Cookie学习
1-Cookie学习
目前大家对于浏览器和服务器的交互模式,以及请求的处理都有了理解,并且也能够进行请求的处理。本节课围绕整个流程再次进行技术优化,重点学习Cookie 技术,此技术的应用面是非常广的。
Cookie学习
问题:
HTTP 协议是没有记忆功能的,一次请求结束后,相关数据会被销毁。如果第二次的请求需要使用相同的请求数据怎么办呢? 难道是让用户再次请求书写吗?
解决:
使用Cookie 技术解释:
Cookie 技术其实是浏览器端的数据存储技术,解决了不同请求需要使用相同的请求数据的问题。我们把请求需要共享的请求数据,存储在浏览器端,避免用户进行重复的书写请求数据。但是哪些数据需要使用Cookie 技术存储起来是一个主观问题,需要在后台进行响应的时候来告诉浏览器,有些数据其他请求还会使用,需要存储起来。
特点:
浏览器端的数据存储技术
适合少量数据键值对
1次请求加响应
请求:客户端 ---》 服务器
响应:服务器 ---》响应内容包含(set-cookie:userType-》VIP)
2次请求
请求:客户端(浏览器判断是否有有效期内的cookie)将cookie发送给到 ---》 服务器
响应:服务器获取cookie,判断是否是vip用户 ---》相应内容给到客户端(并且可以添加新cookie或者修改原来的cookie)
Cookie 数据存储
临时存储:
不设置cookie 信息的存储时间,周期为一次会话, 存储在浏览器内存中
定时存储:
设置存储时间,周期为时间设置,存储在用户电脑中。
Servlet Cookie 处理
Cookie 是存储在客户端计算机上的文本文件,并保留了各种跟踪信息。Java Servlet 显然支持 HTTP Cookie。
识别返回用户包括三个步骤:
1、服务器脚本向浏览器发送一组 Cookie。例如:姓名、年龄或识别号码等。
2、浏览器将这些信息存储在本地计算机上,以备将来使用。
3、当下一次浏览器向 Web 服务器发送任何请求时,浏览器会把这些 Cookie 信息发送到服务器,服务器将使用这些信息来识别用户。
Servlet Cookie 处理需要对中文进行编码与解码,方法如下:
|
String str = java.net.URLEncoder.encode("中文","UTF-8"); //编码 String str = java.net.URLDecoder.decode("编码后的字符串","UTF-8");// 解码 |
Javascript
|
encodeURI() //路径编码函数 decodeURI() //路径解码函数 |
Cookie 剖析
Cookie 通常设置在 HTTP 头信息中(虽然 JavaScript 也可以直接在浏览器上设置一个 Cookie)。设置 Cookie 的 Servlet 会发送如下的头信息:
|
HTTP/1.1 200 OK Date: Fri, 04 Feb 2000 21:03:38 GMT Server: Apache/1.3.9 (UNIX) PHP/4.0b3 Set-Cookie: name=xyz; expires=Friday, 04-Feb-07 22:03:38 GMT; path=/; domain=m.baidu.com Connection: close Content-Type: text/html
|
Set-Cookie 头包含了一个名称值对、一个 GMT 日期、一个路径和一个域。名称和值会被 URL 编码。expires 字段是一个指令,告诉浏览器在给定的时间和日期之后"忘记"该 Cookie。
如果浏览器被配置为存储 Cookie,它将会保留此信息直到到期日期。如果用户的浏览器指向任何匹配该 Cookie 的路径和域的页面,它会重新发送 Cookie 到服务器。浏览器的头信息可能如下所示:
|
GET / HTTP/1.0 Connection: Keep-Alive User-Agent: Mozilla/4.6 (X11; I; Linux 2.2.6-15apmac ppc) Host: zink.demon.co.uk:1126 Accept: image/gif, */* Accept-Encoding: gzip Accept-Language: en Accept-Charset: iso-8859-1,*,utf-8 Cookie: name=xyz |
Servlet 就能够通过请求方法 request.getCookies() 访问 Cookie,该方法将返回一个 Cookie 对象的数组。
Servlet Cookie 方法
以下是在 Servlet 中操作 Cookie 时可使用的有用的方法列表。
方法 & 描述
public void setMaxAge(int expiry)
该方法设置 cookie 过期的时间(以秒为单位)。如果不这样设置,cookie 只会在当前 session 会话中持续有效。
public int getMaxAge()
该方法返回 cookie 的最大生存周期(以秒为单位),默认情况下,-1 表示,没有设定值。
public String getName()
该方法返回 cookie 的名称。名称在创建后不能改变。
public void setValue(String newValue)
该方法设置与 cookie 关联的值。
public String getValue()
该方法获取与 cookie 关联的值。
public void setSecure(boolean flag)
该方法设置布尔值,表示 cookie 是否应该只在加密的(即 SSL)连接上发送。
public void setComment(String purpose)
设置cookie的注释。该注释在浏览器向用户呈现 cookie 时非常有用。
public String getComment()
获取 cookie 的注释,如果 cookie 没有注释则返回 null。
通过 Servlet 设置 Cookie
通过 Servlet 设置 Cookie 包括三个步骤:
(1) 创建一个 Cookie 对象:您可以调用带有 cookie 名称和 cookie 值的 Cookie 构造函数,cookie 名称和 cookie 值都是字符串。
|
Cookie cookie = new Cookie("key","value"); |
请记住,无论是名字还是值,都不应该包含空格或以下任何字符:
[ ] ( ) = , " / ? @ : ;
(2) 设置最大生存周期:您可以使用 setMaxAge 方法来指定 cookie 能够保持有效的时间(以秒为单位)。下面将设置一个最长有效期为 24 小时的 cookie。
|
cookie.setMaxAge(60*60*24); |
(3) 发送 Cookie 到 HTTP 响应头:您可以使用 response.addCookie 来添加 HTTP 响应头中的 Cookie,如下所示:
|
response.addCookie(cookie); |
通过 Servlet 读取 Cookie
要读取 Cookie,您需要通过调用 HttpServletRequest 的 getCookies( ) 方法创建一个 javax.servlet.http.Cookie 对象的数组。然后循环遍历数组,并使用 getName() 和 getValue() 方法来访问每个 cookie 和关联的值。
通过 Servlet 删除 Cookie
删除 Cookie 是非常简单的。如果您想删除一个 cookie,那么您只需要按照以下三个步骤进行:
1、读取一个现有的 cookie,并把它存储在 Cookie 对象中。
2、使用 setMaxAge() 方法设置 cookie 的年龄为零,来删除现有的 cookie。
3、把这个 cookie 添加到响应头。
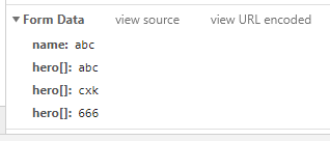
jQuery设置多选项请求:
1 $.ajax({ 2 3 url:"", 4 5 method:"POST", 6 7 data:{ 8 9 name:"abc", 10 11 hero:["abc","cxk","666"] 12 13 },complete:function(){ 14 15 console.log(123) 16 17 } 18 19 })
注意:jQuery默认会给表单的key值多添加一个中括号,servlet获取内容是,就变为:request.getParameterValues("hero[]");