跨域问题测试
浏览器随便打开一个地址 ,打开控制台
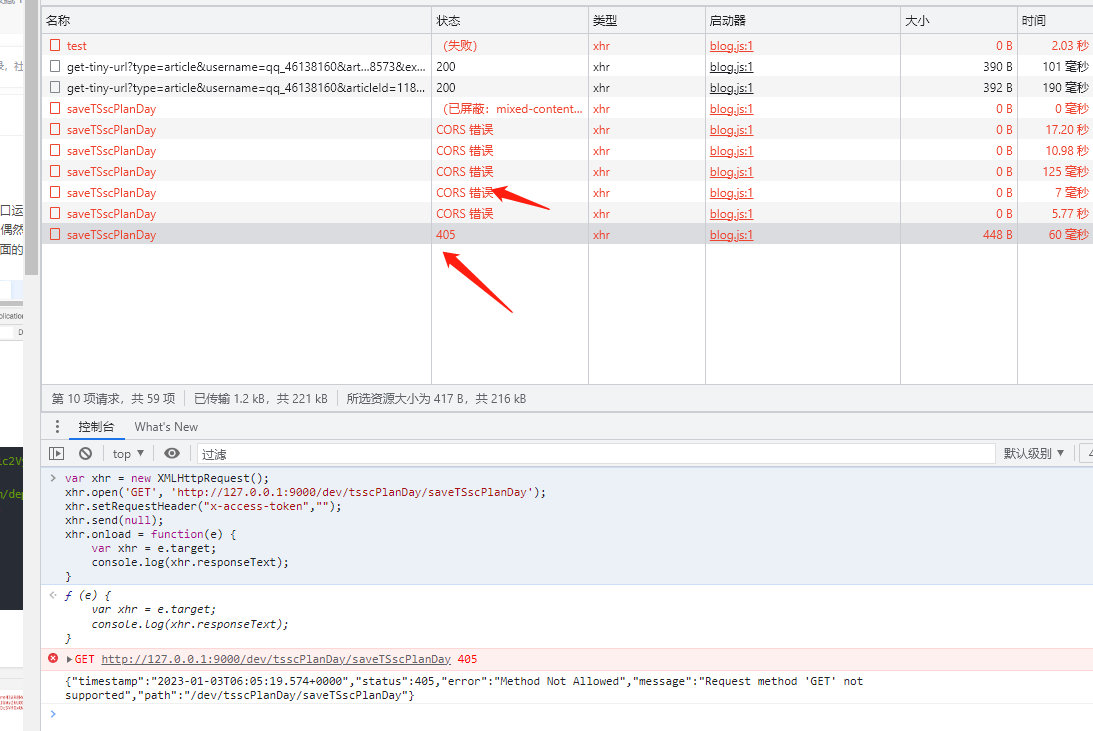
var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://127.0.0.1:9000/dev/tsscPlanDay/saveTSscPlanDay'); xhr.setRequestHeader("x-access-token",""); xhr.send(null); xhr.onload = function(e) { var xhr = e.target; console.log(xhr.responseText); } ƒ (e) { var xhr = e.target; console.log(xhr.responseText); }
跨域报错和不报错的区别

后端springboot处理跨域问题配置
@SpringBootConfiguration public class MyWebConfigurer implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry corsRegistry){ /** * 所有请求都允许跨域,使用这种配置就不需要 * 在interceptor中配置header了 */ corsRegistry.addMapping("/**") .allowedOrigins("*") .allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") .allowedHeaders("*"); } }
标签:
spring boot





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2019-01-03 java生成二维码并融合模板工具类
2019-01-03 文件转为字节数组工具类/转base64
2019-01-03 zip文件解压工具类
2019-01-03 文件压缩工具类