【2017-03-23】CSS基础:内联样式
CSS:层叠式样式表
内联样式,样式优先级最高的
以属性的方式进行样式排布:style=" "
style=" " 引号内可放:
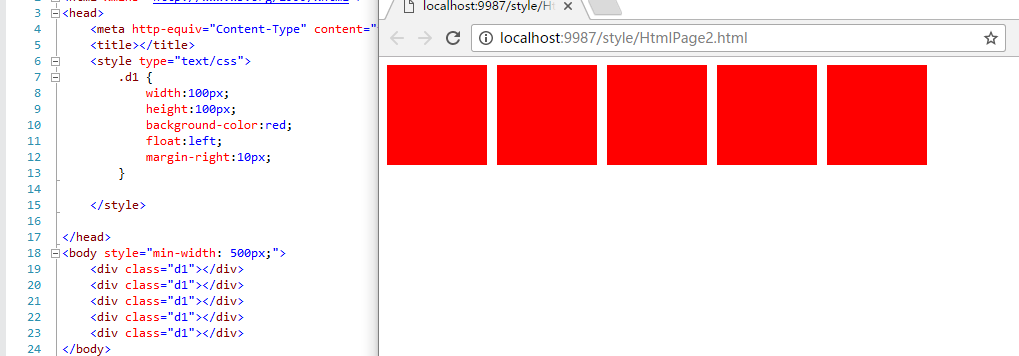
width:300px; 宽
height:200px; 高
background-color:red/#303030; 背景色
font-weight:blod; 字体加粗
font-style:italic; 字体倾斜
text-decoration:line-through; 字体的删除线
text-decoration:underline; 字体的下划线
font-size:12-18px; 字体大小
font-family:黑体; 字体类型
color:red/#303030; 字体颜色

background-image:url(图片路径); 背景图片
background-repeat:repeat-x;背景图像在横向上平铺/repeat-y;背景图像在纵向上平铺
/repeat;背景图像在横向和纵向平铺/no-repeat;背景图像不平铺
/round;背景图像自动缩放直到适应且填充满整个容器/space;背景图像以相同的间距平铺且填充满整个容器或某个方向
float:left/right; 流式布局
min-width: 最小宽度

class是样式表引用关键字,就是指定<div>这个区块的的css样式是d1
将<div></div>排布到页面中间
<div style="width:200px;height:300px;border:5px solid red;position:absolute;top:50%;margin-top:-150px; left:50%; margin-left:-100px;"></div>



