C#-WebForm-★★★JQuery知识——基础知识、选择器、事件★★★
JQuery 与 JS 之间的转换
将JQuery转换为JS —— get(0) 例如:alert( $("#d1").get(0).offsetwidth );
将JS 转换为JQuery —— $(" ") 例如:$("#d1").click(function(){});

1、什么是JQuery?
它就是一套JS方法包,也叫JS框架或前端框架
Node.js 是一个开发环境
2、JQuery的用法:文件引用到aspx网页中前台代码中

3、基本选择器:
$("#d1") ID 选择器
$(".cla") Class选择器
$("div") 标签名选择器
$("#d1,#d2,#d3,#d4") 并列选择器,用“,”隔开
$(".cla c2") 后代选择器,用空格隔开
4、过滤选择器:
基本过滤
首尾过滤:第一个和最后一个是指在代码中第一次出现的标签不管其位置如何
$(".c1:first") 获取class="c1"的标签的第一个
$(".c1:last") 获取class="c1"的标签的最后一个
等于某个索引
$(".d1:eq(x)") class="d1"的标签中索引为x的标签
$(".d1").eq(x).click({});
不等于某个索引
$(".d1:gt(索引值)") class="d1"的标签中索引大于x的标签
$(".d1:lt(索引值)") class="d1"的标签中索引小于x的标签
$(".d1:not(选择器)") class="d1"的标签中不包括(选择器)的其他所有
例如:$(".d1:not(.d1:eq(2))") class="d1"的所有标签中,除索引为2的其他的所有标签
奇偶过滤
$(".d1:odd") class="d1"的标签中索引为奇数的标签
$(".d1:even") class="d1"的标签中索引为偶数的标签
属性过滤
属性名 $(".d1[hehe]") class="d1"的标签中含有“hehe”属性的所有标签
属性值 $(".d1[hehe=wqf]") 或 $(".d1[hehe!=wqf]") class="d1"的标签中含有“hehe”属性的所有标签中 属性值等于或不等于某个值的标签
内容过滤
内容过滤 $(".d1:contains(字符串)") class="d1"的标签中内容包含字符串的所有标签
子元素过滤 $(".d1:has(标签名)") class="d1"的标签中内容包含某标签子元素的所有标签

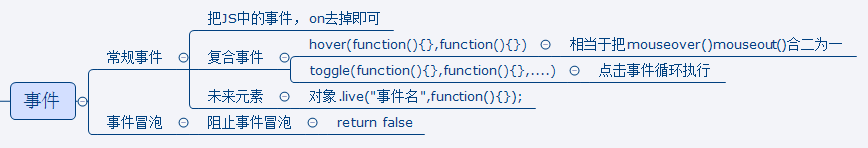
5、JQuery的事件是把JS中的事件去掉on,比如JS中“onclick”、“ondblclick”,JQuery则为“click”、“dblclick”
例如:$(".d1").click( function () {} );
6、复合事件
hover 鼠标悬浮时和移出时事件
$(".d1").hover( function () {} , function () {});
toggle 点击事件,循环执行其中方法,允许其中有多种方法
$(".d1").toggle ( function () {} , function () {} );
7、未来元素
在网页加载之后,再创建出来的元素成为未来元素 live:未来元素 参数1:未来元素的事件 参数2:事件的内容
$(".d1").live( "click" , function () {} ); 未来元素class="d1"的标签的点击事件
如何不使用未来元素给新建的标签附加点击事件?

<script> function hehe() { alert("aa"); }; //div点击事件 $(".d1").click(function () { hehe(); }); //点击按钮创建新的div,附加点击事件 $("#btn1").click(function () { var s = "<div class=\"d1\" onclick=\"hehe()\"></div>"; //在class="d1"的标签中最后一个 后面添加一个新的标签 $(".d1:last").after(s); }); </script>
8、事件冒泡
什么是事件冒泡?就是触发一个事件后联动触发其他多个事件
阻止事件冒泡:return false;


