idea整合 springboot jsp mybatis
springboot 开发起来确实要简单许多 ,spring boot 包含了 spring mvc ;内置tomcat ;启动只需要主方法即可
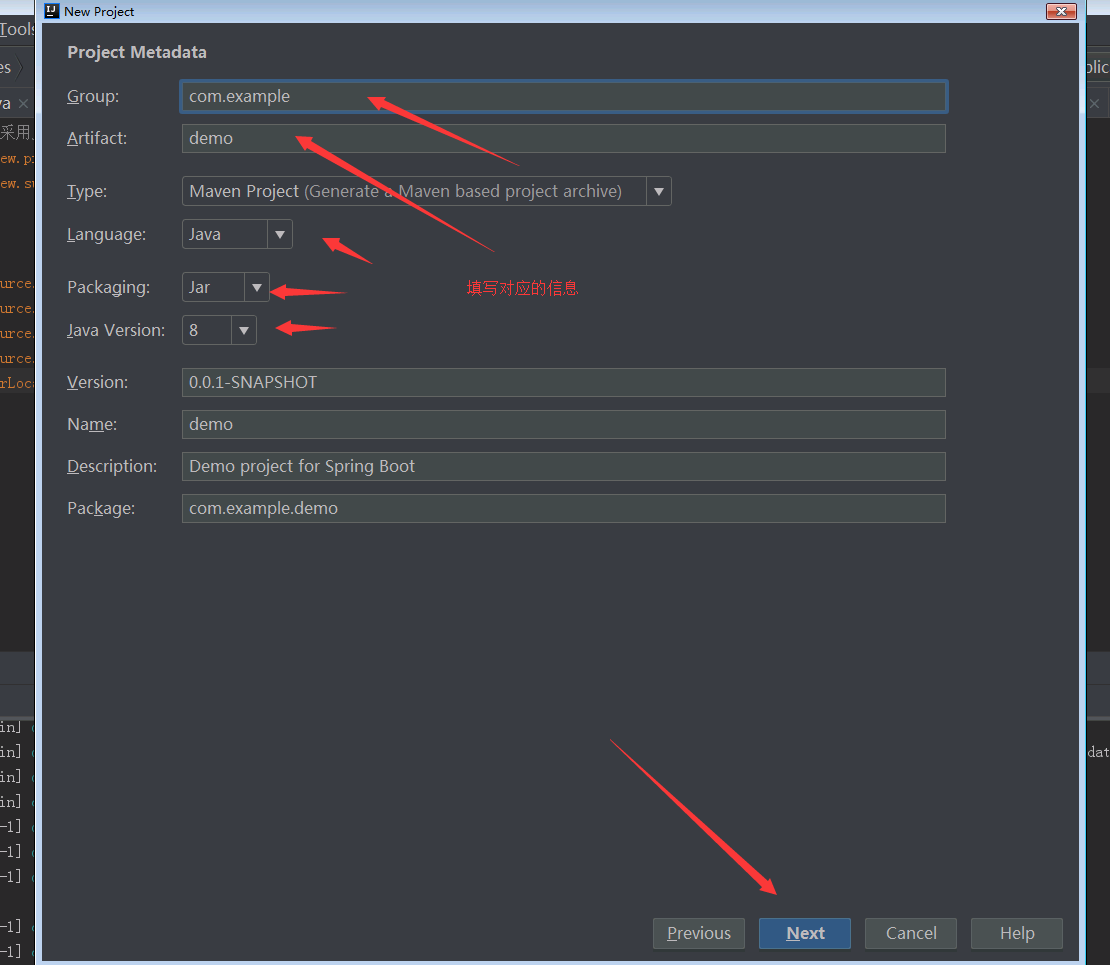
1.使用idea新建一个spring boot项目
file----new 一个project 选择 Spring Initializr 然后next


