HTML定位
HTML定位:
HTML中有三种定位,分为绝对定位,相对定位和固定定位,它们都有各自的作用。
1.绝对定位: 绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不会占据空间。
绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素。如果当前需要被定为的元素没有已定位的祖先元素作为参考值,则相对于整个网页。
用代码表示为:position:absolute;
2.相对定位:相对定位与绝对定位的区别在于它的参照点不是左上角的原点,而是该元素本身原先的起点位置。并且即使该元素偏移到了新的位置,也仍然从原始的起点处占据空间。
用代码表示为:position:relative;
3.固定定位:固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器的某个位置,不会随滚动条滚动。
用代码表示为:position:fixed;
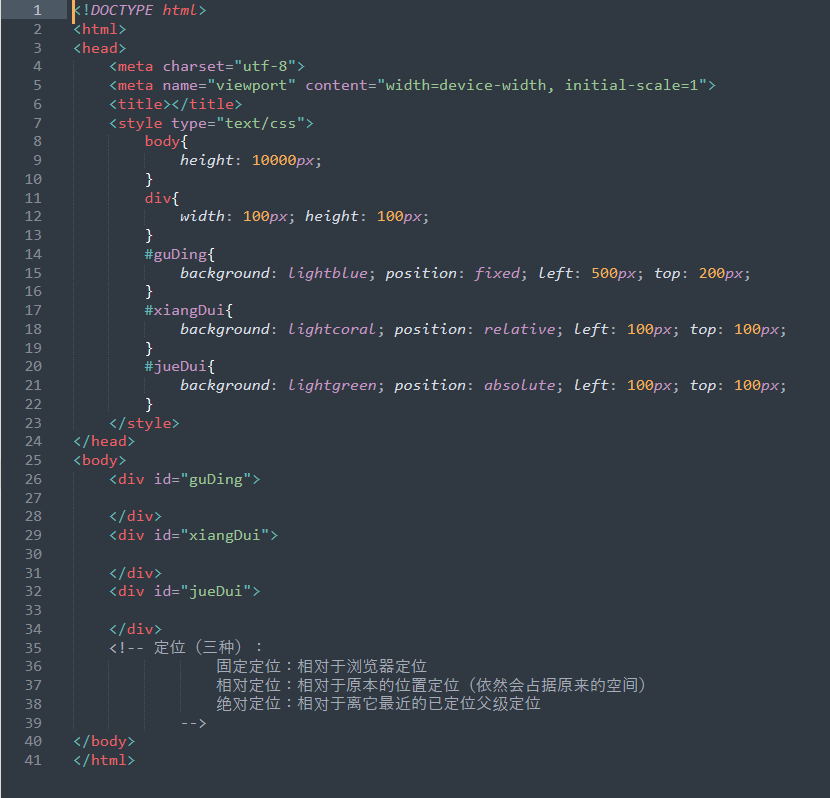
代码展示如下: