vue路由,vue跳转
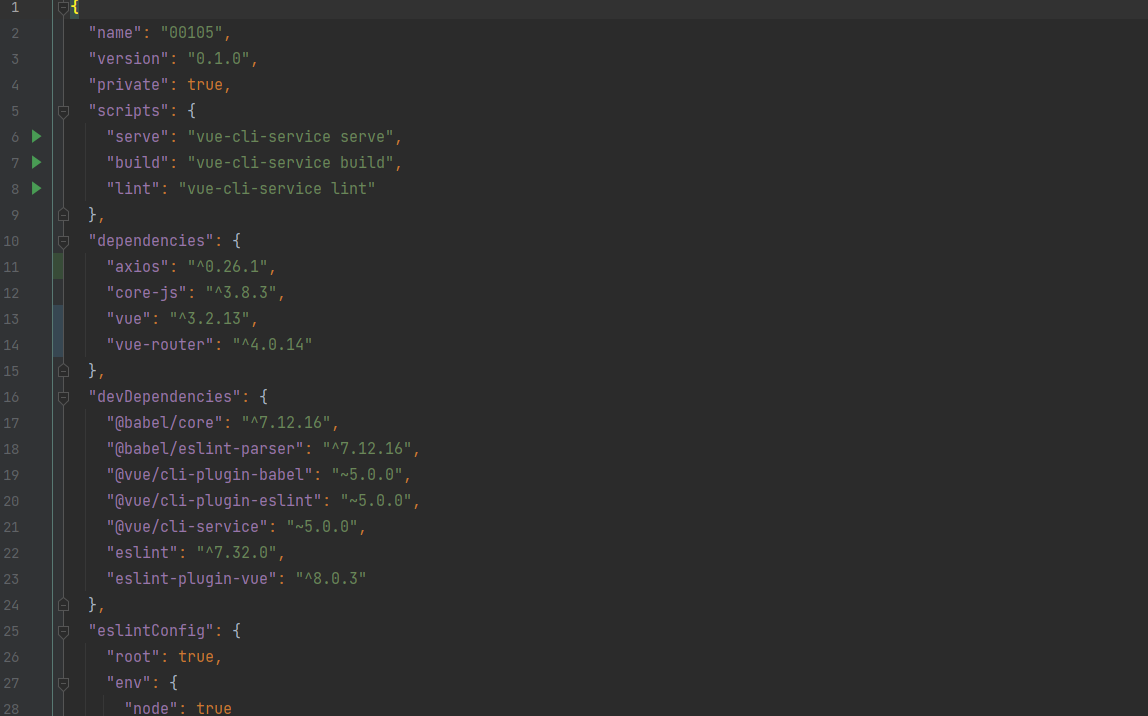
版本信息

先安装 vue-router
npm install vue-router
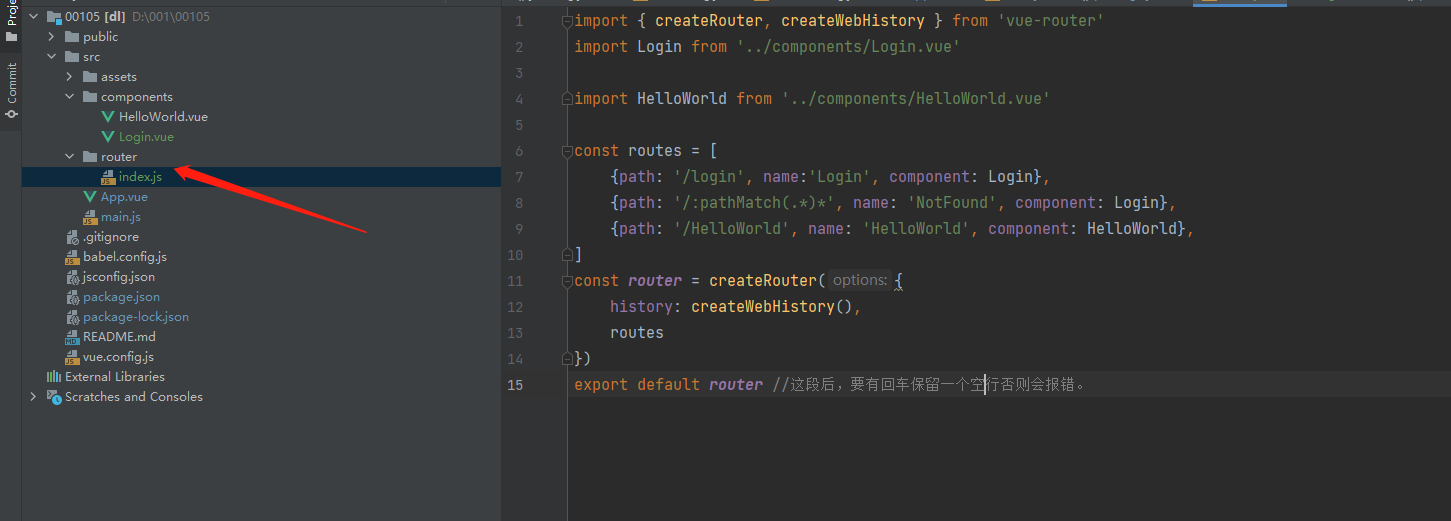
如果项目没有生成目录router相关的东西 ,就需要手动新建

这是index.js文件内容
import { createRouter, createWebHistory } from 'vue-router'
import Login from '../components/Login.vue'
import HelloWorld from '../components/HelloWorld.vue'
const routes = [
{path: '/login', name:'Login', component: Login},
{path: '/:pathMatch(.*)*', name: 'NotFound', component: Login},
{path: '/HelloWorld', name: 'HelloWorld', component: HelloWorld},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router //这段后,要有回车保留一个空行否则会报错。
App.vue内容
<template> <div id="app"> <router-view />//需要使用,不然不能跳转 </div> </template> <script setup> </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
main.js内容
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')

标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!