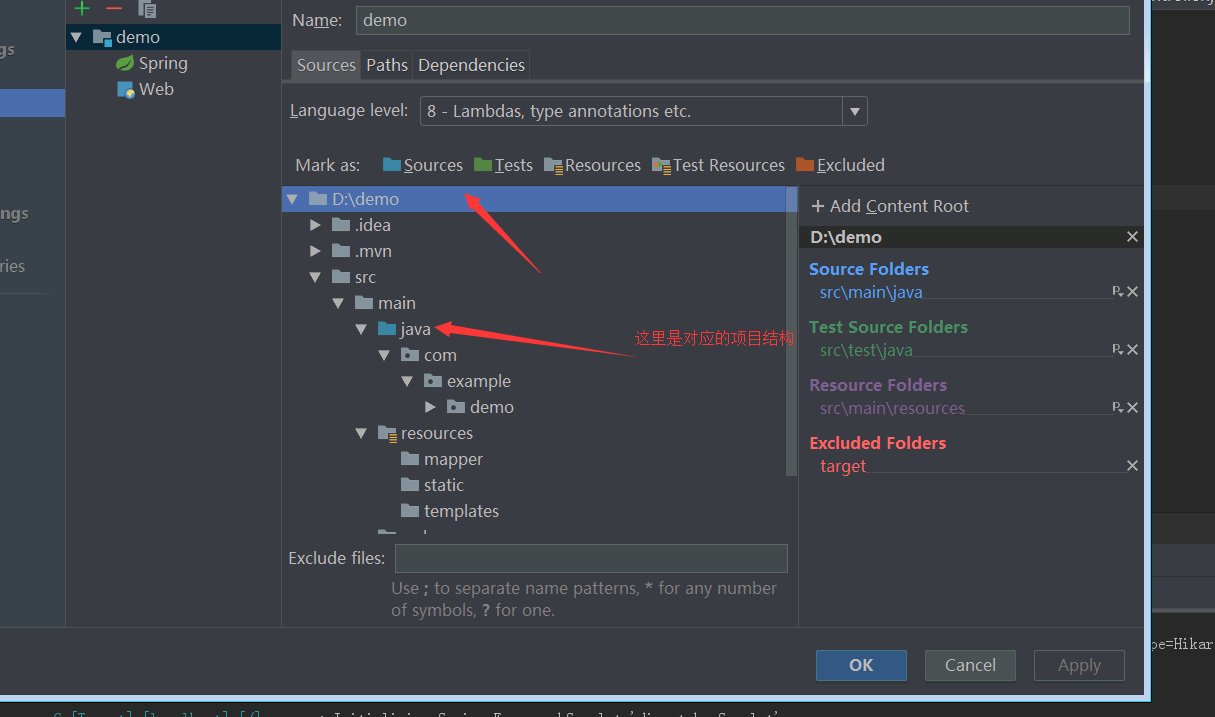
到这里一个基本的springboot项目已经可以了
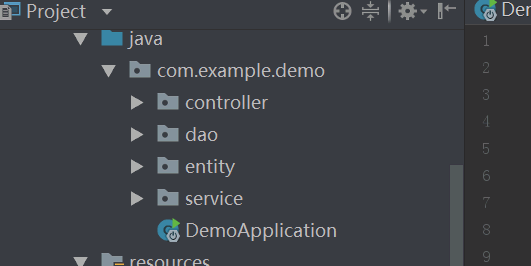
接下来我们新建4个包 ; controller ,dao , entity, service

基本目录建好以后,开始配置 application.properties 视图解析路径 以及数据库配置
#前端视图展示采用jsp spring.mvc.view.prefix=/jsp/ spring.mvc.view.suffix=.jsp #数据库配置 spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8&characterSetResults=utf8 spring.datasource.username=root spring.datasource.password=root spring.datasource.driver-class-name=com.mysql.jdbc.Driver mybatis.mapper-locations=classpath:mapper/*.xml
#指定端口号,如果不指定,默认为8080
server.port=8090
#指定context path 就是给访问加上指定的路径 ,如果不指定 就没有加上任何前缀路径
server.servlet.context-path=/test
视图和数据库配置好以后,接下来编写mapper文件和sql语句
我们在源文件下添加mapper文件夹
再编写我们用于测试的mapper也就是mybatis写sql语句的;就取名叫UserMapper.xml吧
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.dao.UserDao"> //这里是接口的路径
<select id="getList" resultType="com.example.demo.entity.User">
select id,name,password from tb_user
</select>
</mapper>
xml写好以后,我们开始写dao层接口和返回的entity类
public class User { private String id; private String name; private String password; public String getId() { return id; } public String getName() { return name; } public String getPassword() { return password; }
接口
public interface UserDao { List<User> getList(); }
service
@Service public class UserService { @Autowired private UserDao userdao; public List<User> getList(){ return userdao.getList(); } }
最后编写我们的访问层
@Controller public class UserController { @Autowired private UserService userService; @RequestMapping("/test") @ResponseBody public List<User> test01(){ System.out.println(123); return userService.getList(); } @RequestMapping("/test2") public String test02(){ System.out.println(1234); return "index"; } }
到这一步不访问页面的配置基本完成了,现在回来看项目启动类;和java目录同级
@SpringBootApplication @MapperScan("com.example.demo.dao")//扫描接口 public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } }
这个时候已经可以正常启动项目了。直接运行此main方法;
添加页面和js案例
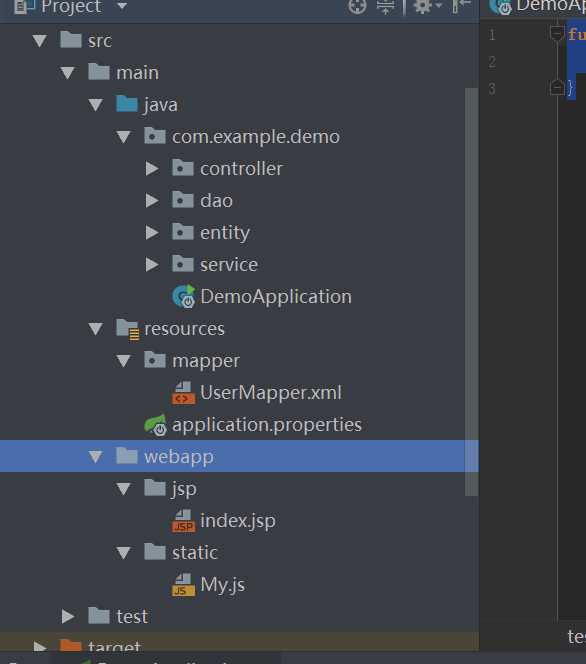
首页页面时默认放在webapp文件下的,我们先建一个webapp文件夹
在webapp文件下建jsp和static两个文件,一个用于放置页面,一个用于放置js
jsp页面
<head>
</head>
<body>
123456
<script type="text/javascript" src="../static/My.js"></script>
<script type="text/javascript">
alert(test());
</script>
</body>
js文件
function test() { return 1; }
到这里案例已经完成啦;访问第一个返回json格式的数据。访问第二个返回页面。并且引用了js文件
最下面是pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>demo</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies>
//引入web项目所需jar包 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- tomcat 的支持.--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <!-- MySql驱动 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.21</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.9</version> </dependency> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.3.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
如果案例写出来有问题。启动不了。或者访问404;请先修改文件目录和此案例一样,然后再自己理解和修改
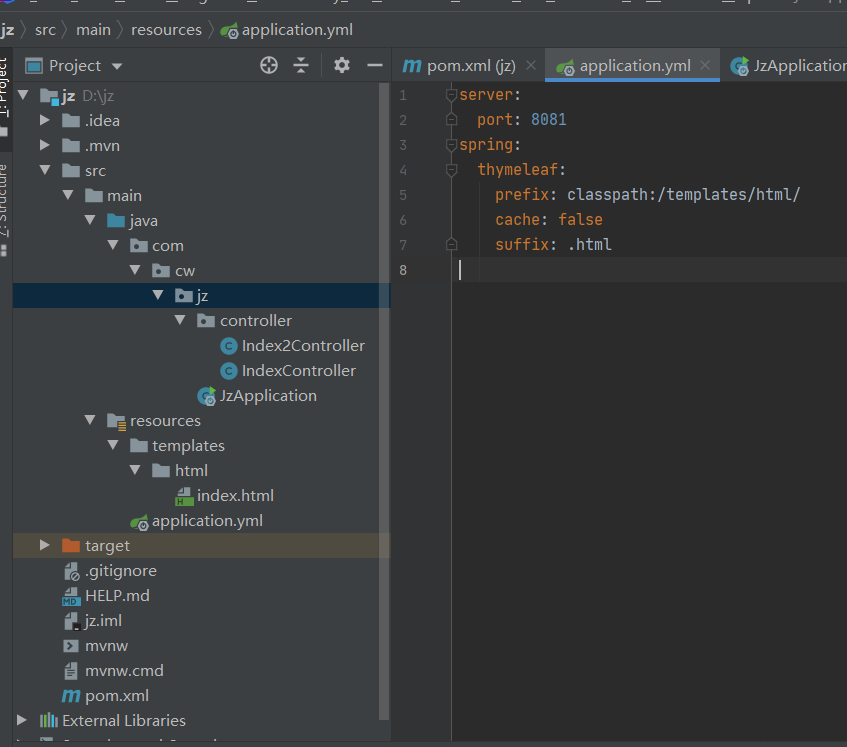
最后给出整个项目的的结构图

————————————————————————————————————————————————————————————————————————
整合html
依赖还是一样
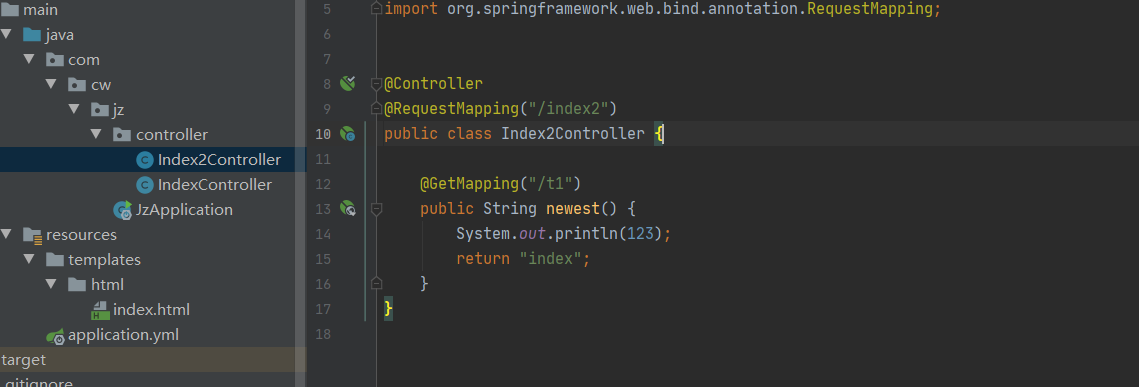
目录结构

controller

yml配置
server: port: 8081 spring: thymeleaf: prefix: classpath:/templates/html/ cache: false suffix: .html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?