gulp使用
Gulp是基于Nodejs开发的一个构建工具,借助gulp插件可以实现不同的构建任务,以其简洁的配置和卓越的性能成为目前主流的构建工具。
全局安装 npm install -g gulp
1、本地安装gulp
进入项目根目录执行npm install gulp --save-dev(添加--save-dev会在package.json记录依赖关系)
2、任务清单
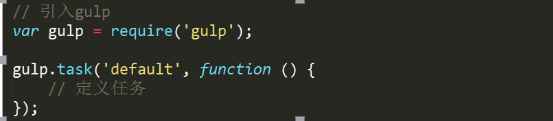
在项目根目录中创建gulpfile.js(这是一个配置文件)

3、定义任务
在gulpfile.js定义构建任务,如压缩、合并,Gulp自身并不执行任何任务,是通过调用具体插件来完成的。
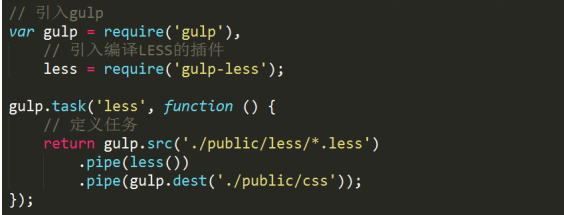
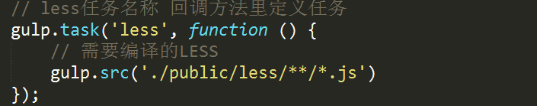
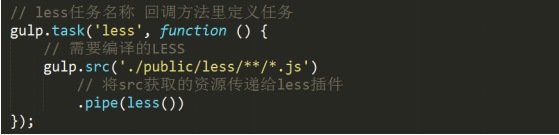
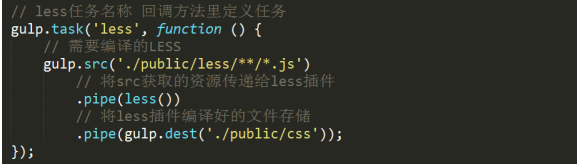
以编译LESS为例,安装npm install gulp-less,如下图定义任务

4、执行任务
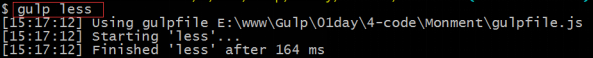
输入命令 gulp less

这样我们的LESS文件便会编译成CSS了。
1.1.1 Gulp API
Gulp是基于NodeJS的,通过require可以引入一个NodeJS的包(模块),其作用类似于浏览器中的script标签引入资源,被引入的包存放在node_modules目录下。
引入gulp包(模块)后返回一个对象,习惯赋值给变量gulp,通过该对象提供的方法(API)完成任务的配置。
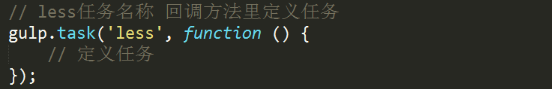
1、gulp.task() 定义各种不同的任务,如下图有两个参数

2、gulp.src() 需要构建资源的路径,字符串或数组(可以正则方式书写)

3、gulp.pipe() 管道,将需要构建的资源“输送”给插件。

4、gulp.dest() 构建任务完成后资源存放的路径(会自动创建)

5、gulp.watch()
//使用方法:在控制台找到gult路径,然后输入gulp dist自动更新
gulp.task("dist",function() {
//自动更新
gulp.watch('src/index.html',['copy']);
//自动转换城css
gulp.watch('src/styles/*.less',['style']);
gulp.watch('src/script/*.js',['script']);
gulp.watch('src/images/*.*',['image']);
gulp.watch('src/*.html',['html']);
});
6.serve
//启动自动化web服务器localhost:3000
var browserSync = require('browser-sync').create();
// Static server
gulp.task('serve',['style', 'script', 'image', 'html','copy'], function() {
browserSync.init({
server: {
baseDir: ['src']
}
});
});
1.1.2 常用Gulp插件
gulp-less 编译LESS文件
gulp-autoprefixer 添加CSS私有前缀
gulp-cssmin 压缩CSS
gulp-rname重命名
gulp-imagemin 图片压缩
gulp-uglify 压缩Javascript
gulp-concat 合并
gulp-htmlmin 压缩HTML
gulp-rev 添加版本号
gulp-rev-collector 内容替换
gulp-useref
gulp-if



