vue2子组件获取父组件的实例以及数据,vue2子组件获取父组件的数据
多个组件引入同一个js文件,实例化对象,数据不会错乱,再引入相同的组件,例如每个页面都需要引入到一个分页组件,然后分页组件需要获取各自父组件中的实例对象
通过 this.$parent 即可获取到父组件中的数据
所以在使用子组件时可以不用在组件上传入数据

公共js文件
function data1(m){ return { data(){ return { name: m } } } } function test1(){ return { data(){ return { name : this.$parent.name } } } } export {test1,data1}
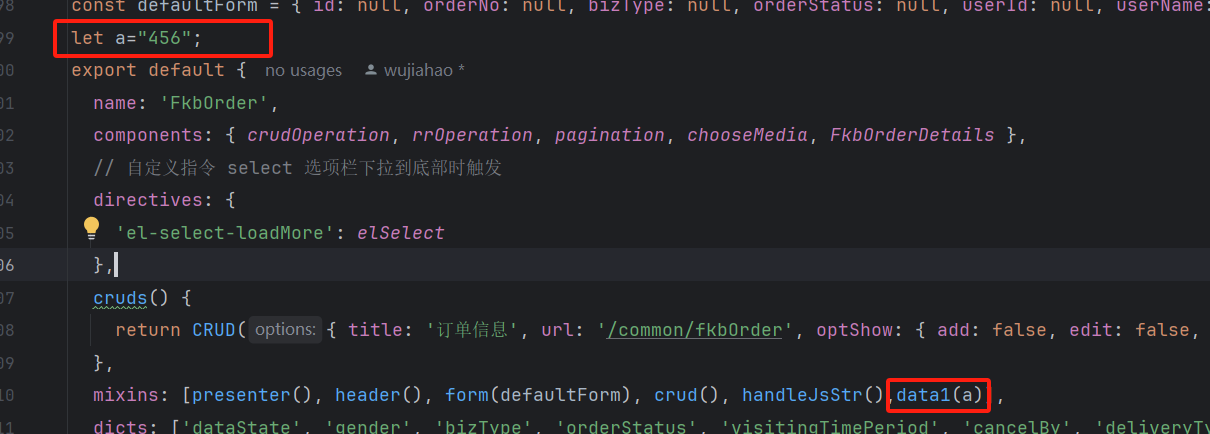
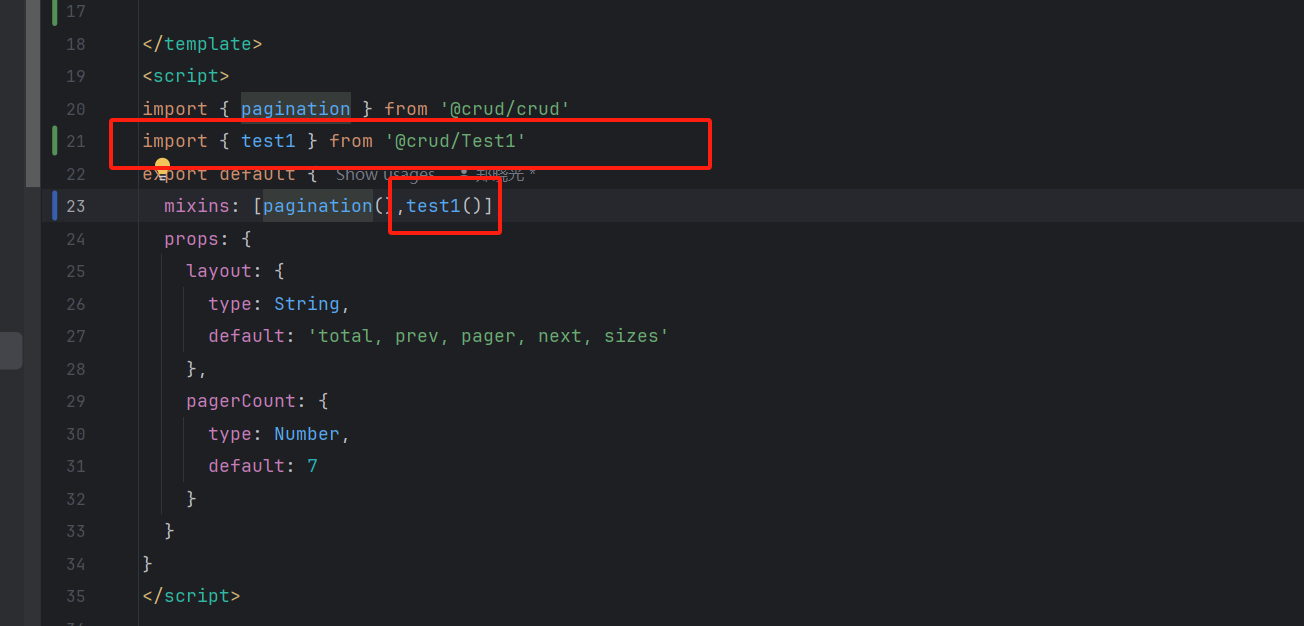
父组件A引入使用

父组件B引入使用

父组件A和父组件B引入了共同的子组件C,然后C组件需要获取到两个父组件内自己的数据 ,他们互不干扰

父组件传值给子组件,双线绑定
父组件内使用子组件
<FkbOrderDetails :fkbOrder.sync="one" />
子组件接受数据
props: ['fkbOrder'],





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2023-01-16 jpa连表查询