetValueToDataRegion('PO_PersonIDType', this.form1.documentType);
pageofficectrl.word.SetValueToDataRegion('PO_PersonID', this.form1.documentNumber);
pageofficectrl.word.SetValueToDataRegion('PO_PersonReason', this.form1.reason);
},
//OnWordDataRegionClick为PageOffice内置回调函数,只要写上其对应名称和参数,就会自动触发
OnWordDataRegionClick(Name,Value) {
if (Name == "PO_Edit") {
this.openDialog1();
}
}
},
mounted: function () {
//将当前页面methods中定义的函数挂载到PageOffice控件,例如控件触发的事件、自定义按钮触发的函数。
window.POPageMounted = this;//此行必须
}
}
参考链接:用前端框架内置对话框在Word中填空填表





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