接口测试之postman
一、介绍postman
Postman是一个网页调试工具,也可以调试css、html等
Postman的操作环境
环境:Postman Mac、Windows X32、Windows X64、Linux系统、
postman 浏览器扩展程序、postman chrome应用程序
Postman下载:https://www.postman.com/downloads/
三、postman使用
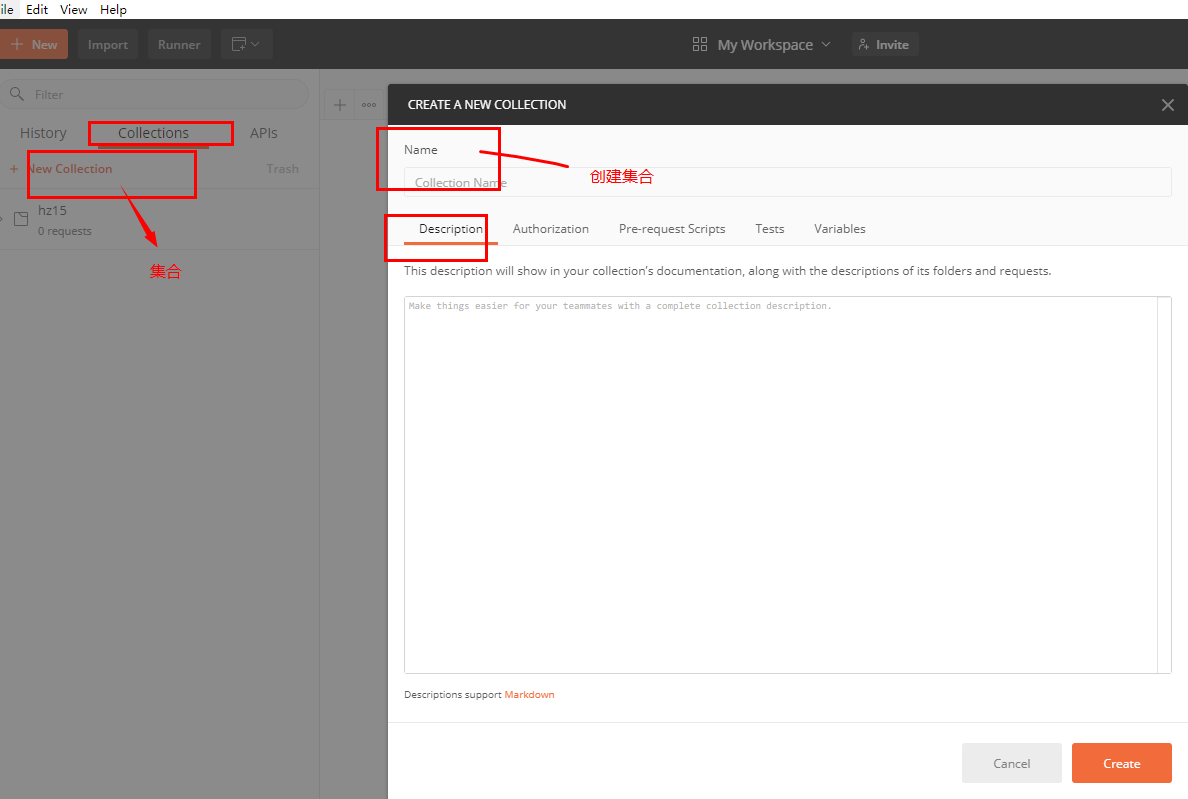
1、创建集合

