vue3的element-plus侧边菜单栏测试案例/路由
未正确集成element-plus的先看前面的随笔集成后没问题 ,下面案例才能正常运行展示
<script lang="ts" setup> import { Document, Menu as IconMenu, Location, Setting, } from '@element-plus/icons-vue' const handleOpen = (key: string, keyPath: string[]) => { console.log(key, keyPath) } const handleClose = (key: string, keyPath: string[]) => { console.log(key, keyPath) } let menuList=[ { menuName: '标题一', type: '1', children: [{ menuName: '标题一_1', type: '2', children: [{ menuName: '标题一_1_1', type: '3', }], },{ menuName: '标题一_2', type: '2', },{ menuName: '标题一_3', type: '2', }, ] },{ menuName: '标题二', type: '1', },{ menuName: '标题三', type: '1', } ] </script> <template> <el-row class="tac"> <el-col :span="12"> <el-menu :router=true default-active="home" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" > <template v-for="menu in menuList" > <el-sub-menu v-if="menu.children" :index="menu.menuName"> <template #title> <el-icon><location /></el-icon> <span>{{menu.menuName}}</span> </template> <el-menu-item v-if="menu.children" v-for="menu_1 in menu.children" :index="menu_1.menuName"> <template #title>{{menu_1.menuName}}</template> </el-menu-item> </el-sub-menu> <el-menu-item v-if="!menu.children" :index="menu.menuName"> <el-icon><location /></el-icon> <template #title>{{menu.menuName}}</template> </el-menu-item> </template> </el-menu> </el-col> </el-row> </template>
加入路由跳转案例
npm install vue-router@4
添加路由js文件
// router.js import { createRouter, createWebHistory } from 'vue-router'; // 引入Vue组件 import T00 from '../src/views/test/test00.vue'; import HomePage from '../src/views/test/test01.vue'; import AboutPage from '../src/views/test/test02.vue'; // 定义路由 const routes = [ { path: '/', component: T00 }, { path: '/标题一_1', component: HomePage }, { path: '/标题一_2', component: AboutPage }, ]; // 创建router实例 const router = createRouter({ history: createWebHistory(), routes, }); export default router;

调整main.js
import { createApp} from 'vue'
import App from './App.vue'
import router from '../router/router';
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
let app = createApp(App)
app.use(ElementPlus)
app.use(router);
app.mount('#app')
/**
* 项目得入口是main.js
* 引入createApp,引入app.vue组件
* 在这个例子中,createApp(App) 创建了一个 Vue 应用实例,并将根组件 App 传入。
* 最后通过 app.mount('#app') 将应用挂载到 DOM 元素上。
*/
还需要加上这个标签作为展示的位置
<router-view></router-view>

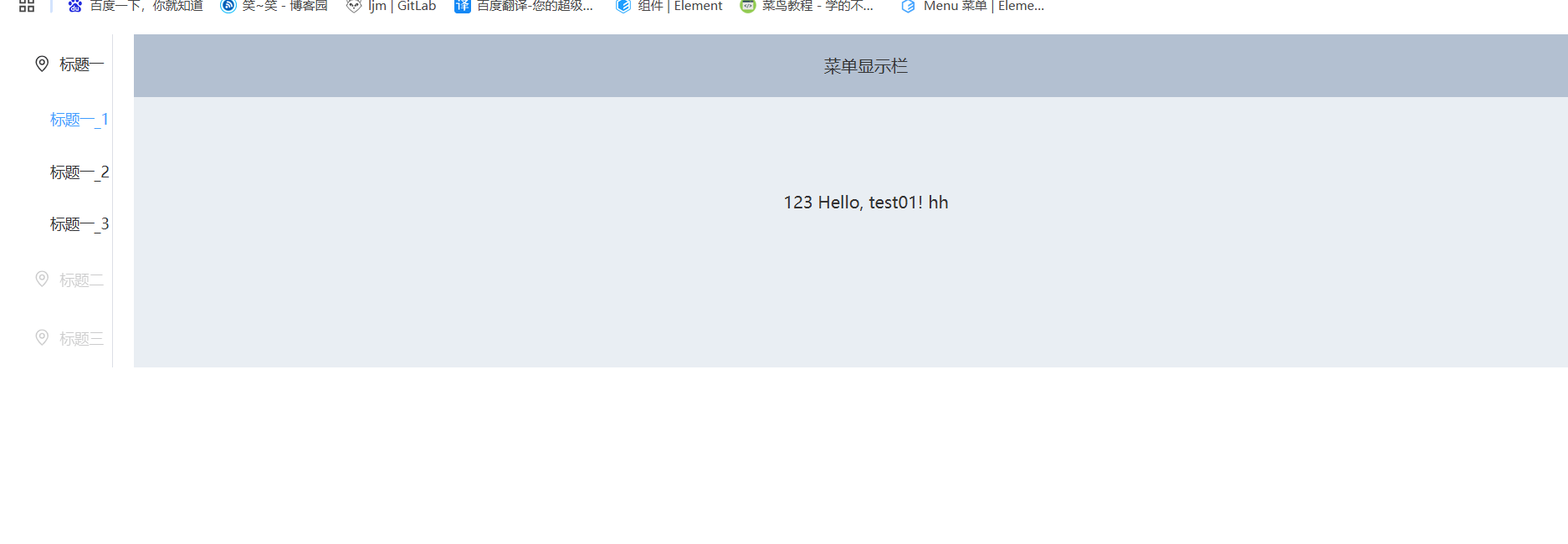
<script lang="ts" setup> import $ from 'jquery' import { Document, Menu as IconMenu, Location, Setting, } from '@element-plus/icons-vue' const handleOpen = (key: string, keyPath: string[]) => { $.ajax({ url: "http://127.0.0.1:10030/mbgl-admin/system/login", // 要发送请求的URL type: "POST", // 请求类型(默认为GET) dataType: "json", // 服务器返回的数据格式(默认为智能判断) data: {}, // 传递到服务器的参数 success: function (data) { // 请求成功时的处理函数 console.log("请求成功", data); }, error: function (re) { // 请求失败时的处理函数 console.log("请求失败", re); } }); console.log(key, keyPath) } const handleClose = (key: string, keyPath: string[]) => { console.log(key, keyPath) } let menuList = [ { menuName: '标题一', type: '1', children: [{ menuName: '标题一_1', type: '2', children: [{ menuName: '标题一_1_1', type: '3', }], }, { menuName: '标题一_2', type: '2', }, { menuName: '标题一_3', type: '2', }, ] }, { menuName: '标题二', type: '1', }, { menuName: '标题三', type: '1', } ] </script> <style> .el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } </style> <template> <el-container> <el-aside style="width: 200px"> <el-row class="tac"> <el-col :span="12"> <el-menu :router=true default-active="home" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" > <template v-for="menu in menuList"> <el-sub-menu v-if="menu.children" :index="menu.menuName"> <template #title> <el-icon> <location/> </el-icon> <span>{{ menu.menuName }}</span> </template> <el-menu-item v-if="menu.children" v-for="menu_1 in menu.children" :index="menu_1.menuName"> <template #title>{{ menu_1.menuName }}</template> </el-menu-item> </el-sub-menu> <el-menu-item v-if="!menu.children" :index="menu.menuName" disabled> <el-icon> <location/> </el-icon> <template #title>{{ menu.menuName }}</template> </el-menu-item> </template> </el-menu> </el-col> </el-row> </el-aside> <el-container style="margin-left: -80px"> <el-header>菜单显示栏</el-header> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-01-07 按月拆分,返回月份list