盒模型
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
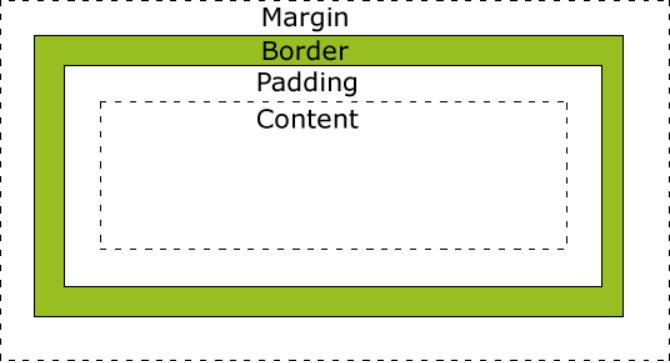
为了方便理解,用下面这个图片表示盒子模型(Box Model):

盒模型分为四个部分:
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
上面是盒模型的概念,还有其属性:
盒子模型(Flexible Box) 属性有下面几种:

盒子中的元素有宽高,加上盒子该怎么算?
要研究这个问题,需要知道的盒模型是如何工作的。
指定一个 CSS 元素的宽度和高度属性时,只是设置内容区域的宽度和高度。要知道,完整大小的元素,还必须添加内边距,边框和外边距。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html>
运行代码效果如下:

可以算出宽度:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
同理元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距