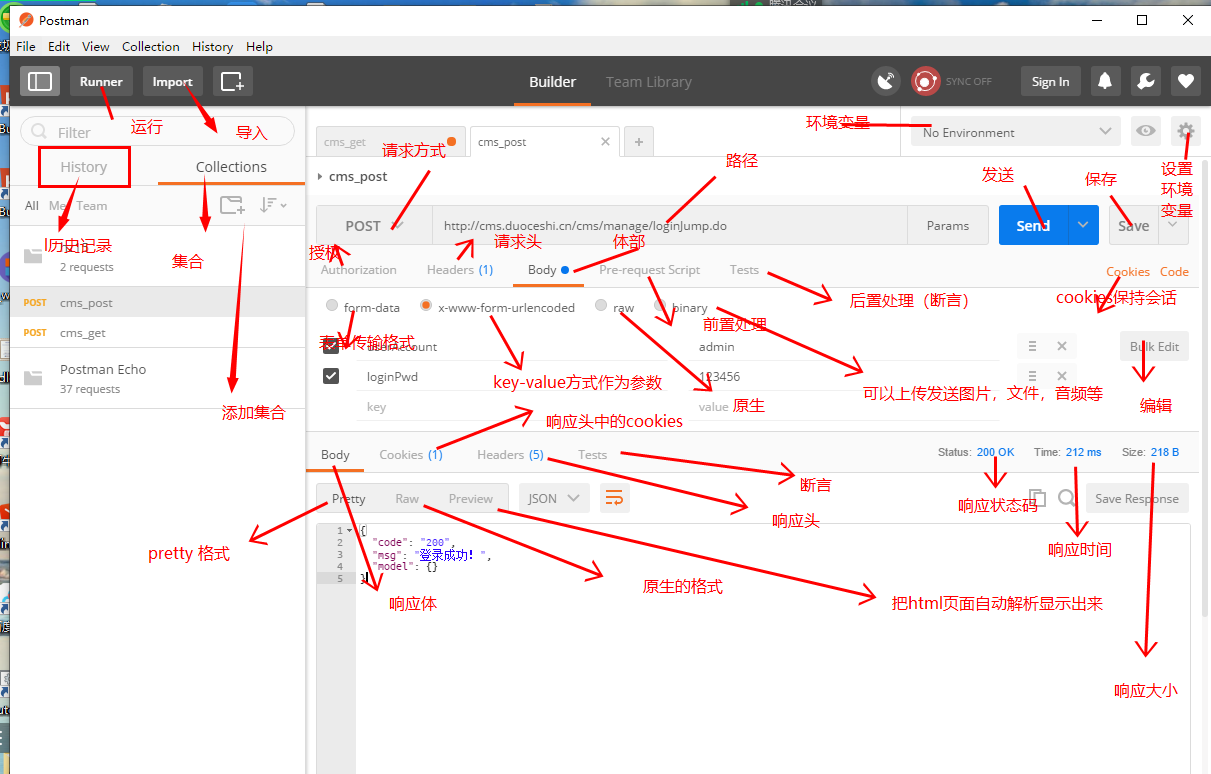
3、介绍postman主界面

页面功能介绍详解:
(1)Authorization 授权
(2)响应体的三种方式查看:
Pretty
Raw
Preview
Pretty方式,可以让JSON和XML的响应内容显示的更美观规整
Raw方式,显示的是最原始的数据,原生的
Preview方式,帮你把HTML页面自动解析显示出来
(3)请求
HTTP请求的四部分:URL、Method、Headers、Body都可以设置
(4)body
3.4.1 form-data
form-data是web表单默认的传输格式,编辑器允许你通过设置key-value形式的数据来模拟填充表单,你可以在最后的选项中选择添加文件。
3.4.2x-www-form-urlencoded
这个编码格式同样是通过设置key-value的方式作为URL的参数
3.4.3raw
一个raw请求可以包含任何内容,在这里你可以设置我们常用的JSON和XML数据格式
3.4.14binary
这里可以上传发送视频、音频、图片、文本等文
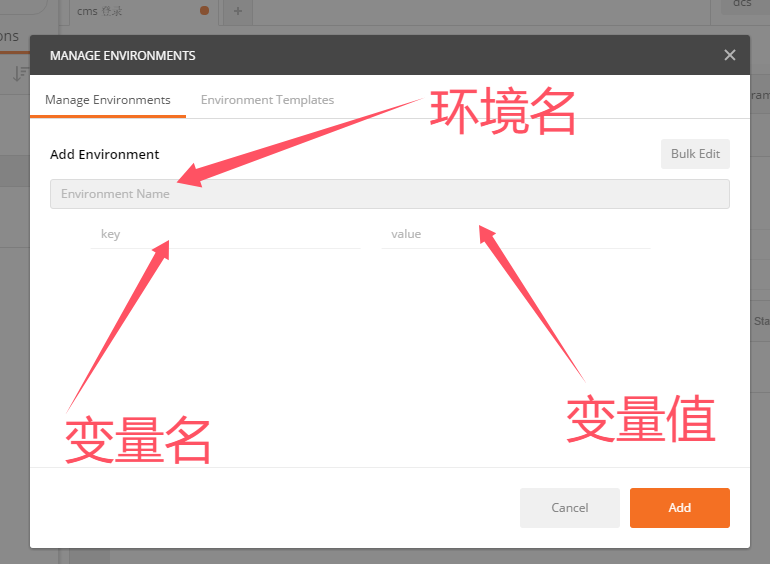
4、添加环境


