【2017-03-30】导航栏、选项卡、简单的图片轮播
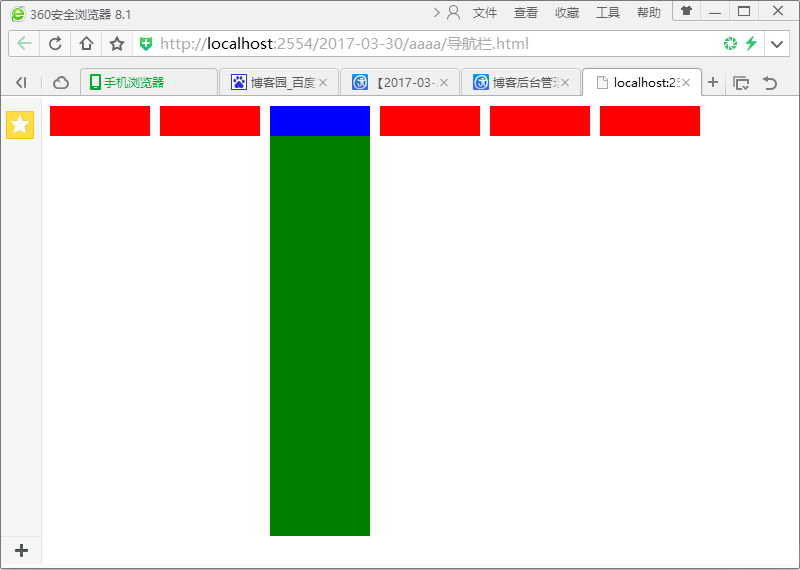
一、导航栏
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .div1 { 8 width: 100px; 9 height: 30px; 10 background-color: red; 11 float: left; 12 margin-right: 10px; 13 } 14 15 .div1-div { 16 width: 100%; 17 height: 400px; 18 background-color: green; 19 margin-top: 30px; 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="div1"> 26 <div class="div1-div"></div> 27 </div> 28 <div class="div1"> 29 <div class="div1-div"></div> 30 </div> 31 <div class="div1"> 32 <div class="div1-div"></div> 33 </div> 34 <div class="div1"> 35 <div class="div1-div"></div> 36 </div> 37 <div class="div1"> 38 <div class="div1-div"></div> 39 </div> 40 <div class="div1"> 41 <div class="div1-div"></div> 42 </div> 43 </body> 44 </html> 45 46 <script type="text/javascript"> 47 var oDiv1s = document.getElementsByClassName('div1'); 48 var oDiv2s = document.getElementsByClassName('div1-div'); 49 50 for (var i = 0; i < oDiv1s.length; i++) { 51 oDiv1s[i].index = i; 52 53 //鼠标移入事件:鼠标移入,导航栏变蓝色,对应的下拉菜单显示 54 oDiv1s[i].onmouseover = function () { 55 this.style.backgroundColor = "blue"; 56 oDiv2s[this.index].style.display = "block"; 57 } 58 //鼠标移出事件:鼠标移出,导航栏变回红色,对应下拉菜单隐藏 59 oDiv1s[i].onmouseout = function () { 60 this.style.backgroundColor = "red"; 61 oDiv2s[this.index].style.display = "none"; 62 } 63 } 64 65 </script>

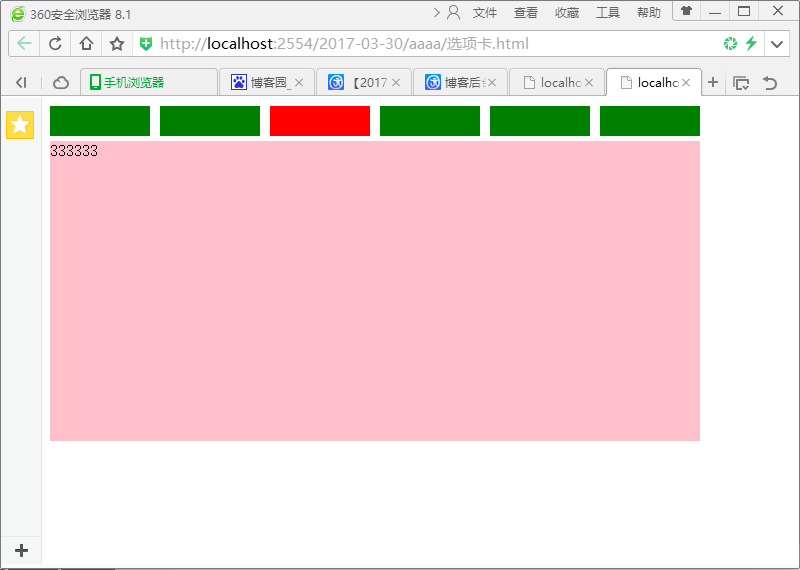
二、选项卡
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .div1 { 8 width: 100px; 9 height: 30px; 10 background-color: green; 11 float: left; 12 margin-right: 10px; 13 } 14 15 .div2 { 16 position: absolute; 17 top: 43px; 18 width: 650px; 19 height: 300px; 20 background-color: pink; 21 z-index: 100; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="div1"></div> 27 <div class="div1"></div> 28 <div class="div1"></div> 29 <div class="div1"></div> 30 <div class="div1"></div> 31 <div class="div1"></div> 32 33 <div class="div2" style="z-index: 101;">111111</div> 34 <div class="div2">222222</div> 35 <div class="div2">333333</div> 36 <div class="div2">444444</div> 37 <div class="div2">555555</div> 38 <div class="div2">666666</div> 39 </body> 40 </html> 41 <script type="text/javascript"> 42 var oDiv1s = document.getElementsByClassName('div1'); 43 var oDiv2s = document.getElementsByClassName('div2'); 44 var zind = 102; 45 46 for (var i = 0; i < oDiv1s.length; i++) { 47 oDiv1s[i].index = i; 48 //点击事件 49 oDiv1s[i].onclick = function () { 50 for (var j = 0; j < oDiv1s.length; j++) { 51 oDiv1s[j].style.backgroundColor = "green"; 52 } 53 this.style.backgroundColor = "red"; 54 55 //选项卡切换代码 56 oDiv2s[this.index].style.zIndex = zind; 57 zind++; 58 59 } 60 61 //移入事件 62 oDiv1s[i].onmouseover = function () { 63 if (this.style.backgroundColor != "red") { 64 this.style.backgroundColor = "blue"; 65 } 66 } 67 68 //移出事件 69 oDiv1s[i].onmouseout = function () { 70 if (this.style.backgroundColor == 'blue') { 71 this.style.backgroundColor = "green"; 72 } 73 } 74 } 75 76 </script>

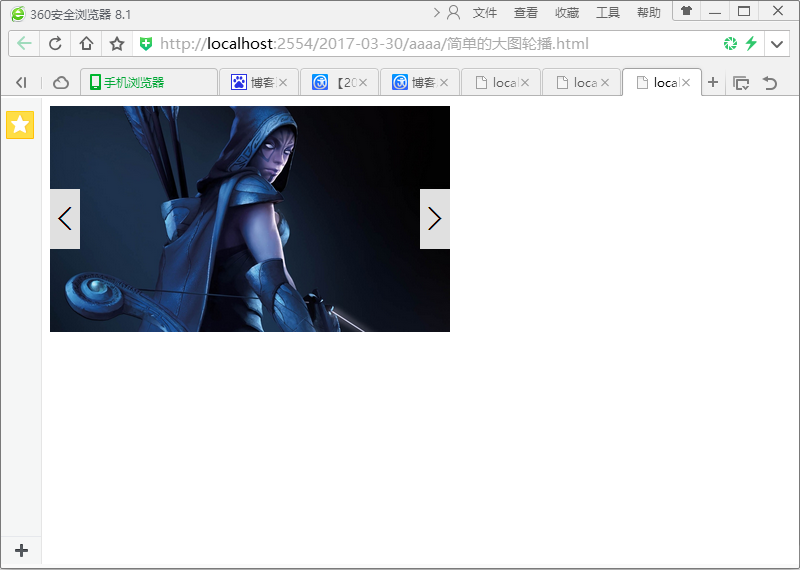
三、简单的图片轮播
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .imgboss { 8 position: relative; 9 width: 400px; 10 height: 226px; 11 background-color: red; 12 } 13 14 .imgboss img { 15 position: absolute; 16 width: 100%; 17 height: 100%; 18 display: none; 19 } 20 21 .btn_img { 22 width: 30px; 23 height: 60px; 24 background-color: #e0e0e0; 25 position: absolute; 26 z-index: 1000; 27 top: 50%; 28 margin-top: -30px; 29 text-align: center; 30 line-height: 60px; 31 font-size: 33px; 32 font-weight: bold; 33 cursor: pointer; 34 } 35 </style> 36 </head> 37 <body> 38 39 <div class="imgboss"> 40 <img class="img_item" src="img/dota_img1.jpg" style="display: block;" /> 41 <img class="img_item" src="img/dota_img2.jpg" /> 42 <img class="img_item" src="img/dota_img3.jpg" /> 43 <img class="img_item" src="img/dota_img4.jpg" /> 44 <img class="img_item" src="img/dota_img5.jpg" /> 45 46 <div class="btn_img" id="btn_left"><</div> 47 <div class="btn_img" id="btn_right" style="right: 0px;">></div> 48 </div> 49 50 51 </body> 52 </html> 53 <script type="text/javascript"> 54 var count = 0; 55 var oImgs = document.getElementsByClassName("img_item"); 56 57 document.getElementById("btn_left").onclick = function () { 58 move(0); 59 } 60 61 document.getElementById("btn_right").onclick = function () { 62 move(1); 63 } 64 65 function move(a) { 66 for (var i = 0; i < oImgs.length; i++) { 67 oImgs[i].style.display = "none"; 68 } 69 70 if (a == 0) { 71 count--; 72 if (count < 0) { 73 count = oImgs.length - 1; 74 } 75 } 76 else { 77 count++; 78 if (count > (oImgs.length - 1)) { 79 count = 0; 80 } 81 } 82 83 oImgs[count].style.display = "block"; 84 } 85 86 87 88 </script>