如何把.js文件编译成dll供页面调用?
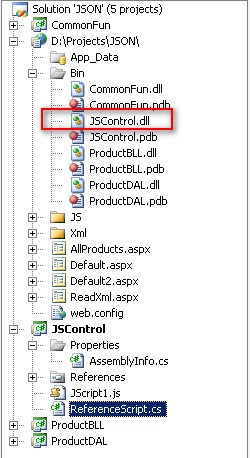
1.在解决方案中添加一个新项目(类库:JSControl)
2.在新项目中添加要用的JS脚本(JScript1.js)
脚本的内容:
function testAlert() {
alert("Hello!");
}
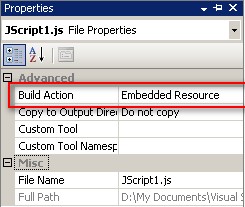
3.右键点击JScript1.js,使Build Action为Embedded Resource(也就是右击属性:将生成操作改为"嵌入的资源")

4.在JSControl项目的AssemblyInfo.cs文件添加一行:(注意JSControl.JScript1.js,JSControl是js所在项目的命名空间)
//定义组件内的内嵌资源的元数据属性
[assembly: System.Web.UI.WebResource("JSControl.JScript1.js", "application/x-javascript")]
注意:这边要增加个引用:System.Web.dll
5.在JSControl项目中添加一个注册客户端脚本的类:ReferenceScript.cs
namespace JSControl
{
public class ReferenceScript: System.Web.UI.WebControls.WebControl
{
protected override void OnPreRender(EventArgs e)
{
if (this.Page != null)
{
ClientScriptManager manager = this.Page.ClientScript;
manager.RegisterClientScriptResource(typeof(ReferenceScript), "JSControl.JScript1.js");
}
base.OnPreRender(e);
}
}
}
6.在网站项目中引用JSControl项目,编译后生成JSControl.dll

7.在要调用脚本的页面注册JSControl.dll
<%@ Register Assembly="JSControl" Namespace="JSControl" TagPrefix="zhi" %>
8.引用脚本
<zhi:ReferenceScript ID="rs1" runat ="server"/>
<asp:Button ID="btnReadXml" runat="server" Text="ReadXml" OnClick="btnReadXml_Click"
OnClientClick="testAlert();" />
9.效果图