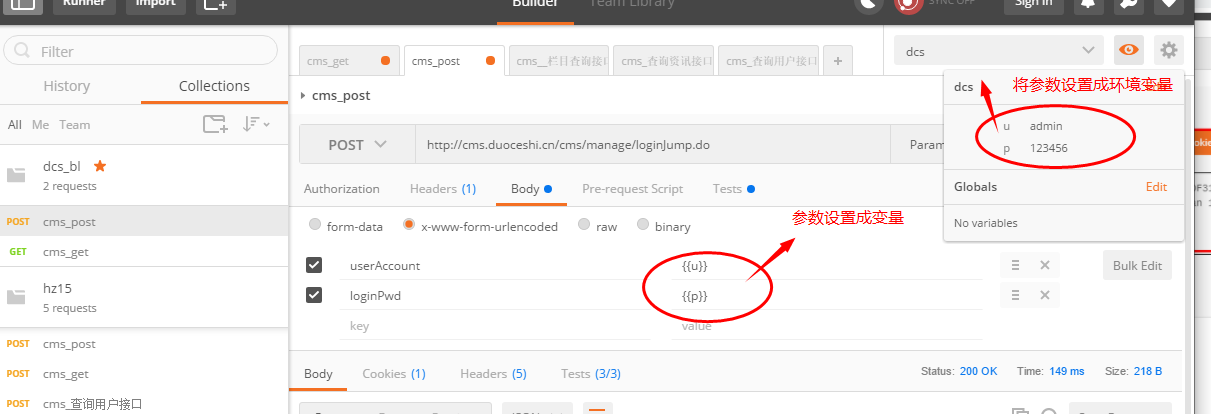
5、设变量,参数化
{{}} 用花括号
在环境变量种设置参数

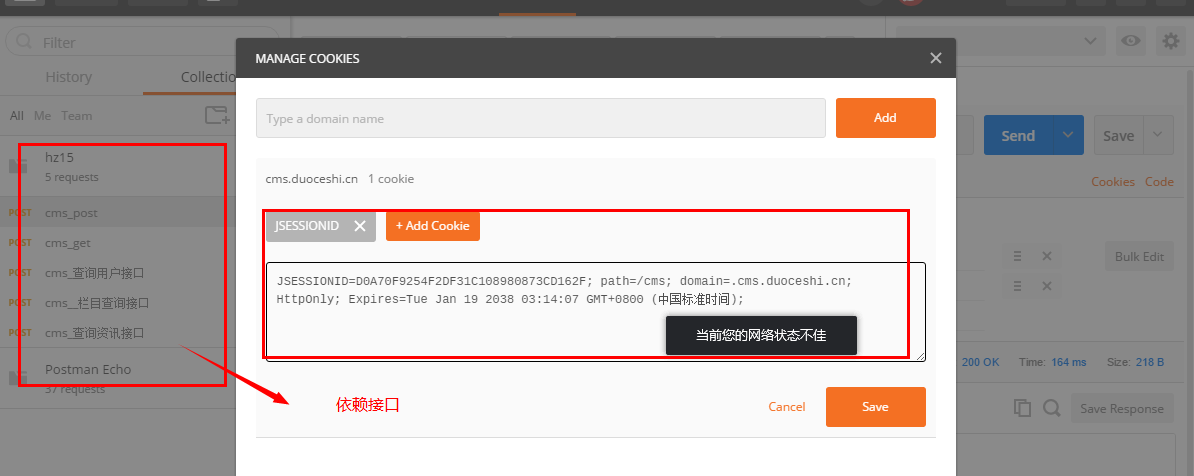
6、依赖接口(多个接口直接存在依赖关系,比如登录后查询,登录后的删除)
先发送登录接口,生成cookies值,后面接口就会自动获取cookies,cookies一致就会依赖登录

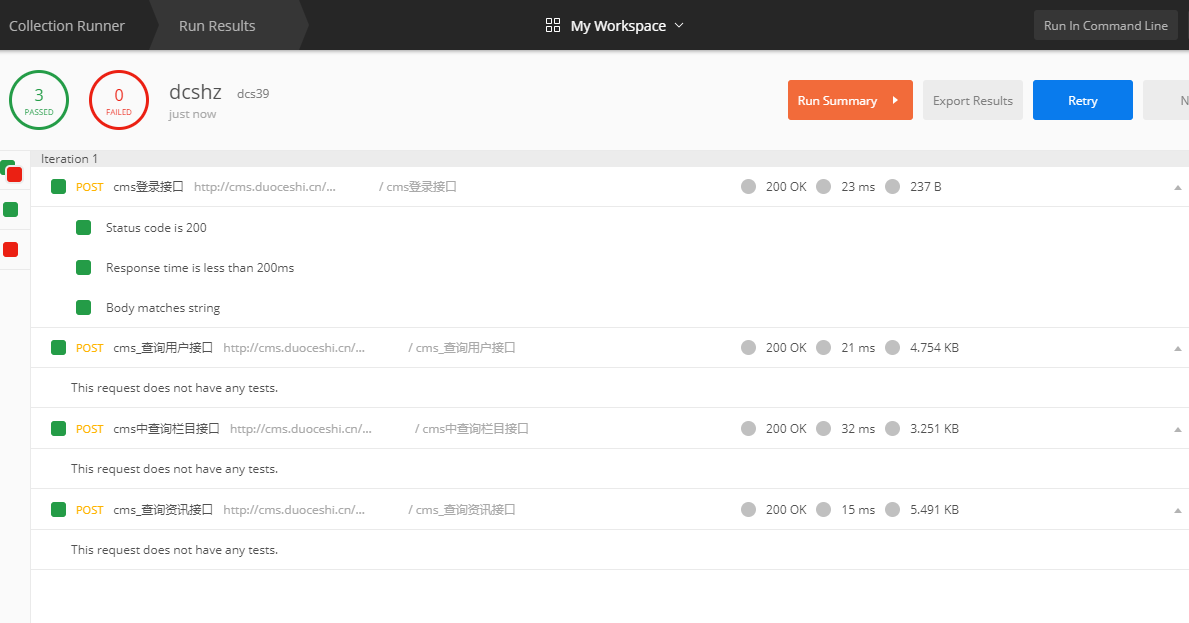
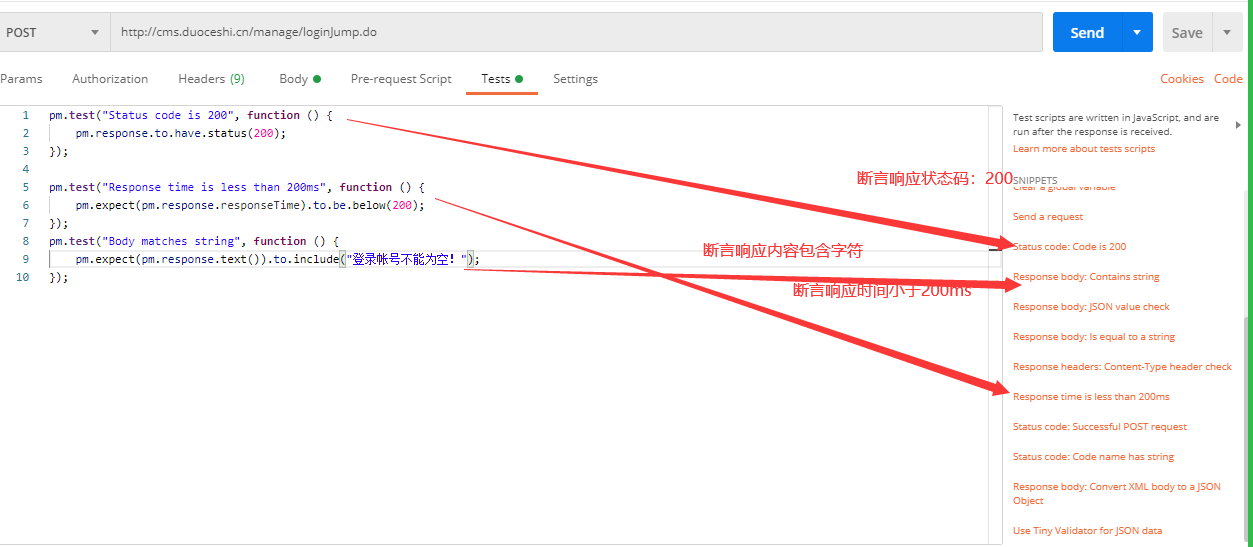
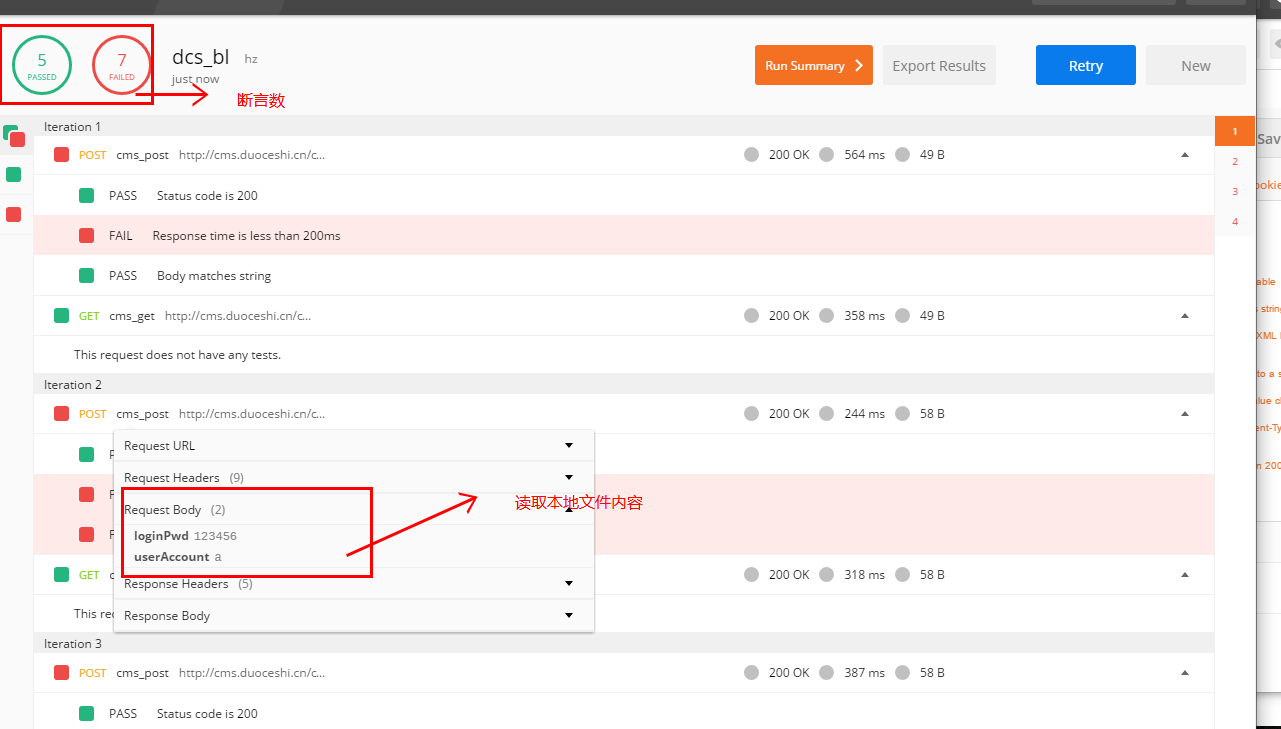
7、断言(一个接口没有断言是没有灵魂)
接口是通的,但是内容是否正确,就要进行断言

断言语句:
版本1:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("登录帐号不能为空!");
});
版本2:
// 断言接口响应时间小于200ms
tests[“Response time is less than 200ms”] = responseTime < 200;
// 断言接口的响应状态码等于200
tests[“Status code is 200”] = responseCode.code === 200;
// 断言响应的结果中包含某个字符
tests[“cms_post接口”] = responseBody.has(“登录成功”);
8、关联接口
关联接口
拿上一个接口的返回参数,做下一个接口入参
省份接口:
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince
城市接口:
post http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportCity
body byProvinceName 身份
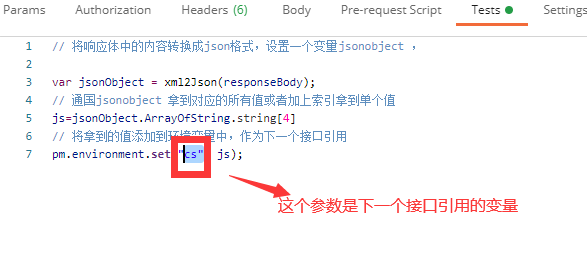
案例:



// 将响应体中的内容转换成json格式,设置一个变量jsonobject ,
var jsonObject = xml2Json(responseBody);
// 通果jsonobject 拿到对应的所有值或者加上索引拿到单个值
js=jsonObject.ArrayOfString.string[4]
// 将拿到的值添加到环境变量中,作为下一个接口引用
pm.environment.set("cs", js);
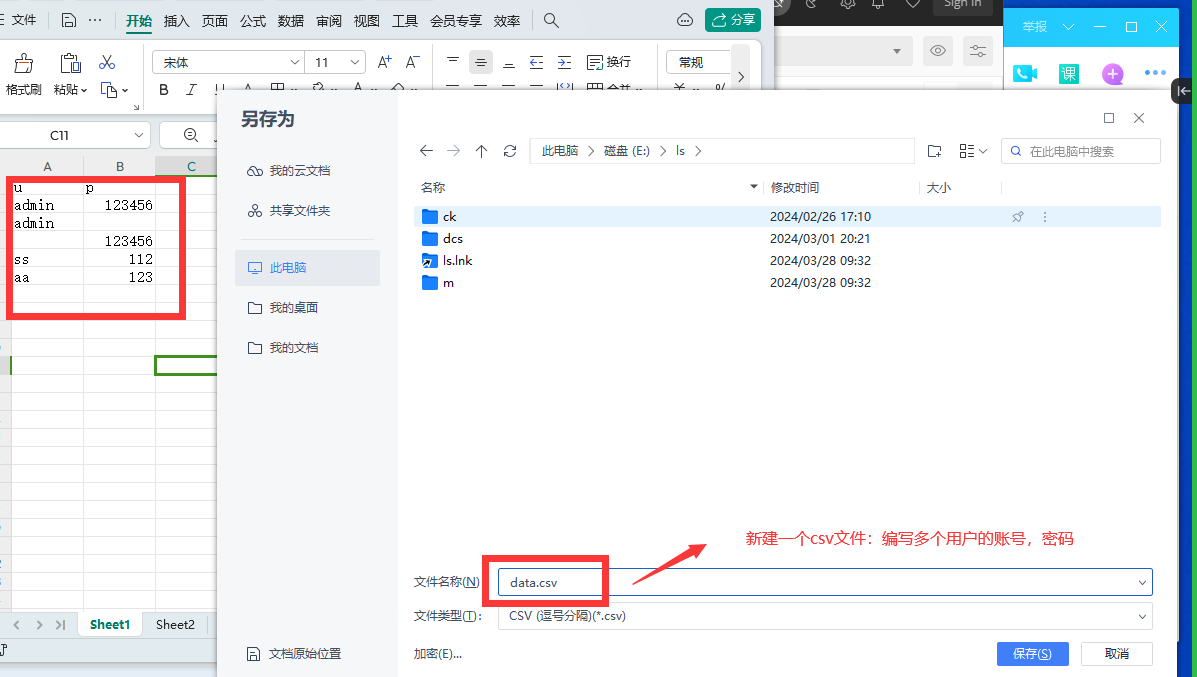
接口参数化(通过csv文件设置变量)
1、创建一个csv文件

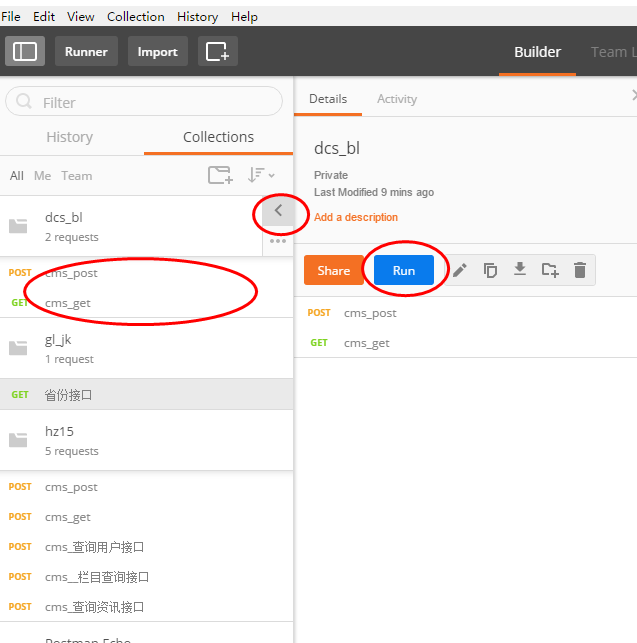
2、点击run

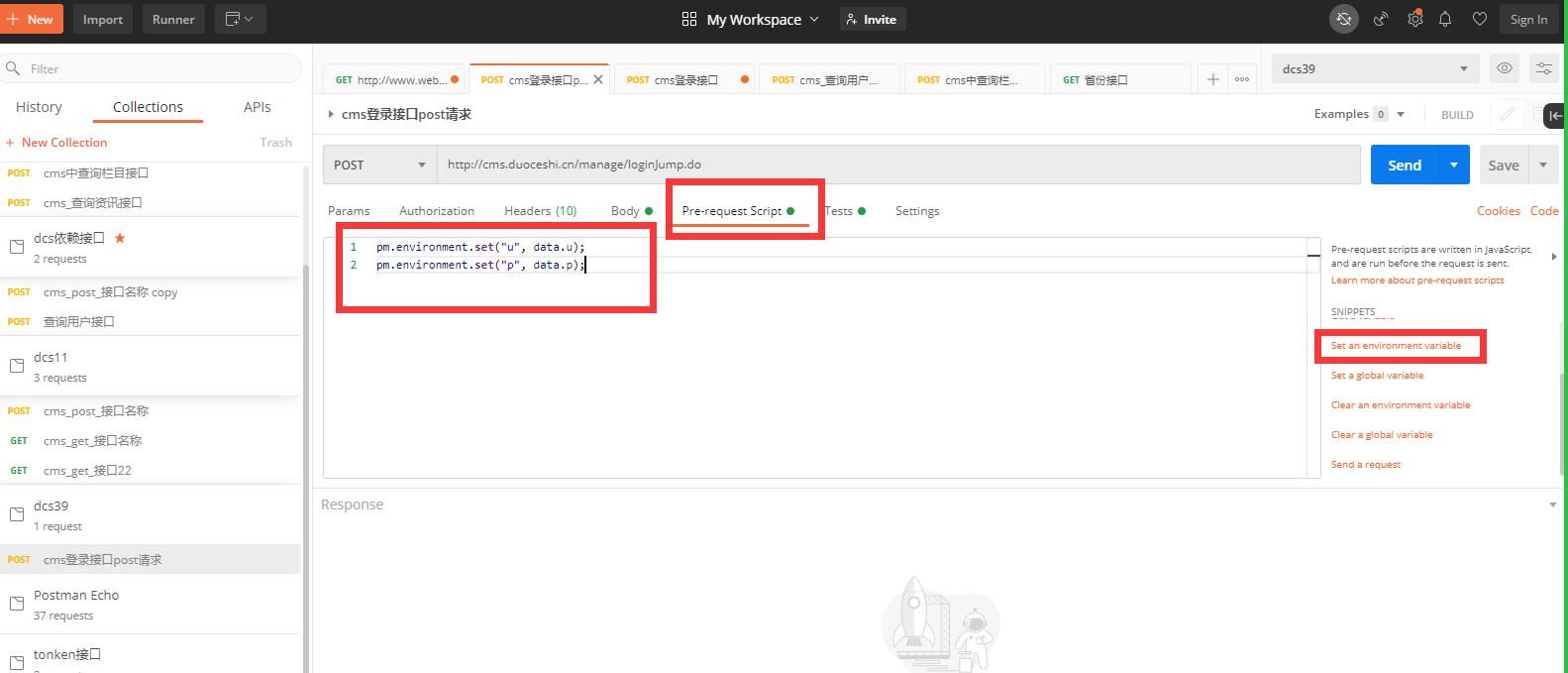
3、在前置处理器中添加环境变量



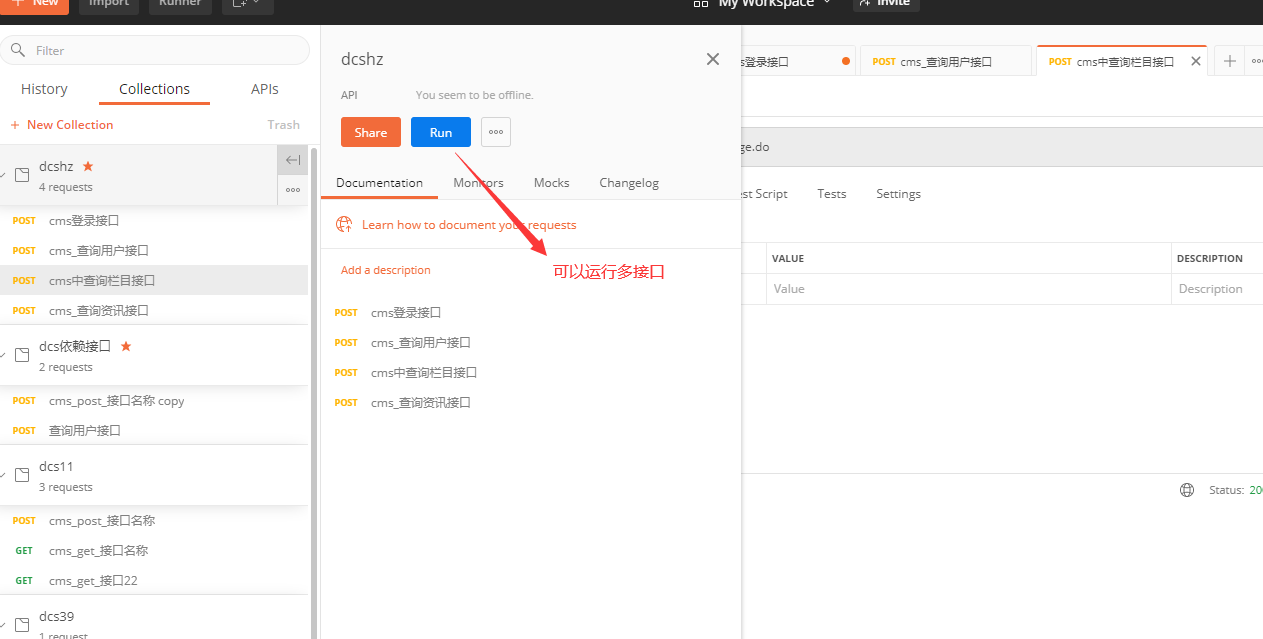
run可以进行接口自动化测试,可以运行一个集合中的接口